<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/main_bnv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemIconSize="40dp"
android:theme="@style/Widget.BottomNavigationView"
app:itemTextColor="@color/black"
app:itemBackground="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_nav_menu" />BottomNavigationView 를 사용할 때 위와같이 선언해서 사용할거다.
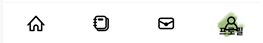
이 때 itemIconSize로 아이콘 사이즈를 설정해줄 텐데 아이콘 크기만 바뀌어서 이를 키우게 되면 label과 icon이 겹쳐 보이게 되는 현상이 발생했다.

이렇게 말이다
itemIconSize를 키우던, 아이콘 drawable 자체를 키우던, 저 라벨과 아이콘이 합쳐진 하나의 아이템 크기는 변하지 않아서 아이콘 크기가 커지니까 텍스트와 겹쳐지는듯 했다.
(아이콘 크기를 줄이면 안겹치고 잘 나온다.)
하지만 아이콘 크기를 줄이기는 싫었고 구글링을 해본 결과 답을 찾았다.
<dimen name="design_bottom_navigation_text_size" tools:override="true">16sp</dimen>
<dimen name="design_bottom_navigation_active_text_size" tools:override="true">20sp</dimen>
<dimen name="design_bottom_navigation_height" tools:override="true">70dp</dimen>dimens.xml파일에 다음과 같은 코드를 추가해 주면 navigationView의 기본 속성값을 바꿀 수 있다.
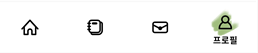
textSize의 경우 label의 사이즈를 변경하는 것이고 navigationHeight를 변경해준 결과 텍스트가 겹치지 않고 잘 나왔다.

앞으로 bottomNavigation 자체에 지정된 속성값을 바꿀 때에는 dimens 파일에서 오버라이딩 해주자.
+) 저같은 경우는 위 프로젝트를 진행할 때 전체 폰트를 기본폰트가 아닌 NotoSans_Bold 폰트로 설정해서 Theme를 커스텀했기 때문에 위와같은 이슈가 발생한것 같습니다. 이후에도 폰트위치가 위아래로 불규칙하게 바뀌는 등의 이슈가 일어나 BottomNavigationView에 한해서만 폰트적용을 해제하였더니 모두 잘 동작하였습니다. BottomNavigation에는 폰트설정을 넣지 않는 것이 좋을것 같다는 생각이 듭니다.
