
저번 글에서는 github의 pages 웹호스팅 기능을 이용해 웹서버를 빌려서 다른 클라이언트들이 제 웹페이지를 볼 수 있게끔 했는데요,
이번에는 빌려오지 않고 제 컴퓨터에 직접! 웹서버를 설치해보도록 하겠습니다.
실제로는 웹호스팅 기능을 더 많이 사용한다고 해요.
하지만 이번에는 서버의 동작 기능을 알아보기 위해서 웹서버 프로그램을 설치해보겠습니다.
웹서버 프로그램들
- Apache
- IIS
- Nginx
Web Server for Chrome
이번에 사용할 웹서버 프로그램은 Web Server for Chrome입니다.
크롬의 플러그인이라고 해요
우선 크롬 브라우저가 설치되어있어야 합니다.
Web Server for Chrome 설치
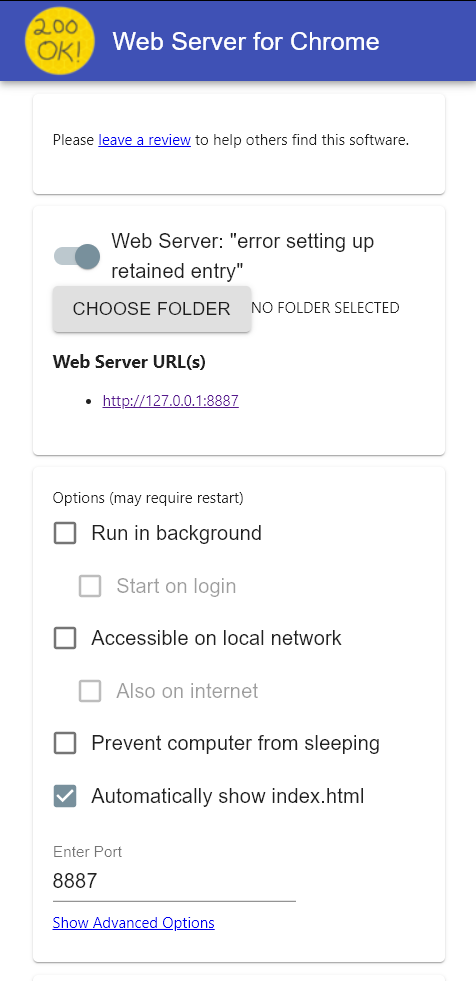
크롬 앱스토어에 들어가서 플러그인을 설치한 뒤, 실행해줍시다.

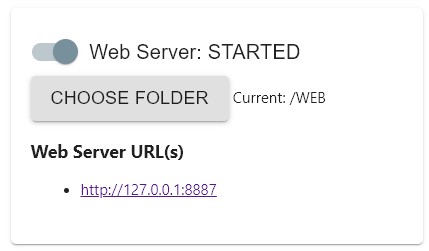
CHOOSE FOLDER로 클라이언트에게 어느 디렉토리에 있는 파일들을 보여줄 것인지 설정합니다.

위의 스위치를 오른쪽으로 옮기면 웹서버가 돌아가기 시작합니다.
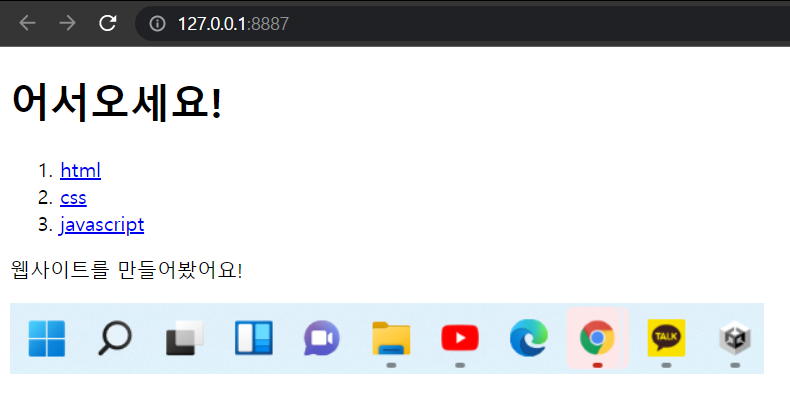
Web Server URL(s)의 주소를 클릭해보세요.

성공적으로 제가 만든 웹사이트가 열립니다.
이 사이트는 웹서버를 끄면 열리지 않습니다.
웹서버가 돌아가고 있어야 웹사이트가 열릴 수 있습니다.
