
css는 단순하게 글자만 꾸며주는 것이 아니라
문서의 전체적인 디자인을 담당합니다.
1) 태그의 부피감을 알아보자
우선 html 파일 box.html을 생성해주겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title></title>
</head>
<body>
<h1>CSS</h1>
<p>
Cascading Style Sheets (<a href="https://en.wikipedia.org/wiki/CSS">CSS</a>)
is a style sheet language used for describing the presentation of a document
written in a markup language.
</p>
</body>
</html>이렇게 간단한 html 파일을 만들어보았는데요.

결과입니다.
그런데 여기서, h1 태그(CSS)는 저기 보이는 웹페이지 상의 어디부터 어디까지를 차지하고 있을까요?
알아보기 위해 style 태그를 작성해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title></title>
<style>
h1 {
border-width : 5px;
border-color : red;
border-style : solid;
}
</style>
</head>
<body>
<h1>CSS</h1>
<p>
Cascading Style Sheets (<a href="https://en.wikipedia.org/wiki/CSS">CSS</a>)
is a style sheet language used for describing the presentation of a document
written in a markup language.
</p>
</body>
</html>- border-width : 테두리 선의 두께
- border-color : 테두리 선의 색상
- border-style : 테두리 선의 스타일 (점선, 단선..)
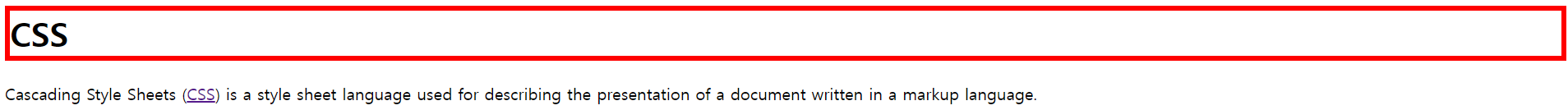
이 세 가지를 설정해준 결과

이렇게 h1 태그의 범위 또는 부피가 나옵니다.
a 태그의 부피도 같은 방법으로 알아보겠습니다.
<style>
h1 {
border-width : 5px;
border-color : red;
border-style : solid;
}
a {
border-width : 5px;
border-color : red;
border-style : solid;
}
</style> style 태그를 수정한 뒤
실행해보면

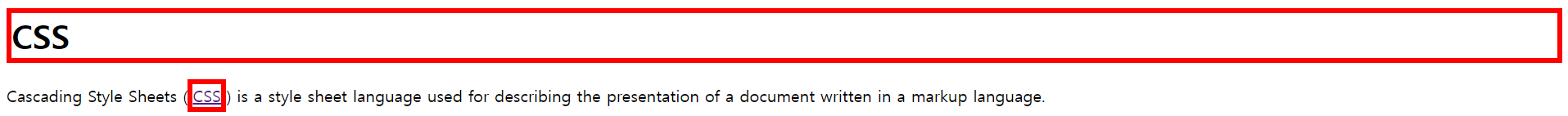
a 태그의 부피 역시 나옵니다.
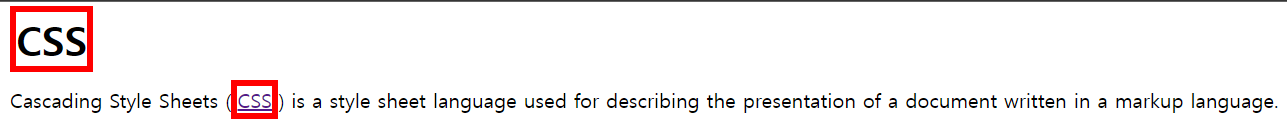
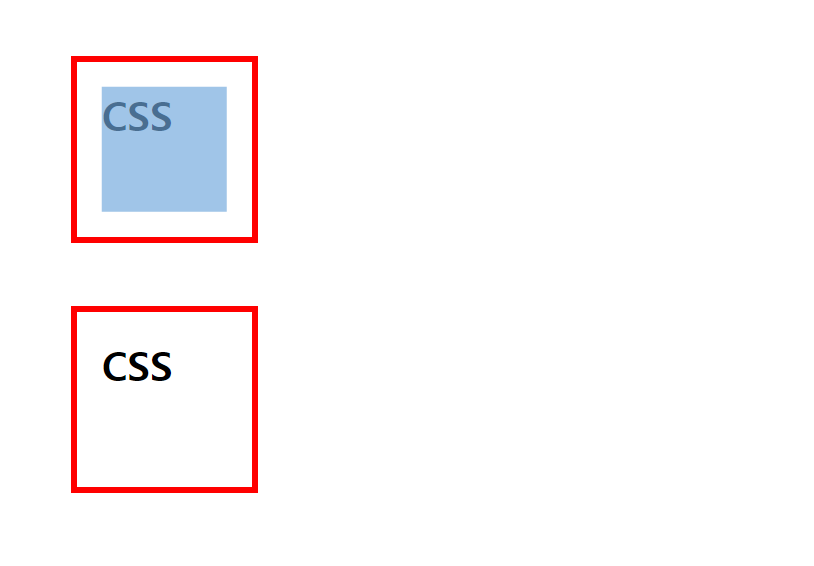
두 개 태그의 차이점이 보이시나요?
h1 태그는 화면 전체를 쓰고 있는 반면에, a 태그는 자신이 위치하고 있는 만큼을 쓰고 있습니다.
이것을 각각 block level element 그리고 inline element 라고 합니다.
2) 태그의 부피 바꾸기
- block level element : 화면 전체를 쓰고 있는 태그
- inline element : 자신이 위치한 만큼을 쓰고 있는 태그
이렇게 정리해 볼 수 있는데요.
style 태그를 수정하면 현재 화면 전체를 쓰고 있는 h1 태그를 inline element로 바꿀 수 있습니다.
style 태그를 수정해보겠습니다.
<style>
h1 {
border-width : 5px;
border-color : red;
border-style : solid;
display : inline;
}
a {
border-width : 5px;
border-color : red;
border-style : solid;
}
</style>현재 문서에 있는 모든 h1 태그의 display 속성을 inline 속성값으로 바꿔주었습니다.

그러자 화면 전체를 쓰고 있던 h1 태그가 자기 자신 만큼만을 쓰고 있다는 것을 알 수 있습니다.
이런 식으로 a 태그도 block level element로 바꿀 수 있습니다.
<style>
h1 {
border-width : 5px;
border-color : red;
border-style : solid;
display : inline;
}
a {
border-width : 5px;
border-color : red;
border-style : solid;
display : block;
}
</style> 코드를 수정하고 실행하면

위와 같이 a 태그가 화면 전체를 쓰게 되었습니다.
추가적으로 display 속성에는 none 이라는 속성 값이 있는데요.
이것을 사용하게 되면 태그가 숨겨지게 됩니다.
3) style 태그 중복 줄이기
태그들의 부피감을 알아보았으니 display 속성은 지워주도록 하겠습니다.
<style>
h1 {
border-width : 5px;
border-color : red;
border-style : solid;
}
a {
border-width : 5px;
border-color : red;
border-style : solid;
}
</style>그런데 코드를 보시면, h1 태그와 a 태그의 css 코드가 중복됩니다.
이것을 합쳐주면서 중복을 없애보겠습니다.
<style>
h1, a {
border-width : 5px;
border-color : red;
border-style : solid;
}
</style>이렇게 컴마 연산자를 사용하시면, 쉽게 태그들을 묶어줄 수 있습니다.
여기서 또 불편한 점이 있는데요.
바로 border- 가 중복된다는 것입니다.
합쳐주겠습니다.
<style>
h1, a {
border : 5px solid red;
}
</style>이런 식으로 코드의 중복들을 줄여보았습니다.
코드가 엄청나게 짧고 가독성이 높아졌죠?
4) content, border, padding, margin
다음은 border, padding, margin에 대해서 알아보겠습니다.

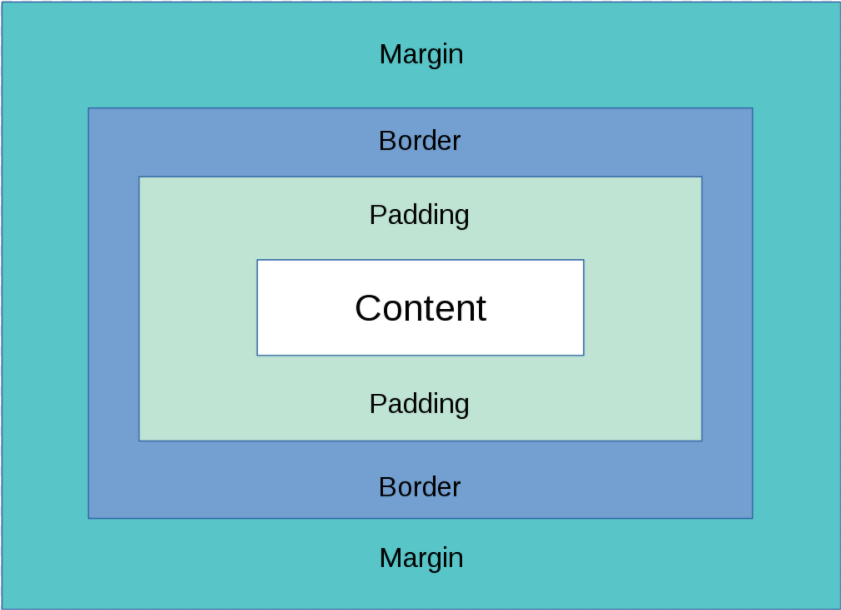
그것의 답은 이 그림으로 설명이 됩니다.
하지만 처음 보신다면 분명 이해가 안될 것이기 때문에 추가 설명을 해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title></title>
<style>
h1 {
border : 5px solid red;
}
</style>
</head>
<body>
<h1>CSS</h1>
<h1>CSS</h1>
</body>
</html>이 코드의 결과를 보시면

이 화면이 나옵니다.
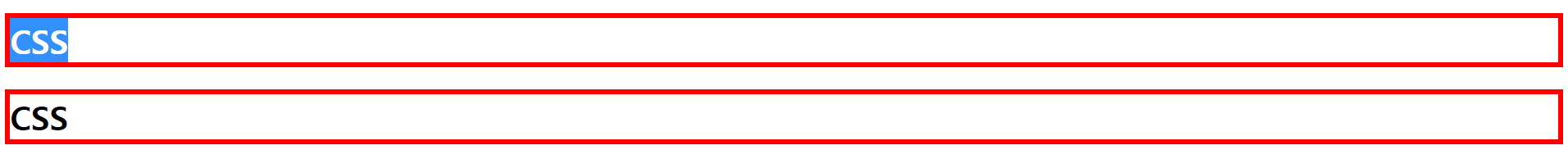
여기서 content라는 것은 바로

이 부분입니다.
그런데 이 content라는 부분과 border사이의 간격이 없죠
그 간격을 만들어주기 위해서는 padding을 설정해주시면 됩니다.
<style>
h1 {
border : 5px solid red;
padding : 20px;
}
</style>
간격이 생겼습니다.
그런데 첫 번째 css와 두 번째 css 간격도 벌리고 싶습니다.
그러면 margin을 설정해주시면 됩니다.
<style>
h1 {
border : 5px solid red;
padding : 20px;
margin : 50px;
}
</style>
이제 위의 첫 번째 그림이 이해가 가시나요?
5) content 크기 조정하기
content의 크기는 width와 height 속성으로 정의합니다.
<style>
h1 {
border : 5px solid red;
padding : 20px;
margin : 50px;
width : 100px;
height : 100px;
}
</style>
위는 개발자 모드(f12)로 확인한 h1태그의 content 크기입니다.
