내가 작성한 html 파일의 결과를 웹페이지에서 보기 위해서는 atom과 같은 에디터를 사용하는 것도 좋지만, 그런 방법으로 페이지를 운영한다면 다른 사람들은 볼 수 없을 것이다.
atom은 클라이언트의 요청에 응답하는 서버가 아니기 때문이다!
개인적으로 서버를 운영하려면 큰 비용이 든다.
일반적으로는 서버를 설치할 다른 컴퓨터가 필요하고
서버가 설치되어 있는 컴퓨터가 하루종일 켜져 있어야 한다.
또, 웹서버 프로그램을 설치한 뒤 여러가지 설정을 해야 한다.
이것을 해결해주는 것이 웹호스팅!
서버를 설치할 컴퓨터를 빌려주는 사업을 호스팅, 웹서버를 빌려주는 사업을 웹호스팅 업체라고 한다.
웹호스팅 업체는 여러 개가 있는데, 그 중에서 자신의 목적에 맞는 웹호스팅 업체를 고르는 것이 중요하다.
생활코딩에서 추천하는 여러 웹호스팅 업체들
github pages 사용법
웹서버를 빌려서 내가 만든 html파일을 다른 사람들도 볼 수 있도록 github pages라는 웹호스팅 업체를 이용해보겠다.
1) Github Repository 생성하기
(위 방법은 따로 정리해서 링크 걸어둘게요)
2) 수동으로 commit 해주기

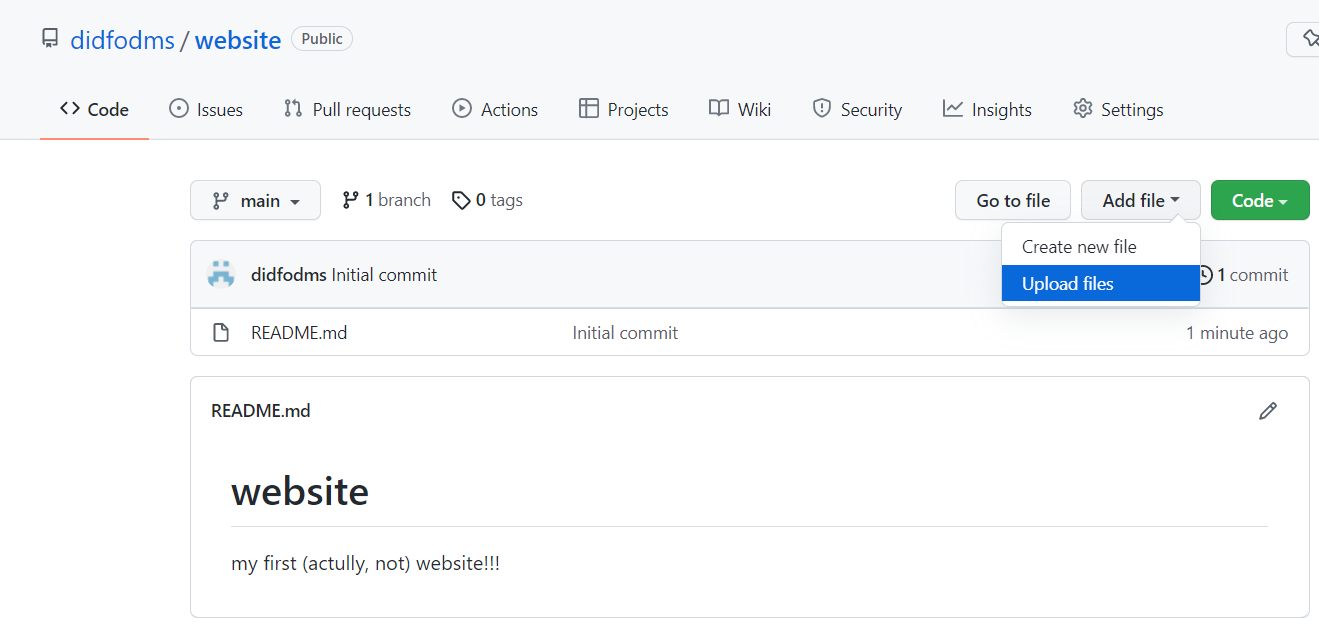
내 Repository에서 Add file > Upload files를 눌러주세요.
(README.md를 추가하지 않았을 경우에는 다른 화면이 뜨는데, 그때는 화면의 uploading an existing file을 눌러주시면 됩니다.)

그럼 이런 화면이 뜨는데요
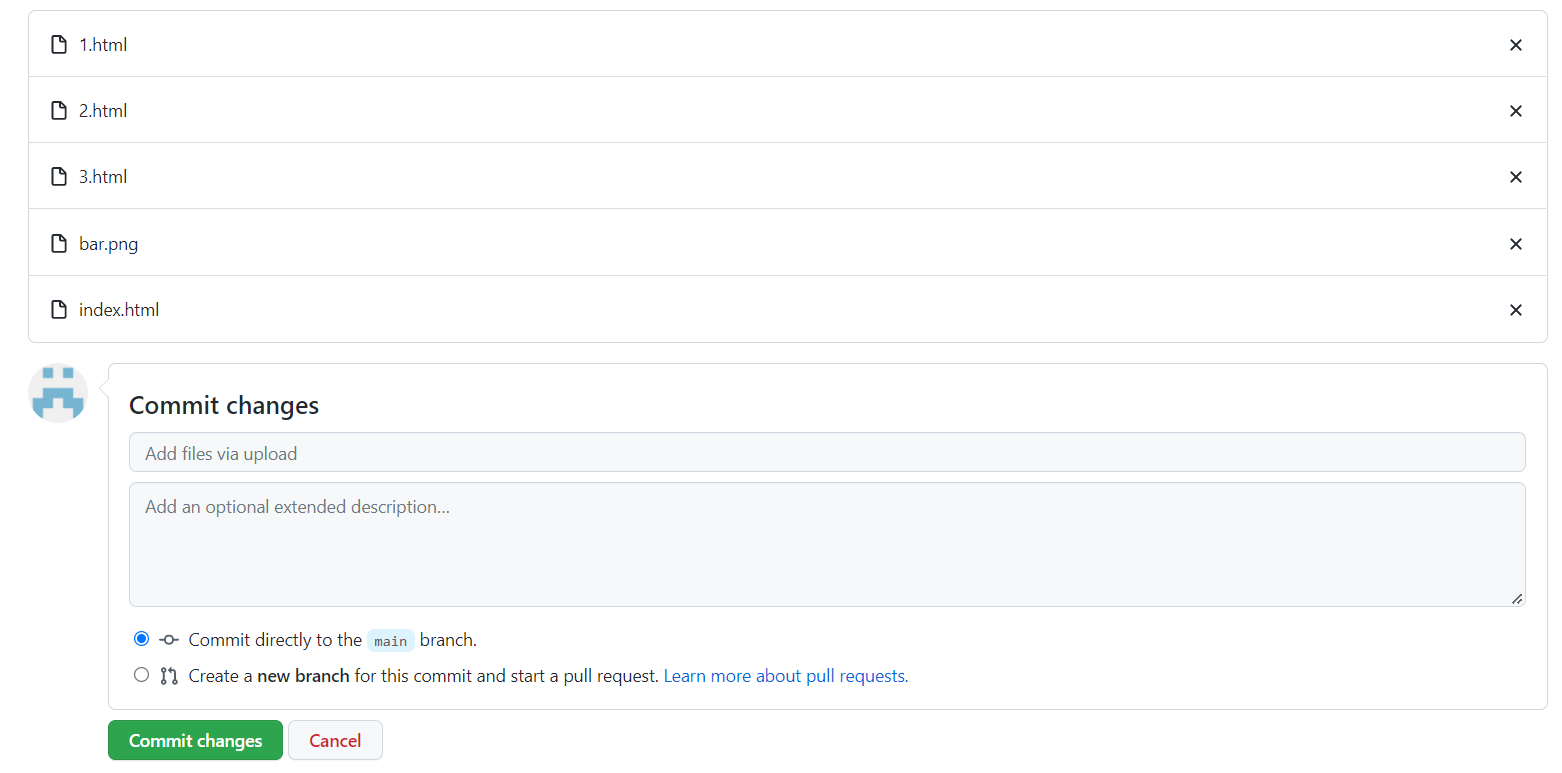
웹사이트를 구성하는 파일을 모두 드래그해서 넣어줍니다.

드래그가 되셨다면 commit 메세지와 함께 Commit changes 버튼을 눌러줍니다.

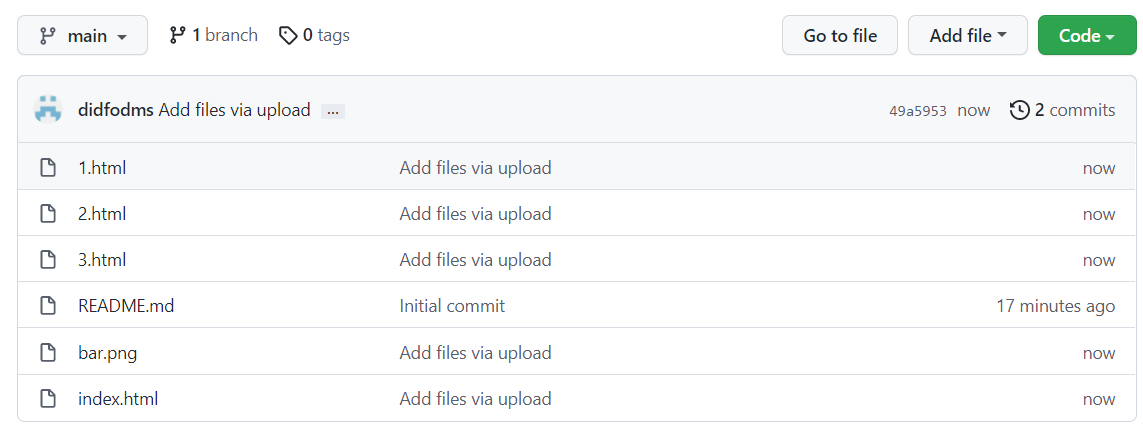
커밋과 푸쉬가 되신 것을 볼 수 있습니다!
3) Github pages 사용하기

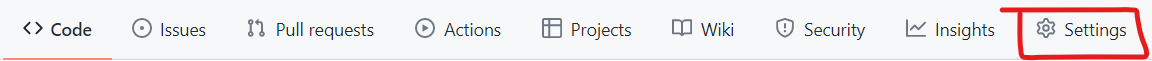
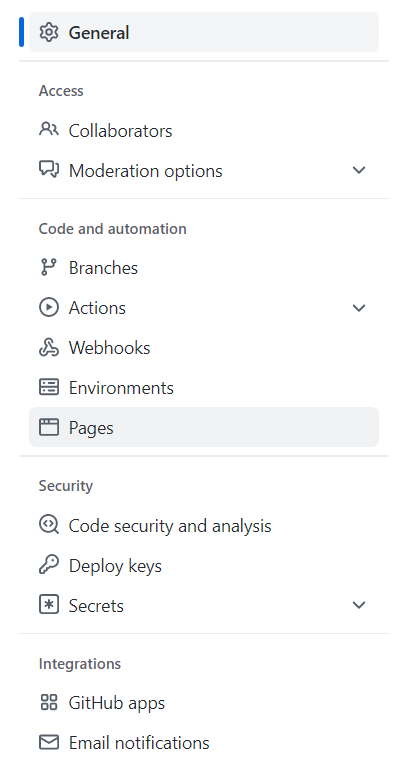
Settings를 눌러줍니다.

Pages를 눌러줍니다.

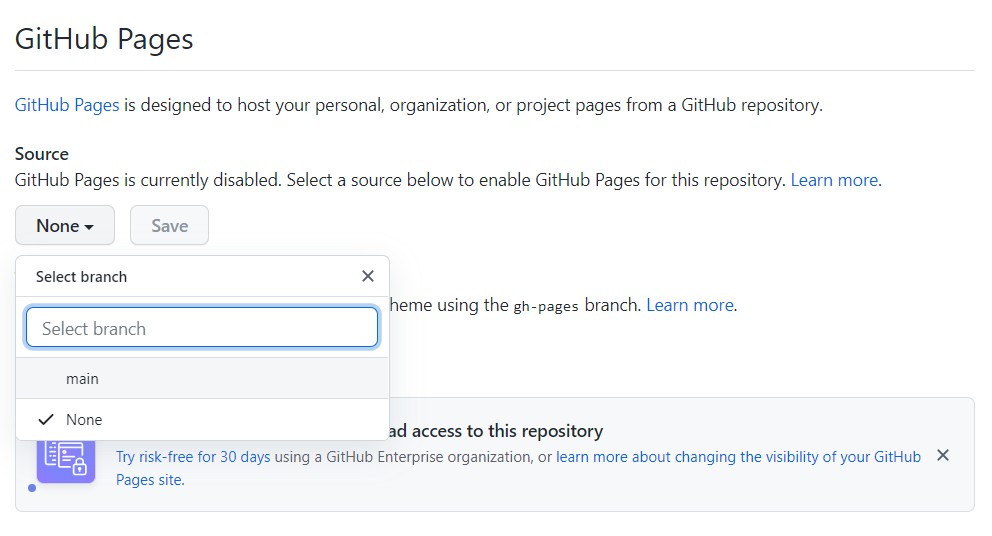
Branch를 master 또는 main으로 선택한 뒤

Save를 눌러줍니다.

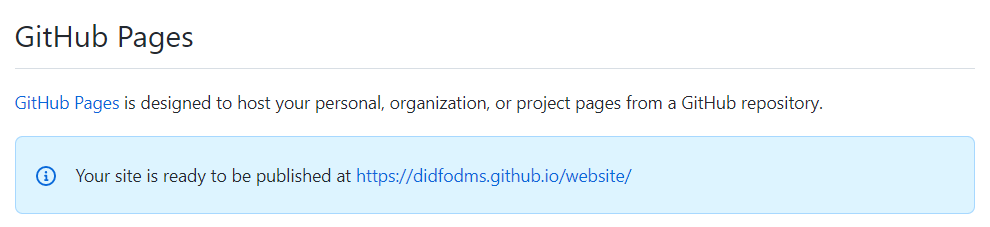
그럼 이렇게 주소를 받게되는데,
이 주소를 누르면~

나오지 않는데요 ㅋㅋ.. 당황하지 않고 조금만 기다렸다가 해보겠습니다.

몇 분 뒤 들어가봤더니.. 짠!!
제가 만든 웹사이트가 성공적으로 나옵니다.

제 폰으로도 들어가봤어요!
이것으로 다른 클라이언트들도 제가 빌려온 웹서버를 통해서 요청과 응답을 받고.. 결과적으로는 제가 만든 웹페이지를 볼 수 있게 된 것입니다.
깃허브로 웹 프로젝트를 한다면 시범 운영을 할 때 이 pages 기능을 많이 애용할 것 같아요.
빨리 많이 배워서 제가 엄청난 웹 프로젝트를 할 수 있기를 바랍니다 ㅎ

혹시 깃허브 페이지는 유료인가요?