
1. grid란?
div태그로 묶어서 레이아웃을 만들어주는 것
2. grid는 어떨때 쓰나요?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {
margin : 0px;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
border-bottom : 1px solid gray;
margin : 0px;
padding : 20px;
}
ol {
width : 100px;
margin : 0px;
padding : 20px;
padding-left : 50px;
}
</style>
</head>
<body>
<h1>WEB</a></h1>
<ol>
<li>HTML</a></li>
<li>CSS</a></li>
<li>JavaScript</a></li>
</ol>
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</body>
</html>
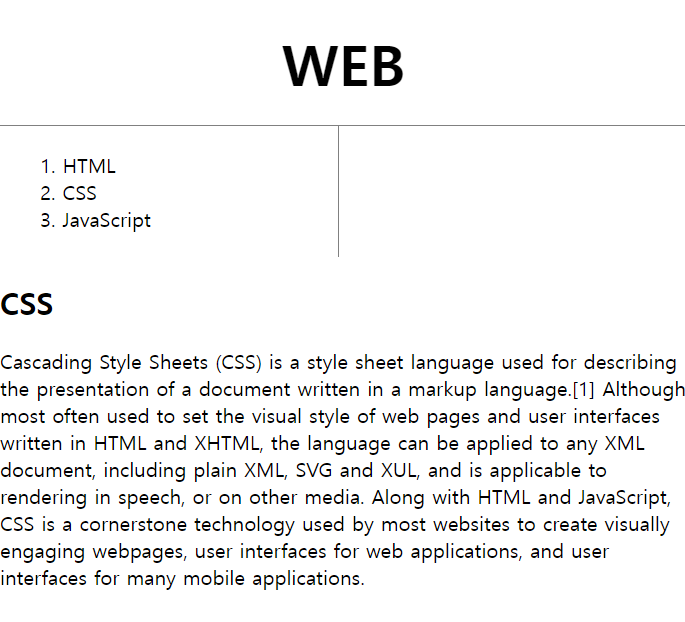
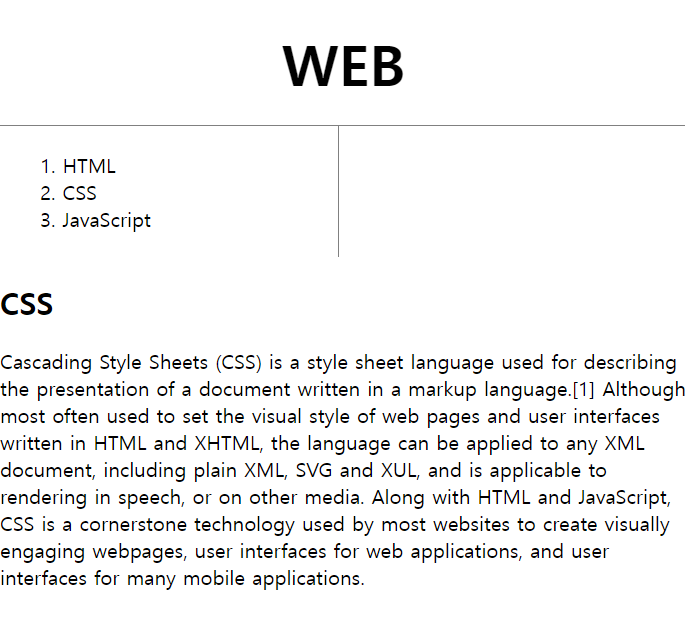
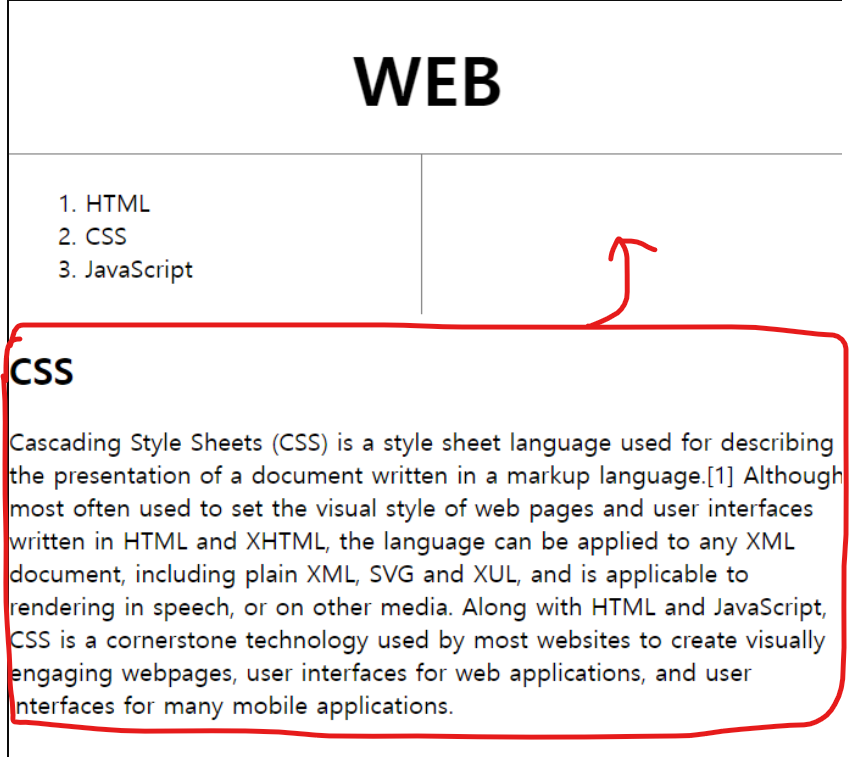
위 코드로 이러한 페이지를 만들었습니다.

이때, 이 CSS의 설명 부분을 좌측 리스트의 오른쪽에 배치하고 싶습니다.
어떻게해야 할까요?
이 때 grid를 씁니다.
우선 div태그로 리스트 부분과, css 설명 부분을 묶어주겠습니다.
<h1>WEB</a></h1>
<div>
<ol>
<li>HTML</a></li>
<li>CSS</a></li>
<li>JavaScript</a></li>
</ol>
</div>
<div>
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</div>div태그는 의미와 기능이 없는 태그입니다.
CSS의 기능을 활성화시키기위한 태그라고 봐도 무방할 것 같습니다.
그리고 이 두 div태그를 또 div태그로 묶어주겠습니다.
<body>
<h1>WEB</a></h1>
<div id="gird">
<div>
<ol>
<li>HTML</a></li>
<li>CSS</a></li>
<li>JavaScript</a></li>
</ol>
</div>
<div>
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</div>
</div>두 div태그를 묶은 div태그에는 grid라는 id를 부여했습니다.
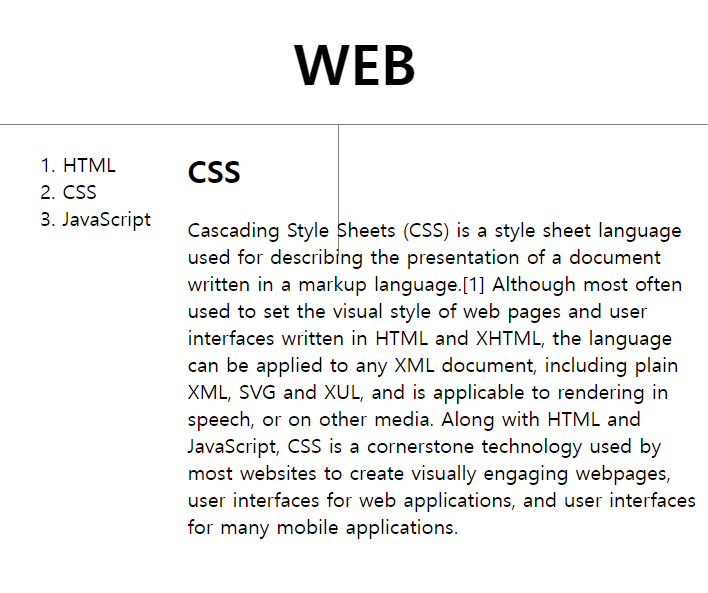
이제 이 grid로 두 div태그를 마음대로 정렬할 수 있습니다.
style태그를 수정해보겠습니다.
#grid {
display : grid;
grid-template-columns : 150px 1fr;
}
border가 안맞는 부분은 웹페이지에서 f12를 눌러 개발자 모드에서 확인하며 수정하시면 됩니다.
grid-template-columns : 의 150px과 1fr의 값은,
둘을 150px, 그리고 나머지로 정렬하겠다는 뜻입니다.
예를 들어 150px 1fr; -> 1fr 1fr;로 수정한다면
div태그 두 개가 1:1의 비율로 화면을 차지하게 됩니다.
이렇게 grid를 사용하면, 레이아웃을 간단하게 구성할 수 있습니다!
