HTTP 개념
HTTP는 인터넷(월드 와이드 웹, WWW)에서 주고받을 수 있는 프로토콜 (통신 규약)이다.
💡 프로토콜, protocol
국가(기기(컴퓨터), 규칙, 철차)끼리 문제없이 교류할 수 있도록 정해진 규칙
Client 와 Server
1. Client
네트워크로 연결된 서버로부터 정보를 제공받는 컴퓨터이다.
네트워크를 통하여 서버라는 다른 컴퓨터 시스템 상의 원격 서비스에 접속할 수 있는 응용 프로그램이나 서비스를 말한다.
💡 네트워크
둘 이상의 컴퓨터와 이들을 연결하는 링크의 조합이다.
2. Server
서비스를 제공하는 컴퓨터이다.
다수의 클라이언트 컴퓨터의 요청을 처리하기 위해 존재한다.
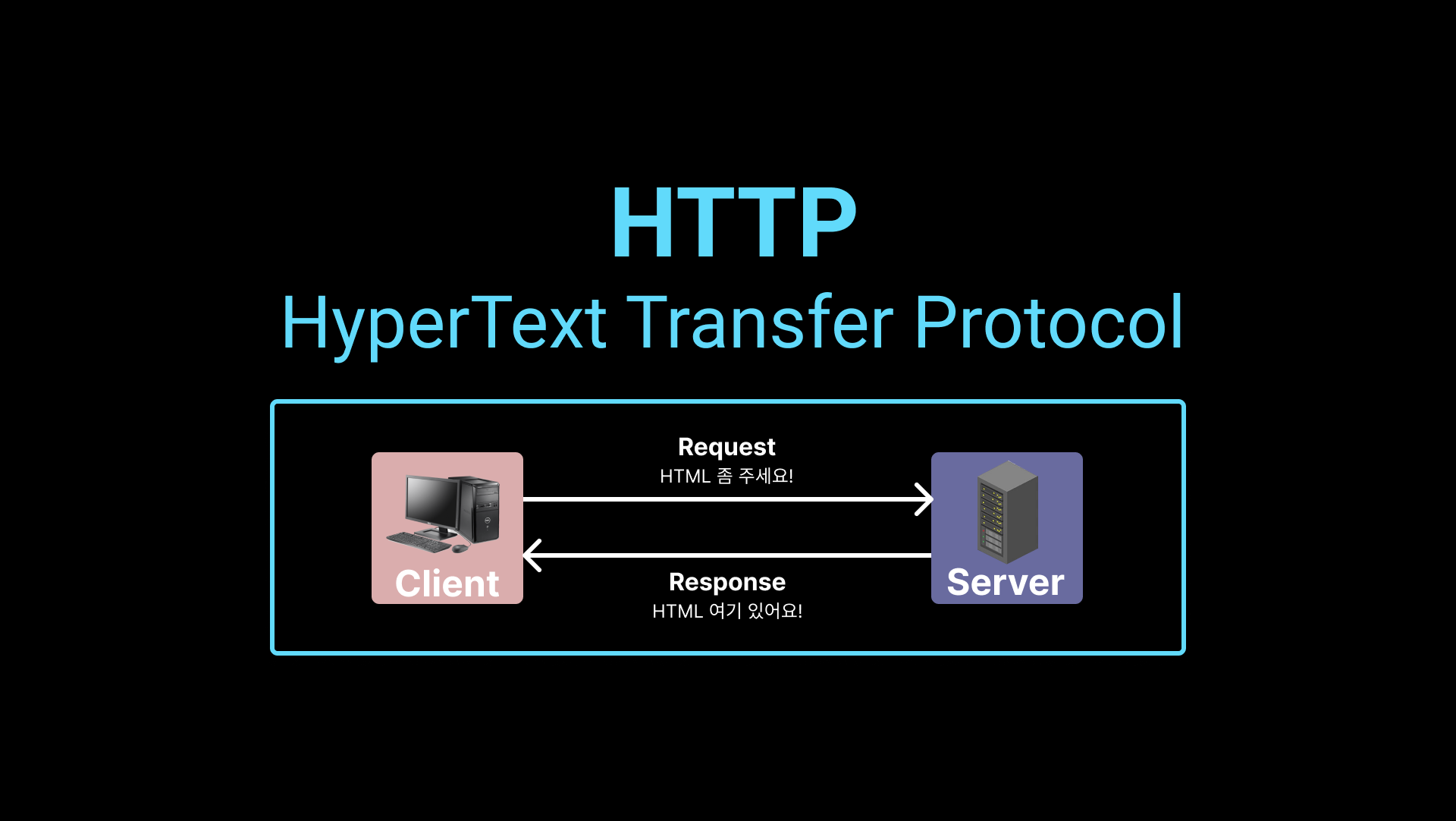
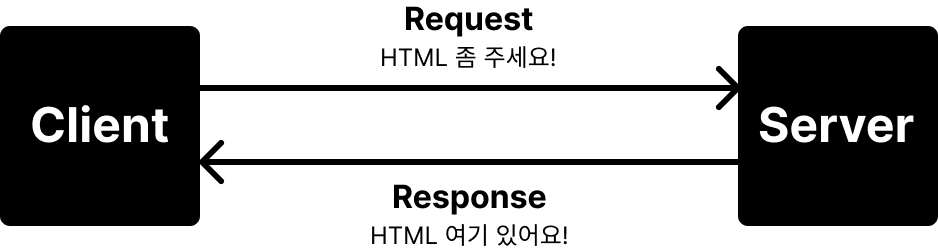
HTTP 작동 원리
클라이언트와 서버 간에 이루어지는 의사소통을 말한다.
request header와 response header를 통해 이루어지며, 주로 html을 주고 받는다.

html, css, js, 이미지 와 같은 파일들은 서로가 주고받는 컨텐츠라면, 그 컨텐츠를 주고 받기 위해서는 서버와 클라이언트가 서로가 알아들을 수 있는 공통의 약속인 메세지가 필요한데, 그 메세지를 HTTP라고 하고, HTTP는 크게 Request와 Response를 위한 메세지로 구분되어있다는게 첫번째 이해할 개념이다.
HTTP는 굉장히 추상적인 것이다. 자꾸 얘기하고 생각하면 마치 물질처럼 구체적으로 느낄 수 있다.
HTTP의 진화
Tim Berners-Lee에 의해 1898년부터 1991년에 발명된 HTTP는 HTTP의 본래의 단순함을 지키면서 확장하도록 많은 수정을 거쳐왔다.
HTTP는 신뢰도 있는 환경에서 파일을 교환하는 프로토콜에서 수준 높은 분석과 이미지와 비디오를 띄우는 현대 인터넷으로 진화해 왔다.
1. 월드 와이드 웹(WWW)의 발명
1989년 당시 제네바 CERN에서 일하고 있던 Tim Berners-Lee는 인터넷 상의 하이퍼텍스트 시스템을 만들기 위한 제안서를 작성했다. 초기에 메시(Mesh)라고 불리던 그것은 1990년에 구현 과정에서 월드 와이드 웹(WWW)으로 이름을 바꾸었다.
1990년 팀 버너스 리와 동료들이 웹을 세상에 내놓았을 때 웹은 크게 4가지 요소로 이루어져 있었다.
2. 웹의 4가지 요소
-
HTML
웹페이지를 만드는 컴퓨터 언어인 = 하이퍼텍스트 문서를 표현하기 위한 텍스트 형식의 하이퍼텍스트 마크업 언어 -
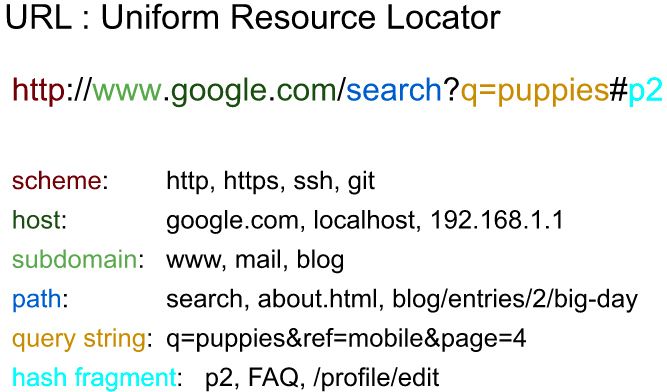
URL/URI
원하는 웹페이지에 방문할 수 있도록 도와주는 주소 체계

출처 : https://velog.io/@delilah/Node.js-서버와의-연결통신-2-HTTP-Ajax-Fetch -
Web Browser/Web Server
💡
Web Server : 웹 브라우저에서 요청한 데이터를 받아 응답 헤더를 만들어주는 역할
Web Browser : 응답한 정보를 화면에 그려주는 역할웹 페이지를 주고받는 소프트웨어
문서를 표시하기 위한 클라이언트인 월드 와이드 웹 (WorldWideWeb)이라고 불리는 첫번째 브라우저 -
HTTP
웹 브라우저와 웹 서버가 통신할 때 사용하는 통신 규칙
위의 4가지는 웹을 구성하는 가장 중요한 요소들이고 웹이 아무리 복잡해도 웹은 이것들을 한 발자국도 벗어날 수 없다.
이 네 개의 요소는 1990년 말에 완료되었으며, 첫번째 서버는 1991년 초에 CERN 외부에서 가동을 시작했다.
처음 등장한 http는 매우 단순한 규칙이었다. 이것만으로 충분했다. 하지만 웹이 성장하면서 단순한 http의 기능만으로는 성능, 보안, 안정성을 확보하는게 어려워졌다. 이런 문제를 해결하기 위해서 http는 보다 풍부한 기능을 가진 프로토콜로 발전한다. 오늘날에는 단지 html과 같은 텍스트 파일 뿐 아니라 이미지 오디오 동영상 같은 다양한 멀티미디어 파일을 전송하는 매우 중요한 프로토콜로 군림하고 있다. 인터넷에서 가장 중요한 통신 규칙이 된 http는 웹을 넘어서서 인터넷이 동작하는 근간이라고도 할 수 있다.
HTTP 메시지
HTTP 메시지는 서버와 클라이언트 간에 데이터가 교환되는 방식이다.
메시지 타입은 Request(요청)와 Response(응답)가 있다.
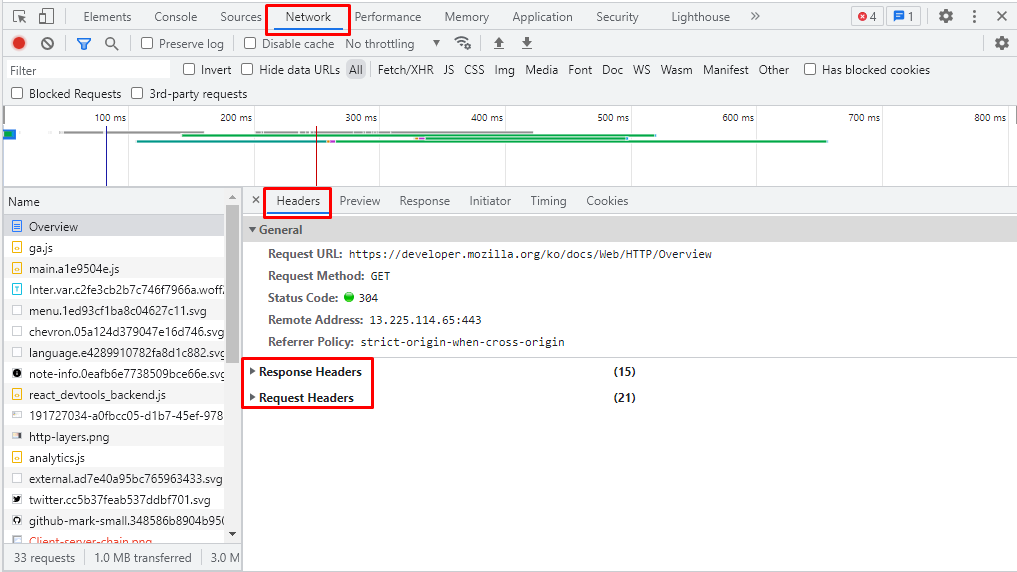
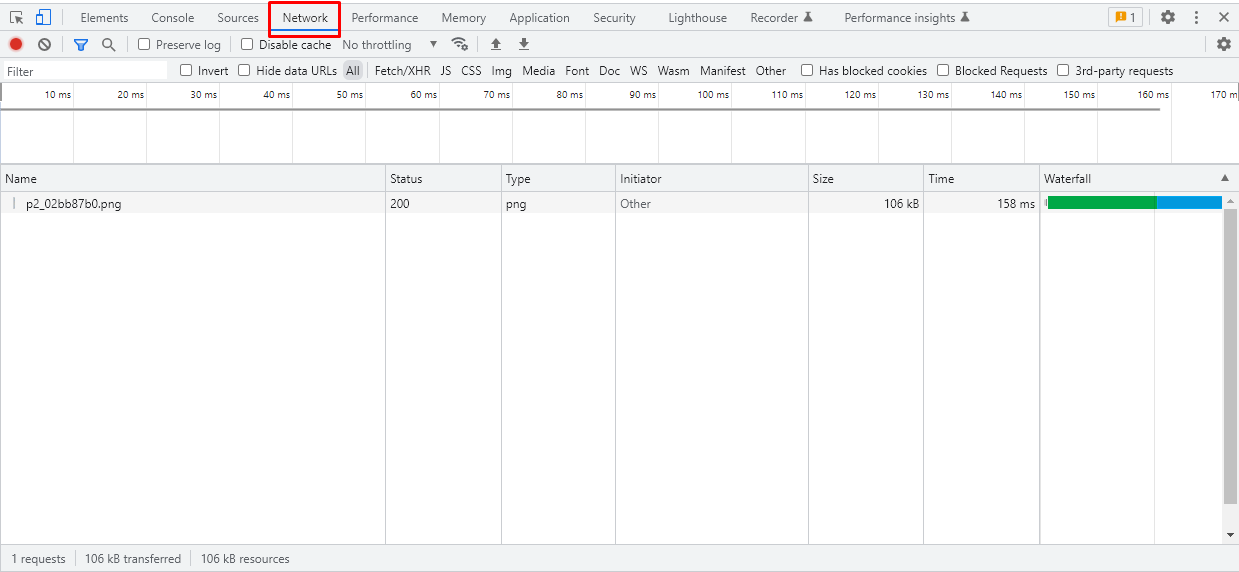
💡 HTTP의 Request와 Response는 개발자도구 Network 탭에서 확인 가능하다.
개발자 도구에 들어가면 Network 탭이 나오는데, 웹 브라우저와 웹 서버가 어떤 통신을 하고 있는지 모니터링할 수 있는 tool이다. 통신을 감청할 수 있고, 웹 관련 작업에 대해 굉장히 중요한 테크닉이다.
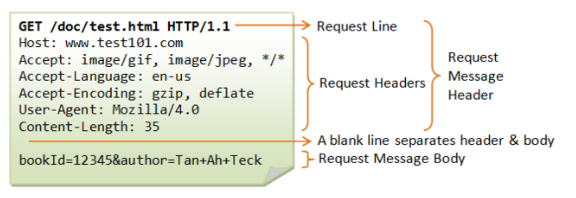
1. Request message (요청 메시지)

Body와 Header는 중간에 Blank line을 둬서 구분한다고 약속되어있다.
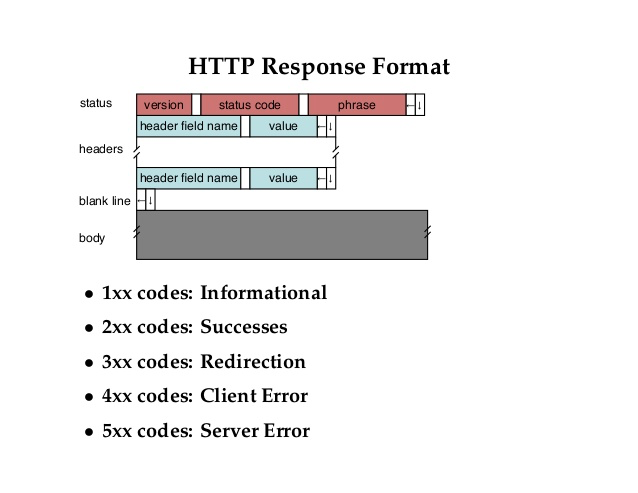
2. Response message (응답 메시지)

첫번째 행의 status는 결과를 알려준다.
http version | status code (응답 결과) | phrase (응답 결과를 사람이 이해하기 쉽도록 풀어씀).
HTTP/1.1 200 OK
http version | status code | phrase🔎 http status code
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
- 1xx : 정보응답
- 2xx : 성공
- 3xx : redirection
- 4xx : client error
- 5xx : server error| 1xx | Informational response | 어떤 정보를 주기 위한 것들 (잘 안쓴다.) |
| 2xx | Success | 성공했다는 뜻 status code에 들어오는 이 정보가 2xx라고 한다면 아주 긍정적인 메시지 [중요] - 200 OK (성공을 의미) |
| 3xx | Redirection | a.com으로 접속하면 서버가 30x를 응답해주게 되면 웹 브라우저가 다른 곳으로 바로 다시 이동 |
| 4xx | Client errors | 클라이언트 쪽 에러 [자주 등장] - 404 Not Found 어떤 주소로 접속했는데 서버에 그게 없으면 서버에서 찾을 수 없다고 나오는 것 - 403 Forbidden 접속하면 안 되는 곳에 접속했을 경우 서버가 여긴 오면 안 된다(관계자 외 출입금지)라고 하는 것 |
| 5xx | Server errors | 서버 쪽에 문제가 있을 경우 [중요] - 500 Internal Server Error 서버 내부적으로 어떤 문제가 있어서 지금은 서비스 할 수 없다는 정보를 보여줄 때 보내주는 것 |
Request 와 Response 둘 다 사용하는 공통 헤더
| Data | HTTP 메시지가 만들어진 시각. 자동생성. (Date: Thu, 12 Jul 2018 03:12:27 GMT) |
| Connection | (Connection: keep-alive) |
| Cache-Control | 중요 |
| Content-Length | 요청과 응답 메시지의 본문 크기를 바이트 단위로 표시 (Content-Length: 52) |
| Content-Type | 중요하다. Content-Type: text/html : 굉장히 중요한 헤더 웹 서버가 응답할 때 이 응답은 text고 html이라는 컴퓨터 언어이다, 라고 하면 웹 브라우저는 저걸 보고서 그 정보를 HTML로 해석해서 화면에 표시해 줌 컨텐츠의 타입(MIME)과 문자열 인코딩(utf-8 등등)을 명시 (Content-Type: text/html; charset=utf-8) |
| Content-Language | 사용자의 언어 |
| Content-Encoding | 컨텐츠 압축 방식 (Content-Encoding: gzip, deflate) |
| Last-Modified | 이 정보는 마지막으로 언제 수정되었다는 것을 알려주는 내용 |
1. Request header (요청 헤더)
Request Headers는 웹 브라우저가 웹 서버에게 요청한 데이터이다. 텍스트로 만들어서 웹 브라우저가 웹 서버에게 보내주는 것이다.
즉 웹 브라우저의 역할은 사용자가 요청한 정보를 Text 정보를 만들어서 웹 서버에게 대신 물어봐주는 역할이다.
웹 서버는 가지고 있는 정보를 보내주면서 응답 헤더를 만들어주는 기계이다.
웹 브라우저는 응답한 정보를 화면에 적당히 그려주는 역할을 하는 프로그램이라고도 보충적으로 얘기할 수 있다.
| Host | 서버의 도메인 네임이 나타나는 부분 (Host: www.zerocho.com) |
| User-Agent | 현재 사용자가 어떤 클라이언트(운영체제와 브라우저 같은 것)를 이용해 요청을 보냈는지에 대한 정보 (User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36) |
| Accept | 요청을 보낼 때 서버에 이런 타입(MIME)의 데이터를 보내줬으면 좋겠다고 명시할 때 사용 (Accept: text/html image/png, image/gif).. |
| Authorization | 인증 토큰(JWT든, Bearer 토큰이든)을 서버로 보낼 때 사용하는 헤더 (Authorization: Bearer XXXXXXXXXXXXX) |
| Origin | POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타내는 정보 /요청을 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생 |
| Referer | 이 페이지 이전의 페이지 주소 정보 (Referer: https://www.zerocho.com/category/JavaScript) |
2. Response header (응답 헤더)
| Server | 웹 서버 정보를 나타낸다. |
| Access-Control-Allow-Origin | 요청 Host와 응답 Host가 다르면 CORS 에러가 발생하는데 서버에서 응답 메시지 Access-Control-Allow-Origin 헤더에 프론트 주소를 적어주면 에러가 발생하지 않는다. ex) Access-Control-Allow-Origin : mama0608.dothome.com |
| Allow | Allow 헤더는 CORS 요청 외에도 적용된다. ex) Allow:GET |
| 위와 같은 경우 GET 요청만 받는다. POST와 같은 경우는 405 Method Not Allowed 에러를 Return한다. | |
| Content-Disposition | 응답 본문을 브라우저가 어떻게 표시해야 할지 알려주는 헤더 - inline : 웹페이지 화면에 표시 - attachment : 다운로드 |
| Location | 300번대 응답이나 201 Created 응답일 때 어느 페이지로 이동할지 알려주는 헤더 |
| Content-Security-Policy | 다른 외부 파일들을 불러오는 경우, 차단할 소스와 불러올 소스를 여기에 명시할 수 있다. 하나의 웹 페이지는 다양한 외부 소스들을 불러온다. (이미지, JS, CSS, 폰트, 아이프레임 등) ex) Content-Security-Policy: default-src 'self' (자신의 도메인의 파일들만 가져올 수 있다) Content-Security-Policy: default-src https: (https를 통해서만 파일을 가져올 수 있다) Content-Security-Policy: default-src 'none' (못가져 오게 만듬) https:로 지정하면 https를 통해서만 파일을 가져올 수 있게 된다. 'none'으로 지정하면 가져올 수 없다. |
🔧 네트워크 모니터링하는 도구들
개발자 도구에 포함되어 있는 Network

- 웹 브라우저의 개발자 도구에 포함되어 있는 Network : 모니터링 기능 (DevTools > Network)
- 가장 간편한 도구
사용하기 쉽기 때문에 우선적으로 사용해볼만한 도구이다.
Wireshark

- 오픈 소스이고 무료이면서 가장 강력한 기능을 가진 도구
- HTTP 뿐만 아니라 컴퓨터에서 일어나는 모든 네트워크 트래픽을 감시할 수 있는 강력한 도구
- 배우기 어렵고 복잡함
🔗 참고 링크
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP
https://www.youtube.com/watch?v=t7ASgtJoVz4
https://goddaehee.tistory.com/169