- 웹사이트에 몇 명이 방문했는지
- 방문자가 어떤 경로를 통해 도착했는지
- 어떤 환경에서 웹사이트를 탐색하고 있는지
이것들을 알려주는 웹페이지 분석기들이 있습니다.
이런 분석기 서비스들을 제공하는 업체들을 이용해보겠습니다.
웹사이트 분석기
1) Google Analytics 계정 생성
google analytics에 들어가서 로그인을 해줍니다.

측정 시작 버튼을 눌러 측정을 시작해봅시다

계정 이름 입력해주시고

체크박스 체크 부분은 그냥 기본값으로 해줬습니다.

속성 이름은 프로젝트 이름이라고 생각하시면 됩니다.
국가를 대한민국으로 설정해주세요

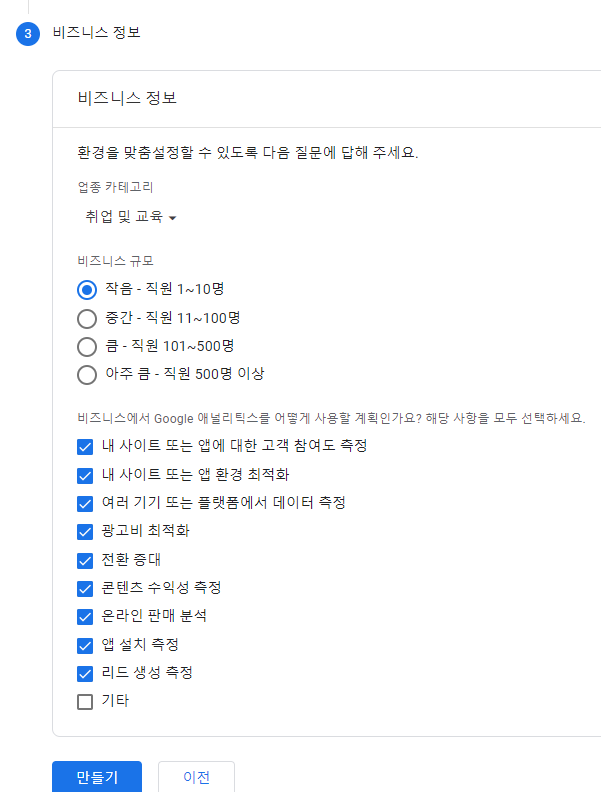
다음은 비즈니스 정보인데요,
그냥 마음대로 설정해주시면 됩니다.
체크박스 같은 경우는 모두 체크해줬습니다.
설정을 완료하셨다면 만들기를 눌러주세요
그러면 몇 가지 약관 동의가 있을겁니다.
적당히 선택해주세요
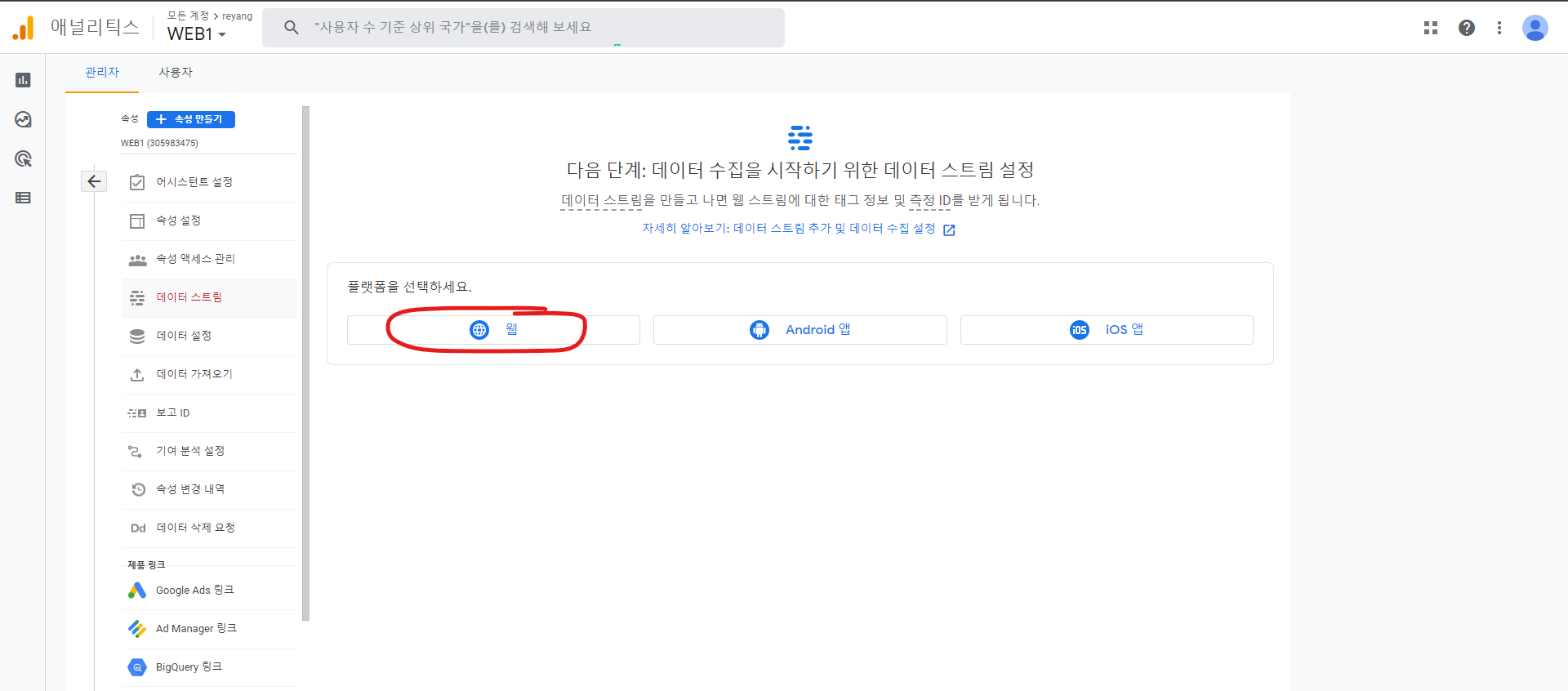
2) 방문자 분석기 설정

웹을 눌러주세요

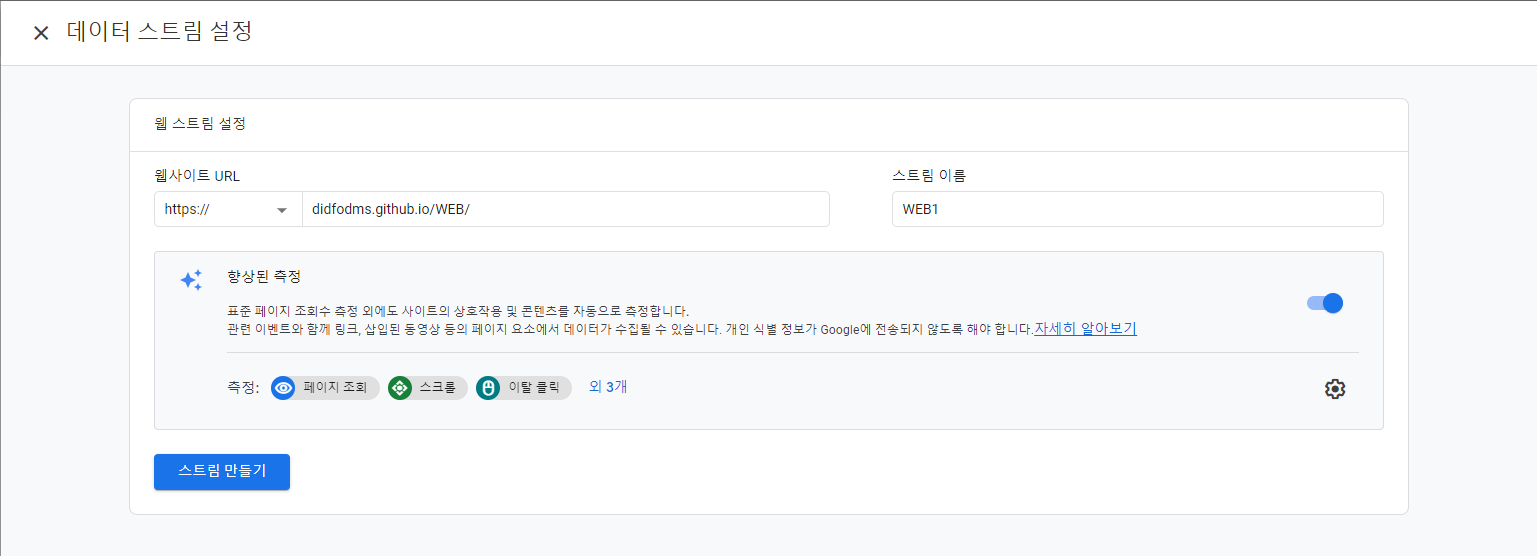
그러면 자신의 웹사이트 주소와 웹사이트 이름을 입력하는 란이 나옵니다.
설정해주시고 스트림 만들기를 눌러주세요.
웹사이트 주소는 파일 경로가 아닌 웹서버를 통한 주소여야 합니다.
저는 웹호스팅 github pages을 이용해서 생성한 주소를 적어주었습니다.
(github pages 이용 방법은 정리해두었습니다)

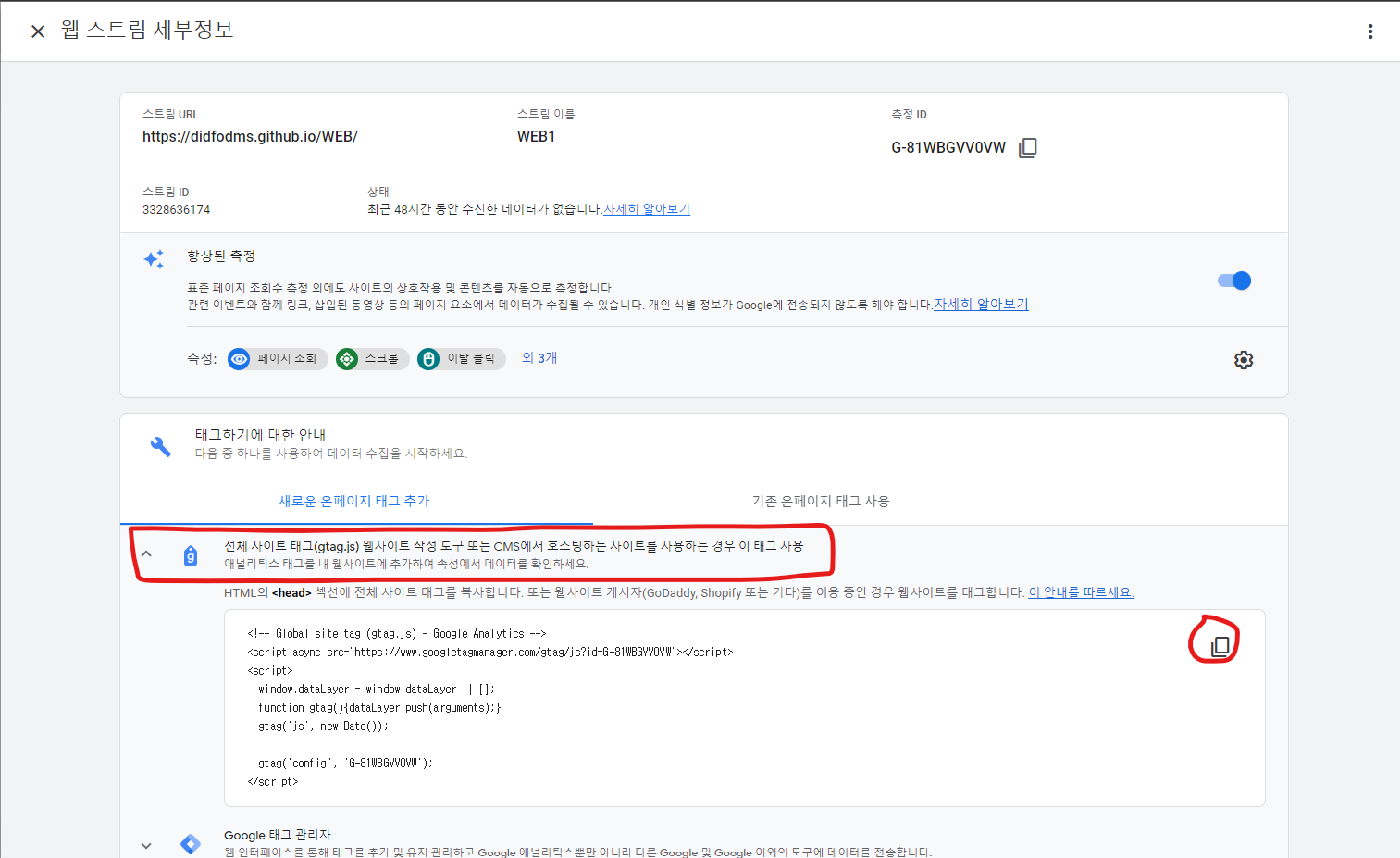
이러한 창이 뜰텐데요.
빨간색으로 표시된 버튼을 눌러주세요.
보고계신 코드를 복사해서 html파일에 붙여넣기 하시면 웹사이트 분석 준비는 끝나게 됩니다.

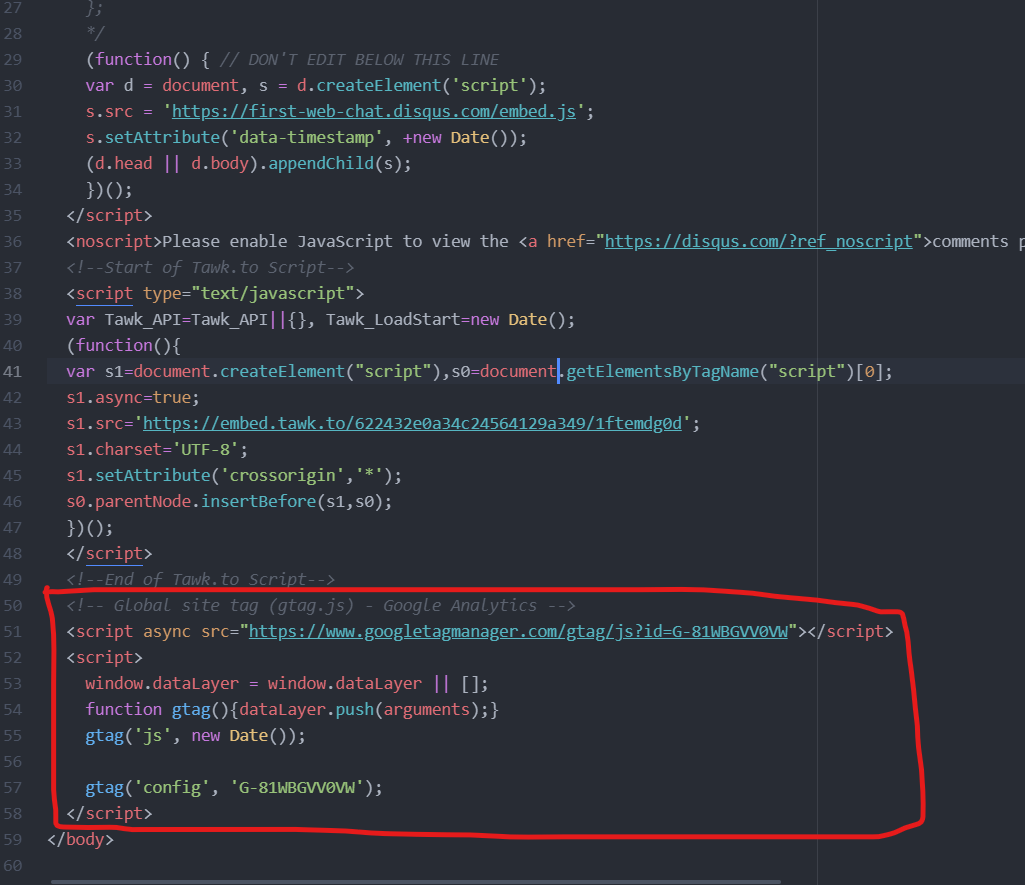
html 파일에 해당 코드를 붙여넣고
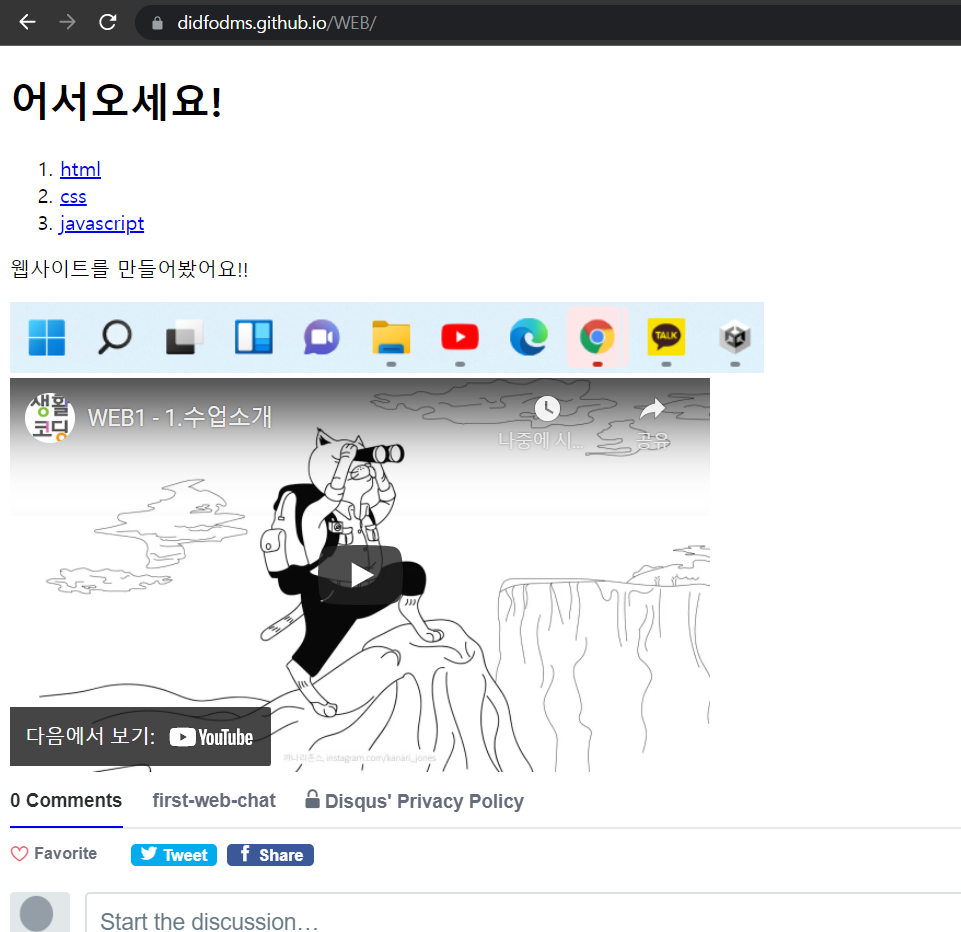
이제 저의 웹사이트를 분석해보겠습니다.
3) 웹사이트 분석하기

먼저 제 웹사이트에 들어가서 새로고침을 해주겠습니다.

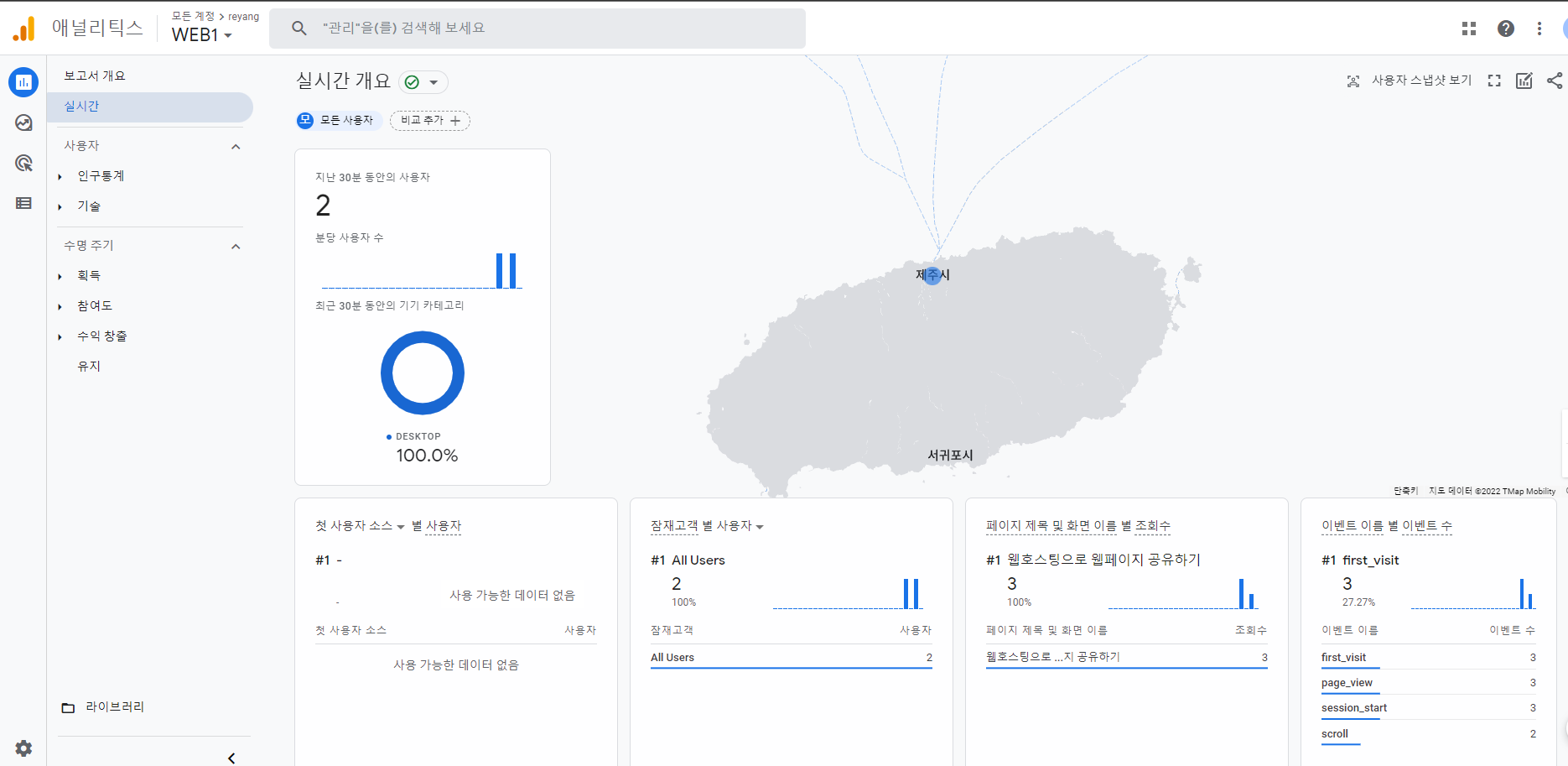
그 다음 google analytics 사이트의 왼쪽 상단에 보고서 버튼을 눌러봅시다.

그러면 이렇게 방문자 수,
방문자가 어디서 접속을 했는지,
성별은 무엇인지 등을 구글 분석기가 분석해서 보고해줍니다.
그 외에도 광고같은 수익 창출도 관리해줍니다.
정말 편한 기능..
다른 버튼들도 들어가보면 재밌더라구요 다들 해보시길
