react-simple-keyboard

JavaScript를 위한 가상 키보드,
JS, React, Angular, Vue 프로젝트와 호환된다.
-공식 홈페이지-
설치
https://hodgef.com/simple-keyboard/getting-started/react/
npm install react-simple-keyboard --save설치 확인
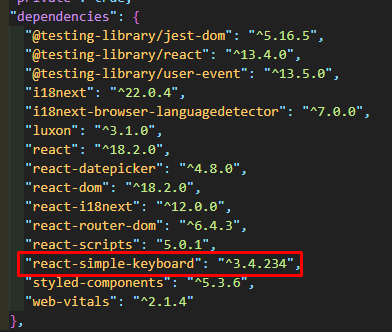
package.json에서 설치를 확인한다.

사용 방법
원하는 파일에 import
import Keyboard from "react-simple-keyboard";
import "react-simple-keyboard/build/css/index.css";<Keyboard/> 컴포넌트에 onChange, onKeyPress 이벤트 넣기
import React from "react";
import Keyboard from "react-simple-keyboard";
import "react-simple-keyboard/build/css/index.css";
const SampleKeyboard = () => {
const onChange = (input) => {
console.log("Input changed =>", input);
};
const onKeyPress = (button) => {
console.log("Button pressed =>", button);
};
return (
<Keyboard
onChange={onChange}
onKeyPress={onKeyPress}
/>
);
};
export default SampleKeyboard;적용 화면

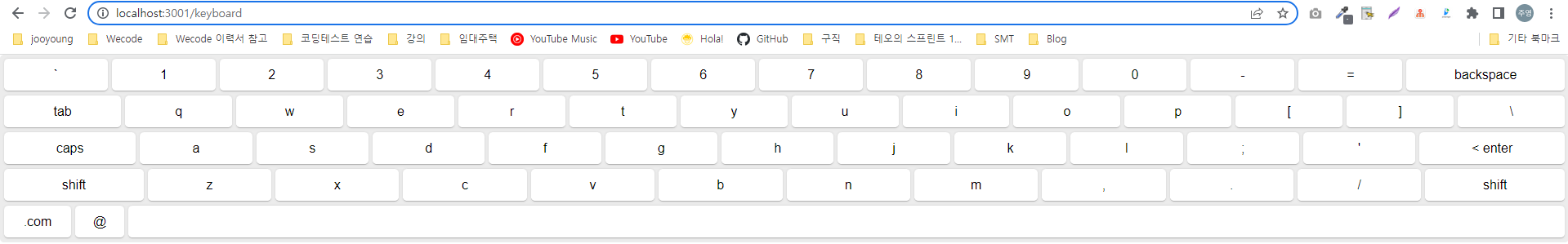
onChange= console 창에 입력 값이 찍히는 걸 볼 수 있다.onKeyPress= console 창에 어떤 버튼이 클릭되었는지 볼 수 있다.
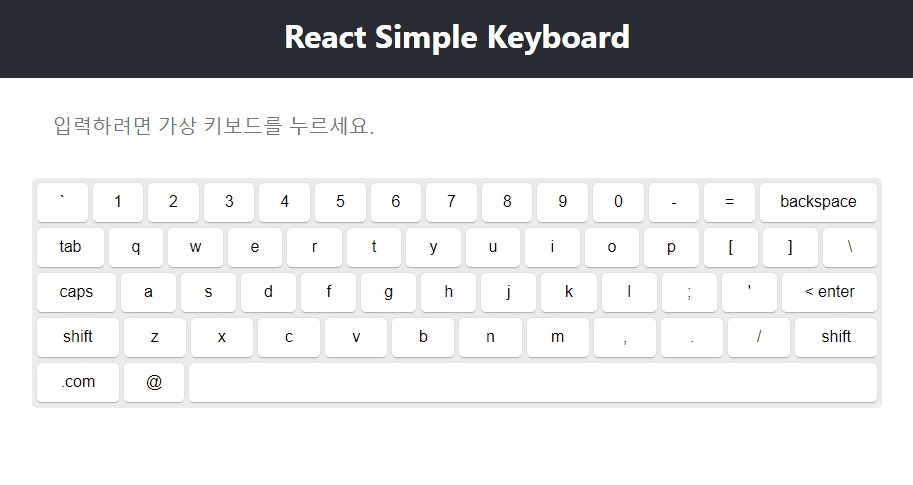
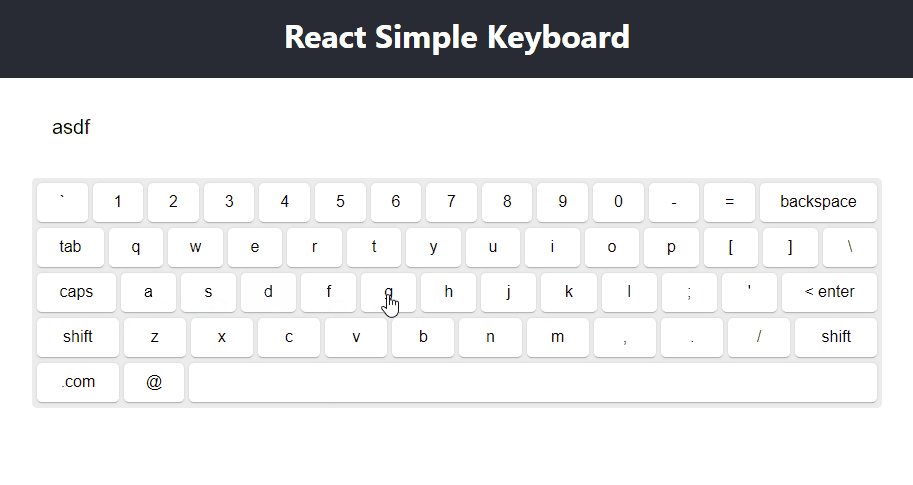
추가 기능
- input 창 추가 한다.
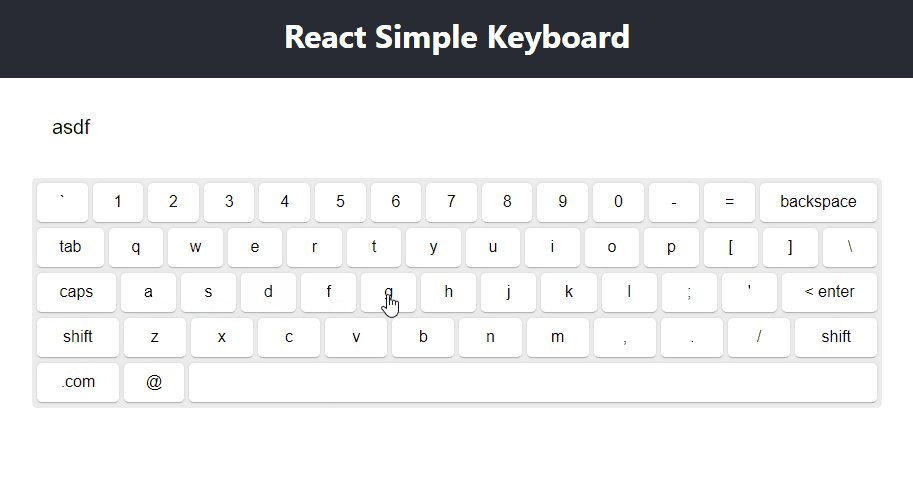
- 가상 키보드에 입력한 값이 input 창에 적히게 한다.
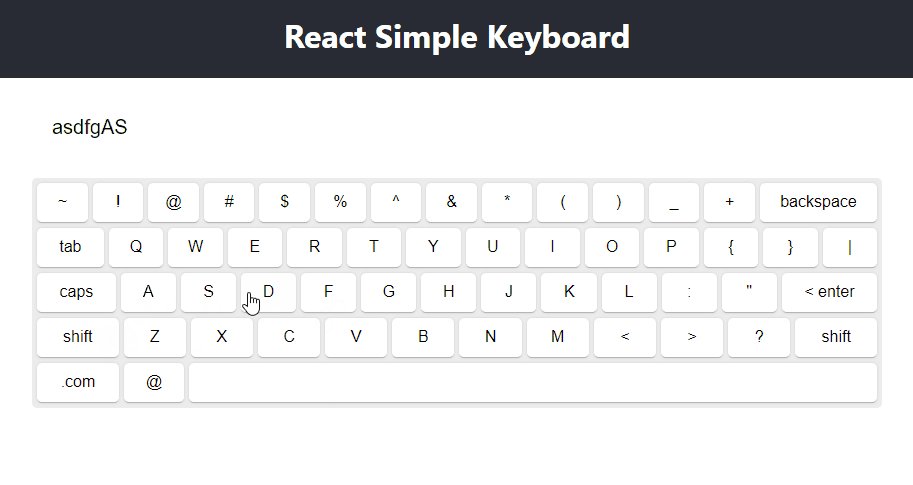
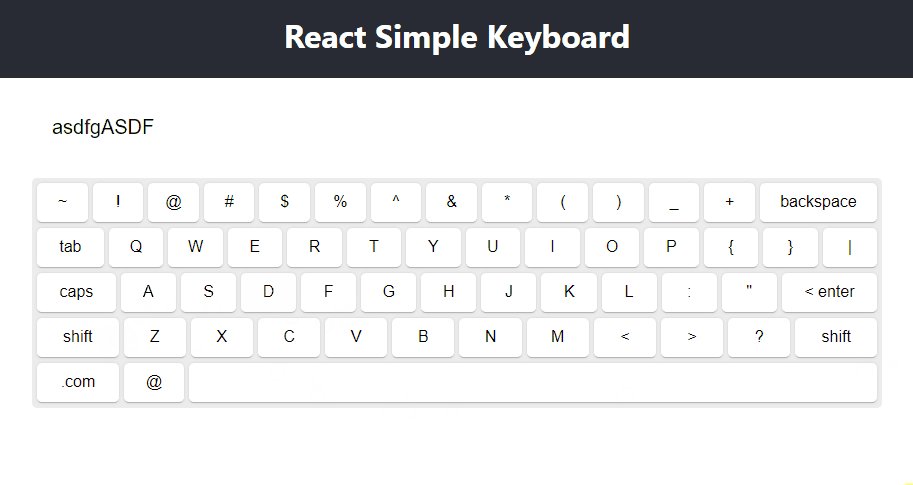
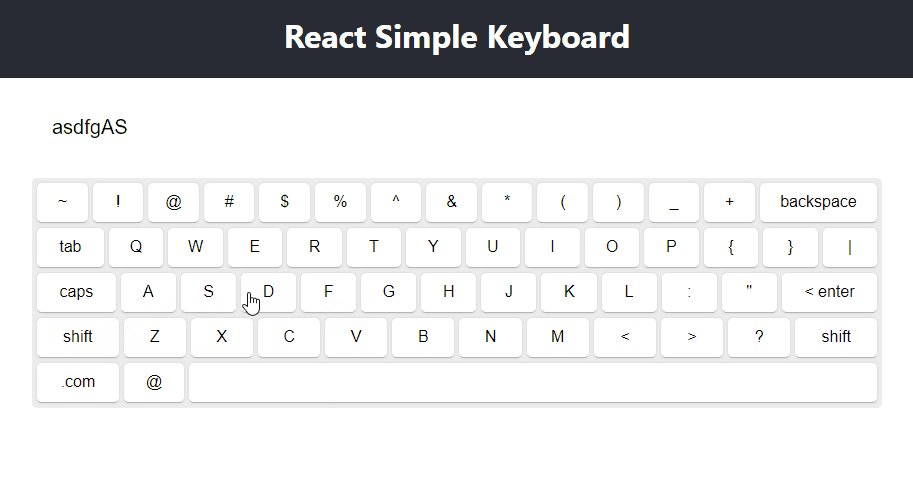
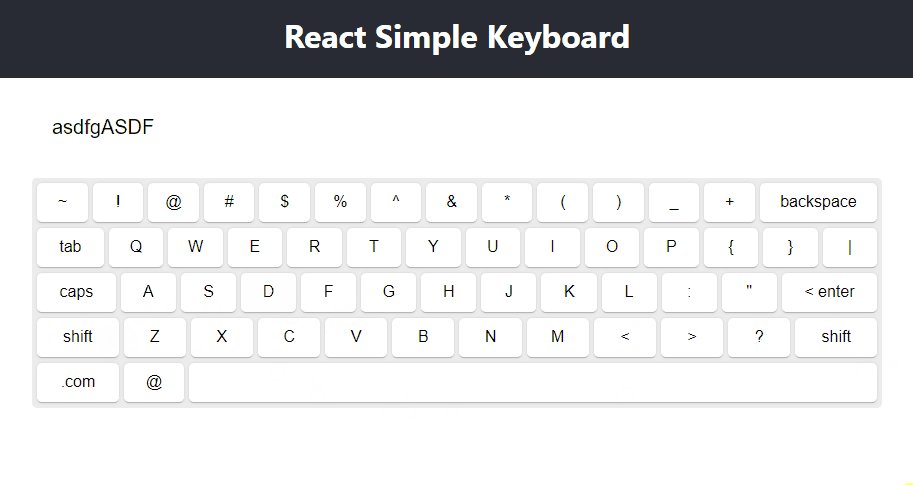
- shift와 lock 버튼을 클릭하면 대문자 or 소문자로 바뀌도록 한다.
import React, { useRef, useState } from "react";
import Keyboard from "react-simple-keyboard";
import "react-simple-keyboard/build/css/index.css";
const SampleKeyboard = () => {
const [input, setInput] = useState("");
const [layout, setLayout] = useState("default");
const keyboard = useRef();
const onChange = (input) => {
setInput(input);
console.log("Input changed =>", input);
};
const handleShift = () => {
const newLayoutName = layout === "default" ? "shift" : "default";
console.log("newLayoutName =>", newLayoutName);
setLayout(newLayoutName);
};
const onKeyPress = (button) => {
console.log("Button pressed =>", button);
// Shift및 Caps Lock 버튼을 처리하려는 경우
if (button === "{shift}" || button === "{lock}") handleShift();
};
const onChangeInput = (event) => {
const input = event.target.valut;
setInput(input);
keyboard.current.setInput(input);
};
return (
<>
<header>
<h1>React Simple Keyboard</h1>
</header>
<div className="keyboardContainer">
<input
className="keyboardInput"
value={input}
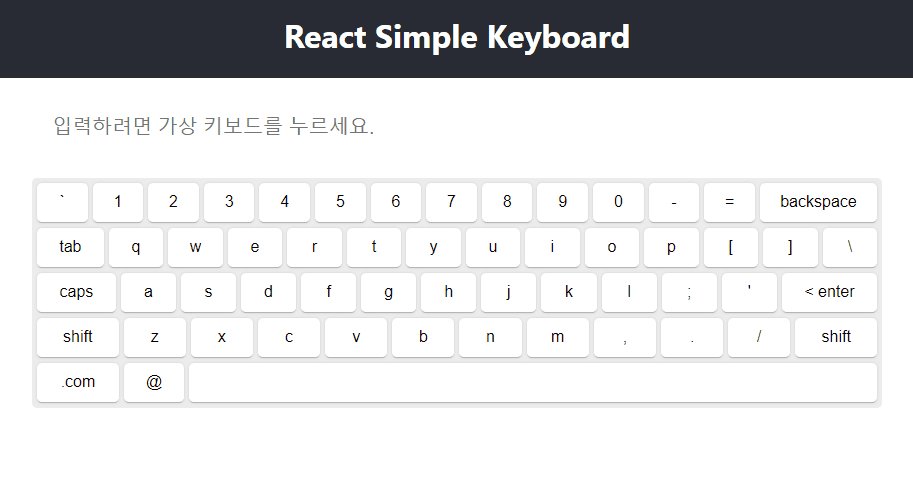
placeholder="입력하려면 가상 키보드를 누르세요."
onChange={onChangeInput}
/>
<Keyboard
keyboardRef={(r) => (keyboard.current = r)}
layoutName={layout} // 이거 안하면 shift 처리 안된다.
onChange={onChange}
onKeyPress={onKeyPress}
/>
</div>
</>
);
};
export default SampleKeyboard;적용 화면