1. 반응형 디자인이란?
- 사이트의 크기에 따라 디자인이 달라지는 것
2. 미디어 쿼리(media query)
반응형 디자인을 하기 위해서 미디어 쿼리를 사용합니다.

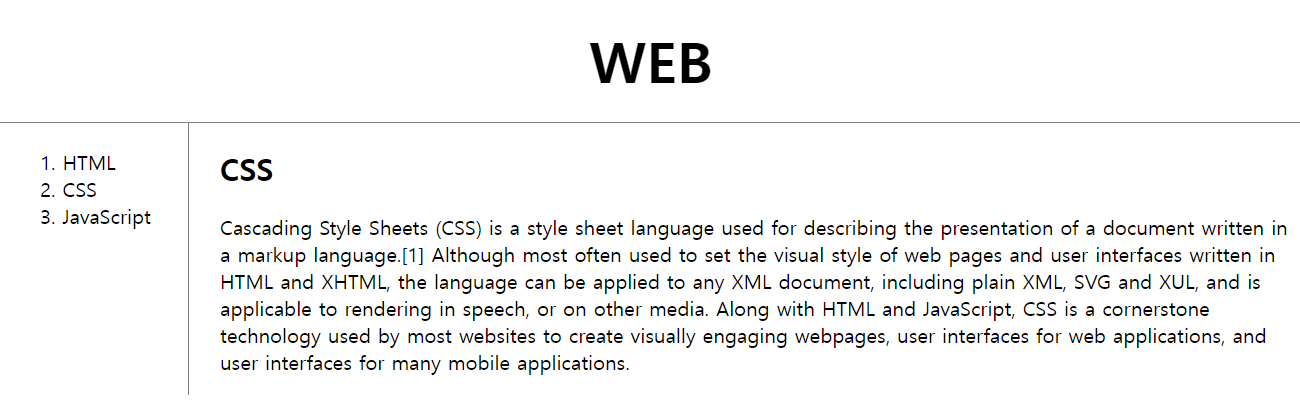
예를 들어 위 사이트의 너비가 800px 이하가 된다면

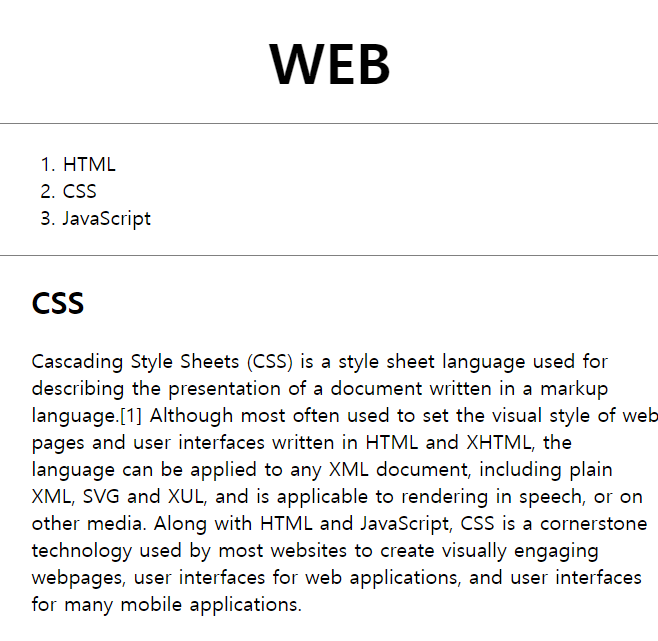
위처럼 나타나도록 디자인하려고 합니다.
이럴 경우 미디어 쿼리를 사용합니다.
1) 미디어 쿼리 사용법
@media(max-width : 800px){
#grid {
display : block;
}
#article {
border-left : none;
border-top : 1px solid gray;
}
}위 코드는 미디어 쿼리를 사용한 것입니다.
@media(max-width : 800px)이것은 사이트 너비가 최대 800px가 될 때까지
이것에 속하는 css 코드를 적용하라는 말입니다.
따라서 사이트 너비가 800px보다 작아진다면, grid로 인한 정렬은 무산되며 article(css 설명 부분)의 왼쪽 border는 없어짐과 동시에 위쪽 border는 생깁니다.
