
html이 등장하고 난 뒤, 기본적인 문서 구조 작성이 가능해졌습니다.
하지만 사람들은 폰트 사이즈를 변경하거나 색상을 변경하고 싶어 했습니다.
그래서 나온 것이 css입니다.
css는 문서 구조를 더욱 예쁘게 꾸며주는 언어입니다.
1) style 태그
<style>
<!--css-->
</style>style 태그는 style 태그 안에 있는 언어는 css 언어이다! 라고 알려줍니다.
css 언어는 기본적으로 style 태그 안에 씁니다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>css 사용하기</title>
<style>
<!--css-->
</style>
</head>
<body>
<h1>어서오세요!</h1>
<ol>
<li><a href="1.html" target="_blank">html</a></li>
<li><a href="2.html" target="_blank">css</a></li>
<li><a href="3.html" target="_blank">javascript</a></li>
</ol>
</body>이 style 태그 안에 css 언어를 사용해서
a태그의 글자 색상을 변경해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>css 사용하기</title>
<style>
a {
color : red;
}
</style>
</head>
<body>
<h1>어서오세요!</h1>
<ol>
<li><a href="1.html" target="_blank">html</a></li>
<li><a href="2.html" target="_blank">css</a></li>
<li><a href="3.html" target="_blank">javascript</a></li>
</ol>
</body>이런식으로 코드를 넣어주시면 모든 a태그의 글자 색상은 red로 변경됩니다.
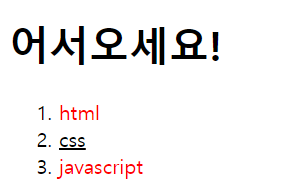
결과를 보시겠습니다.

이렇게 글자 색상이 성공적으로 변경되었습니다.
<style>
a {
color : red;
}
</style>위 코드에서 a는 선택자(Selector)라고 부릅니다.
어떤 태그의 속성을 변경할 지 선택한다는 의미입니다.
또한 color는 속성이며, red는 속성값입니다.
선택자 안에 있는 코드, 속성을 속성값으로 선언하는 것을 선언(Declaration)이라고 합니다.
2) style 속성
이전의 예제에서 2. css부분만 검정색으로 바꾸고 싶다면 어떻게 해야 할까요?
style 속성을 사용하는 방법이 있습니다.
html 태그 안에서 style 속성을 사용할 수 있습니다.
style 속성으로 글자 색상을 바꿔보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>css 사용하기</title>
<style>
a {
color : red;
}
</style>
</head>
<body>
<h1>어서오세요!</h1>
<ol>
<li><a href="1.html" target="_blank">html</a></li>
<li><a href="2.html" target="_blank" style="color:black;">css</a></li>
<li><a href="3.html" target="_blank">javascript</a></li>
</ol>
</body>
이렇게 style 속성에 css를 작성함으로써 글자 색을 변경한 것을 보실 수 있습니다.
+) 추가 예제
보통 링크를 들어갔다가 나오면 밑줄과 함께 링크가 보라색으로 바뀌어있는데요.
css로 글자색은 물론이고 밑줄도 없앨 수 있습니다!
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>css 사용하기</title>
<style>
a {
color : red;
text-decoration : none;
}
</style>
</head>
<body>
<h1>어서오세요!</h1>
<ol>
<li><a href="1.html" target="_blank">html</a></li>
<li><a href="2.html" target="_blank" style="color:black;">css</a></li>
<li><a href="3.html" target="_blank">javascript</a></li>
</ol>
</body>style 태그의 a 선택자에 text-decoration : none;을 선언해주겠습니다.

밑줄 없애기 성공입니다.
그런데 저기서 css만큼은 밑줄을 긋고 싶다!
그것도 가능합니다.
style 속성을 사용합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>css 사용하기</title>
<style>
a {
color : red;
text-decoration : none;
}
</style>
</head>
<body>
<h1>어서오세요!</h1>
<ol>
<li><a href="1.html" target="_blank">html</a></li>
<li><a href="2.html" target="_blank" style="color:black; text-decoration:underline;">css</a></li>
<li><a href="3.html" target="_blank">javascript</a></li>
</ol>
</body>css 문구가 있는 a 태그의 style 속성에 text-decoration:underline;을 추가해줬습니다.

성공적으로 css에 밑줄이 그어졌습니다.
사실 글자색을 바꿔주는 기능은 html 언어에도 있는데요.
그런식으로 글자색을 바꿔준다면 글자색을 바꿀 a태그가 세 개인 지금은 괜찮겠지만
백 개, 천 개로 늘어나면 그걸 하나씩 모두 변경해주어야 하니 정말 곤란하겠죠 ㅎㅎ.
css는 그러한 상황에 있어서 문서 구조를 꾸미는 데에 가장 효율적인 언어입니다.
