회사 코드를 보던 중 README에 이렇게 적혀있었다.

절대 하지 말라고 적혀있어서 대체 npm run eject가 뭐길래 이렇게 강조를 하신걸까라는 생각에 찾아보게되었다.
CRA(Create React App)
CRA는 react를 통한 프로젝트 첫 단계에서 필요한 여러 라이브러리, webpack, eslint 설정 등 귀찮고 까다롭지만 반드시 해야하는 필수적인 설정이 이미 다 세팅 되어있는 보일러 플레이트이다.
CRA 보일러 플레이트를 사용하게 되면 간편하게 리액트 프로젝트를 시작할 수 있다.
CRA를 쓰는 이유
- 단 하나의 one build dependency를 가지게 되므로 React 프로젝트를 구성할 때 필요한 Webpack, Babel, ESLint 등 간의 연결에 대해 신경쓰지 않아도 된다.
- Webpack, Babel, ESLint는 처음 프로젝트를 구성할 때 반드시 필요한 패키지들이다. 이를 처음 설정할때 상당한 시간이 소요될 수 있는데, CRA는 프로젝트에 필요한 필수적인 설정(Configuration)을 대신 해준다.
- CRA는 Autoprefixer를 지원해준다. 즉, 일반적인 CSS 코드 생성을 하게 되면 자동으로
-webkit-,-ms-등을 적용해준다.
CRA(Create React App)을 생성하면, package.json에 기본 스크립트 명령어가 4개가 존재한다.
// package.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}맨 아래에 ejcet가 나와있는 것을 볼 수 있다.
eject
CRA로 프로젝트를 생성하면 설정파일이나 종속성 같은 것들을 CRA가 자체적으로 숨김처리하기 때문에 보이지 않는다. 이때 숨겨져 있는 모든 설정을 밖으로 추출해주는 명령어가 npm run eject이다.
eject 실행
npm run eject
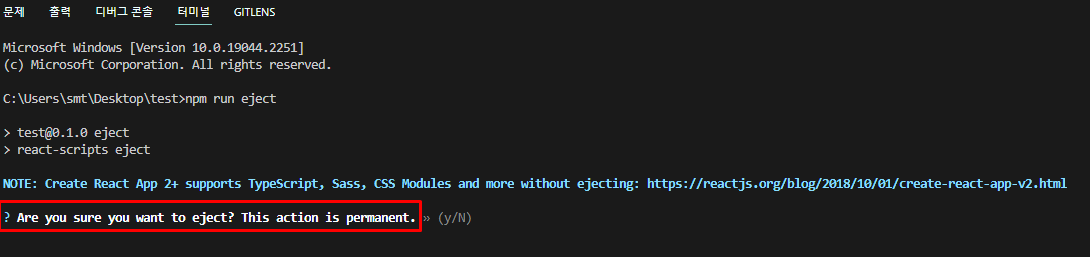
yarn eject위의 명령어로 eject를 실행하면 ‘한 번 실행시 되돌릴 수 없다’는 경고 문구와 함께 정말 실행할 것인지 확인하는 메세지가 나온다.

⚡Are you sure you want to eject? This action is permanent
그렇기 때문에 주의를 기울이며 사용해야 한다.
create-react-app에서 npm run eject 두 번은 못한다고?
위 링크를 보면 다시eject를 하는 방법은 있는 것 같다.
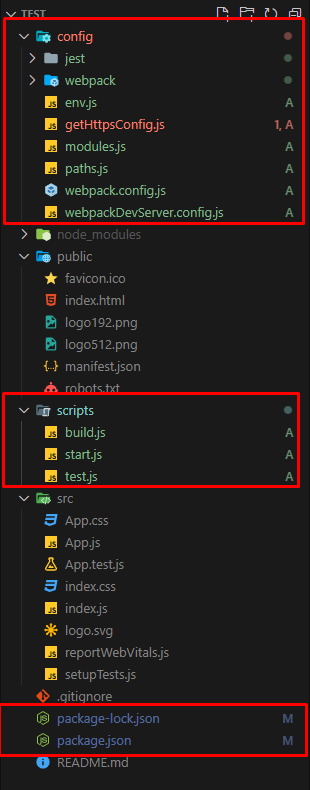
Y를 입력해서 실행하면

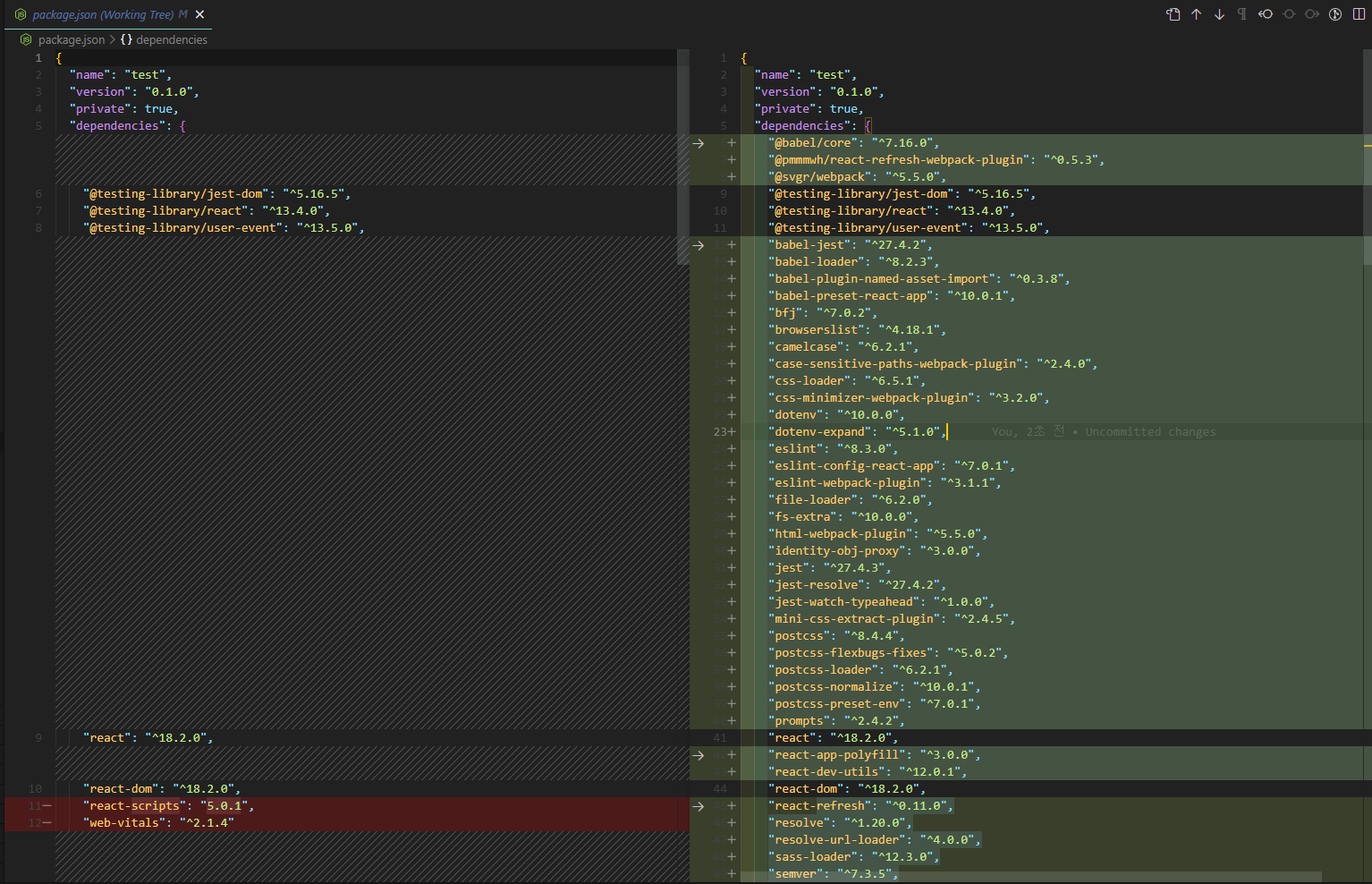
config, scripts폴더가 생성되고, 그 안에 package.json에 모든 Dependencies, babel, jest 등이 전부 등장한다.

eject 이전과 이후를 보면 여러가지 숨겨져있던 설정들과 패키지들이 보이는 걸 확인할 수 있다.
eject를 사용하는 이유
CRA가 숨겨놓은 파일들을 원하는대로 프로젝트에 맞게 커스터마이징 하고싶을 때 사용한다.
eject의 단점
eject는 CRA가 자동으로 해줬던 webpack, babel 등의 설정들을 사용자가 유지보수해야되고, 라이브러리 간의 의존성도 사용자가 신경써야한다. 프로젝트 진행중에 새로운 패키지가 필요해서 설치할 때 다른 패키지와의 의존성을 체크해야한다.
아직 react에 익숙하지 않다면(나처럼ㅎ) webpack, babel 등을 세팅하기 힘들 것이기 때문에 주의해서 사용해야한다!
🔗 참고 링크
https://think0wise.tistory.com/54
https://medium.com/@jsh901220/create-react-app에서-eject사용안하기-customize-cra-react-app-rewired-10a83522ace0