📆 22/05/23 Day 1
🗣️ 프로젝트 시작 전에 팀원들끼리 동일한 작업환경을 맞추기 위한 세팅 작업을 했다.
생각보다 많은 시간이 소요되는 중요한 작업이다.
다양한 에러 발생 원인
- CRA/React의 버전
- window/mac OS 차이
- 개인별로 상이한 VSCode settings
이전에 미니 프로젝트를 진행하면서 한번 경험해봤지만 다시해도 떨리는 작업이었고, 생각보다 굉장히 오랜 시간이 걸리는 작업이었다.
초기 세팅은 한명이서 진행 후 push하면 멘토님들이 확인 후 팀원들이 clone 받는 방식으로 진행되었다.
1. CRA 설치
🧑🏻💻 터미널 (git bash)
원하는 directory 이동 후 CRA 설치
npx create-react-app 프로젝트 파일명👀 CRA 설치 더 자세한 설명 : https://velog.io/@remon/React-1-2.-Intro-CRA-설치-및-초기-세팅
2. React Router 설치
🧑🏻💻 VScode 터미널
터미널에서 VScode 터미널로 이동하기
cd 프로젝트 파일명 : CRA를 설치한 해당 파일로 이동
code . : VScode로 이동
VScode 터미널 (단축키 Ctrl+J) : 아래 명령어 진행
npm install react-router-dom --save3. Sass 설치
🧑🏻💻 VScode 터미널
npm install sass --save4. .eslintcache 파일 .gitignore에 추가
🧑🏻💻 .eslintcache 파일
// .gitignore
.eslintcache5. 폴더 세팅
📂 public 폴더
- images / data 폴더 구조 생성
- 불필요한 파일 삭제
- index.html 에서 불필요한 라인 제거 및 title 태그 내용 변경
📂 src 폴더
- 불필요한 파일 삭제
- Router.js 파일 생성
- components, pages, styles 폴더 구조 생성
- styles 폴더 안에
reset.scss,common.scss파일 생성 - index.js 에서
reset.scss,common.scssimport
⚠️ 주의 사항
npm start했을 때, 콘솔 패널에 에러 메시지 없이 잘 실행 되는지 확인- 로컬에서 폴더만 생성하고 빈 폴더로 두고 올릴 경우 폴더가 GitHub에 올라가지 않는다.
반드시 폴더 안에 아무 파일이나 하나 생성해서 올리기
(빈 .js 파일이든 .md파일이든 상관없다.)
6. ESLint, Prettier 설치 및 설정
About
🍋 팀원들 간 협업을 위해 준비할 것
Lintter와Code Formatter: 여러 작업자들의 코딩 스타일을 일치시키기 위한 도구
🍋 이번 프로젝트 사용하는 도구
Lintter⇒ESLint
Code Formatter⇒Prettier
🍋 사용하는 이유
이러한 도구들을 사용하게 되면 쌍따옴표를 사용할지, 홑따옴표를 사용할지, 혹은 몇 자마다 줄바꿈을 할지, 문장의 끝에 세미콜론을 사용할지 등의 여부를 고민하지 않고 코드 작성 자체에 집중할 수 있도록 도와준다. 생산성을 높이는데 필수적인 내용이다.
ESLint 란?
🗣 코드 품질을 높이기 위해서 사용
보다 좋은 품질의 자바스크립트 코드를 작성하기 위한 일종의 코드 스타일 가이드다.
작성된 코드의 구문을 분석하여 버그가 발생할 여지가 있거나, 불필요한 코드, 혹은 보안상 위험한 코드 등에 대한 경고를 띄워준다.
일반적으로 다음과 같은 경고 문구들을 만나게 된다.
foois assigned a value but never used (no-unused-vars)
⇒ 선언되었으나 사용하지 않은 변수가 있음baris not defined. (no-undef)
⇒ 선언되지 않은 변수를 사용함- eval can be harmful
⇒ 보안상의 문제 때문에eval()은 가급적 사용하지 않음
Prettier 란?
🗣 ESLint 등 코드 포맷터의 설정에 맞게 코드 스타일을 자동으로 맞춰주기 위해서 사용
ESLint는 코드 자체의 문법 교정과 더불어 코드 스타일링 기능도 포함하고 있다.
그러나 Prettier는 자동으로 코드의 스타일을 맞춰주는 보다 강력한 기능을 지원하고 있기 때문에 빈번히 ESLint와 함께 사용되고 있다.
결론
때문에 일반적으로 Lintting 기능은 ESLint에, Code Formatting은 Prettier에 일임하는 방식으로 사용한다.
설치 및 설정
✅ 설치 방법 : VSCode Extention & NPM Package로 설치
팀원 각자 모두 설치하고 동일한 개발환경으로 구성 후 작업하면 프로젝트 진행 시 편리하다.
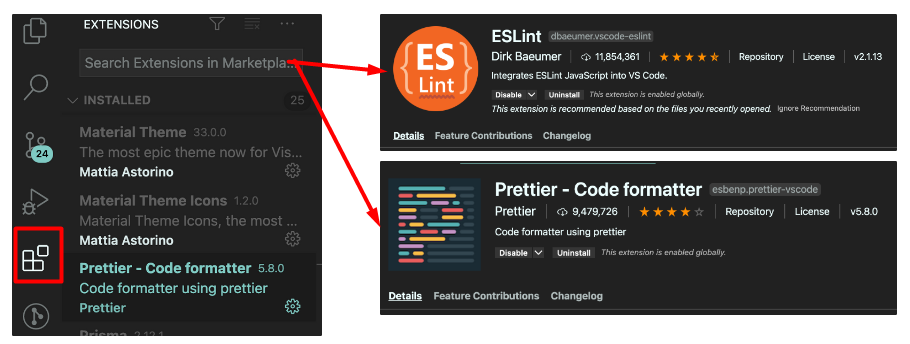
1. VSCode Extention 설치
- VSCode 좌측 Extention Menu 선택 후 ESLint, Prettier를 검색해서 각각 설치

- Workplace (
.vscode/settings.json)
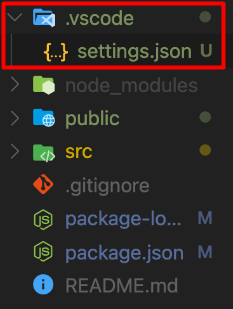
- 프로젝트 루트 경로에
.vscode라는 폴더를 생성 settings.json을 해당 폴더 안에 생성 : 이 파일에 작성한 내용으로부터 vscode에 관한 설정을 적용받는다.

✅ 이 폴더가 git에 함께 업로드 된다면, 이 파일이 포함된 프로젝트 폴더에서 작업을 하는 사용자는 해당 workplace에 대하여
.vscode/settings.json에 작성된 값에 따른 동일한 설정을 적용 받을 수 있다는 뜻이다.
⚠️ 여기에 포함되는 설정은
tap width나terminal관련한 설정 또한 포함되어 다른 팀원들의 에디터에 영향을 미칠 수 있으므로 주의가 필요하다.
이러한 이유로 사용할 예정이라면 컨벤션에 맞는 내용을 작성해 사용하고, 그렇지 않을 예정이라면 .gitignore 에 추가해둘 것을 권장한다.
2. NPM Package 설치
eslint 추가 설정을 위한 패키지 설치
npm install -D prettier eslint-config-prettier eslint-plugin-prettier❗ CRA(create-react-app)로 시작할 경우 ESLint는 기본적으로 설치되어 있다.
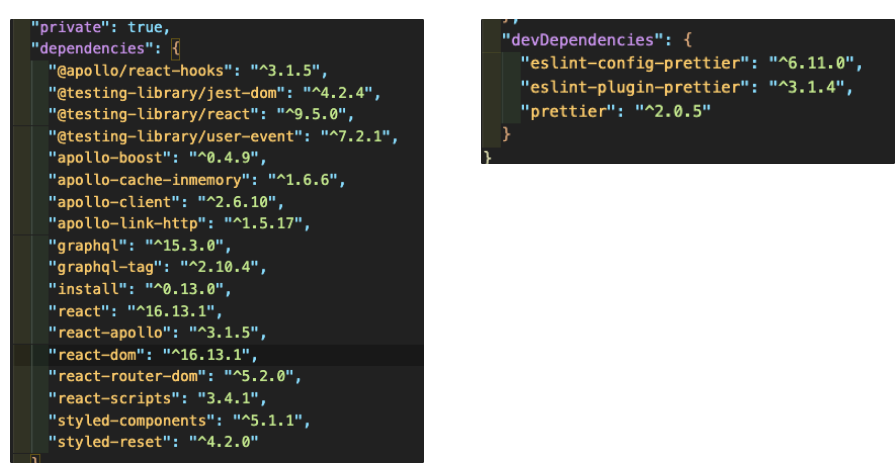
package.json에서 확인 가능하다."eslintConfig": { "extends": "react-app" }때문에
eslint추가 설정을 위한 패키지만 설치해준다.
❗Extention과 NPM Package로 모두 설치할 것을 권장하는 이유
- ESLint에게 linting을, Prettier에게 code formating을 전담시키기 위해
eslint-plugin-prettier,eslint-config-prettier를 함께 설치해서 사용할 것
(eslint formatting rules와 prettier rules가 충돌하기 때문, 공식 문서에서도 권장하는 방식).eslintrc,.prettierrc등의 설정파일을 활용하기 위해- VSCode에서 코드를 입력할 때 실시간으로 수정사항을 코드에 반영받기 위해 (원래 터미널 명령어로 작동하는 방식)
7. 설정 파일 만들기 (Recommended Setting)
settings.json→.editorconfig→.prettierrc
다양한 설정파일이 존재할 경우 다음과 같은 순서로 설정이 적용된다.
순차적으로 적용한 뒤 마지막에 적용되는 설정이 최종적으로 적용된다.
아래 설정들은 자동으로 포맷팅 하기 위한 최소한의 사항일 뿐이기 때문에 팀 컨벤션에 따라 원하는 옵션을 추가하거나, 빼도 무방하다.
📃 .vscode/settings.json
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.tabSize": 2,
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"javascript.format.enable": false,
"eslint.alwaysShowStatus": true,
"files.autoSave": "onFocusChange"
}📃 .eslintrc
- 팀원이 모두 맥 유저일 경우
{ "extends": ["react-app", "plugin:prettier/recommended"], "rules": { "no-var": "warn", // var 금지 "no-multiple-empty-lines": "warn", // 여러 줄 공백 금지 "no-console": ["warn", { "allow": ["warn", "error"] }], // console.log() 금지 "eqeqeq": "warn", // 일치 연산자 사용 필수 "dot-notation": "warn", // 가능하다면 dot notation 사용 "no-unused-vars": "warn", // 사용하지 않는 변수 금지 "react/destructuring-assignment": "warn", // state, prop 등에 구조분해 할당 적용 "react/jsx-pascal-case": "warn", // 컴포넌트 이름은 PascalCase로 "react/no-direct-mutation-state": "warn", // state 직접 수정 금지 "react/jsx-no-useless-fragment": "warn", // 불필요한 fragment 금지 "react/no-unused-state": "warn", // 사용되지 않는 state "react/jsx-key": "warn", // 반복문으로 생성하는 요소에 key 강제 "react/self-closing-comp": "warn", // 셀프 클로징 태그 가능하면 적용 "react/jsx-curly-brace-presence": "warn" // jsx 내 불필요한 중괄호 금지 } } - 팀원 중 윈도우 유저가 있을 경우
{ "extends": ["react-app", "plugin:prettier/recommended"], "rules": { "no-var": "warn", // var 금지 "no-multiple-empty-lines": "warn", // 여러 줄 공백 금지 "no-console": ["warn", { "allow": ["warn", "error"] }], // console.log() 금지 "eqeqeq": "warn", // 일치 연산자 사용 필수 "dot-notation": "warn", // 가능하다면 dot notation 사용 "no-unused-vars": "warn", // 사용하지 않는 변수 금지 "react/destructuring-assignment": "warn", // state, prop 등에 구조분해 할당 적용 "react/jsx-pascal-case": "warn", // 컴포넌트 이름은 PascalCase로 "react/no-direct-mutation-state": "warn", // state 직접 수정 금지 "react/jsx-no-useless-fragment": "warn", // 불필요한 fragment 금지 "react/no-unused-state": "warn", // 사용되지 않는 state "react/jsx-key": "warn", // 반복문으로 생성하는 요소에 key 강제 "react/self-closing-comp": "warn", // 셀프 클로징 태그 가능하면 적용 "react/jsx-curly-brace-presence": "warn", // jsx 내 불필요한 중괄호 금지 "prettier/prettier": [ "error", { "endOfLine": "auto" } ] } }
📃 .prettierrc
{
"tabWidth": 2,
"endOfLine": "lf",
"arrowParens": "avoid",
"singleQuote": true,
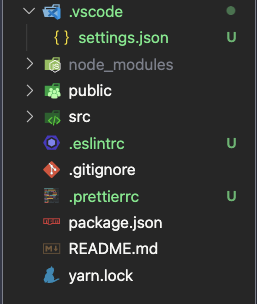
}최종 프로젝트 폴더 형태

8. package.json 확인
node_modules폴더의 용량이 상당하기 때문에 다른 소스코드들과 github에 함께 업로드 할 수 없기 때문에 프로젝트에 필요한 외부 패키지들은package.json에 담겨야 한다.
npm을 기반으로 작성된 프로젝트를clone받았을 경우package.json의 정보를 기반으로 필요한 의존성들을 재구성(설치)하게 된다.
dependencies vs devDependencies

1. dependency
- react-router-dom
- sass
2. devDependency
- eslint-config-prettier
- eslint-plugin-prettier
- prettier


프로젝트기간에도 블로그를하시다니 대단하십니다!