해당 글은 제가 예전에 다른 블로그에서 작성했던 글을 옮겨온 것입니다.
원문은 21.12.20 작성되었습니다.
CSS란? Cascading Style Sheet
CSS란 html을 통해 작성된 콘텐츠 내용에 색상, 폰트, 크기, 정렬방식, 테두리 등과 같은 스타일을 부여할 수 있는 코드들을 말한다.
또한 이러한 CSS의 적용방식에 따라 디자인과 콘텐츠 내용을 분리 시킬 수 있다는 장점이 있다.
CSS의 적용방식은 크게 세가지로 나뉘는데 아래 예시를 통해 살펴볼 것이다.
그리고 특정 태그만을 지정하여 스타일을 줄 수 있도록 만들어주는 선택자 기능에 대해서도 다뤄볼 것이다.
📌 CSS3 모듈이란?
CSS2의 기존 규약에 새로이 추가한게 " CSS3 "
- CSS3는 CSS2가 이미 스타일 규약 크기가 크기 때문에 한번에 업데이트가 어려워서 스타일 기능별로 별도 규약을 만들고 있음
- CSS3는 아직 개발이 계속 진행 중이기 때문에 표준모듈로 정해지지 않은 것도 있음
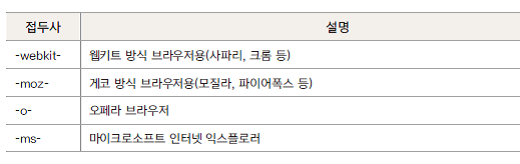
- 표준이 아닌 모듈은 브라우저에 따라 다른 방식으로 지원됨 → 때문에 속성 이름 앞에 접두사(prefix)를 붙여 지원하는 브라우저를 구분함
- 표준모듈이 완성되어도 사용자를 고려하기 위해 접두사를 붙이기도 함

📌 CSS 스타일 작업방식
▶ 작업방식
- 인라인스타일: html태그 안에 직접 입력하는 방식
- 내부스타일:
<style>태그 안에 작성하는 방식- 외부스타일: 실무에서 사용되는 방식으로 별도의 파일을 따로 들어 분리시키는 방식
예시를 통해 살펴보기
1. 인라인스타일
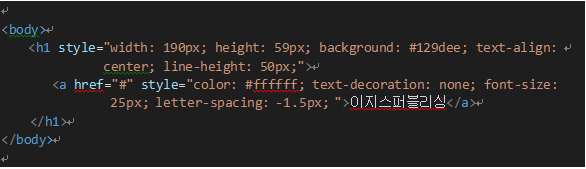
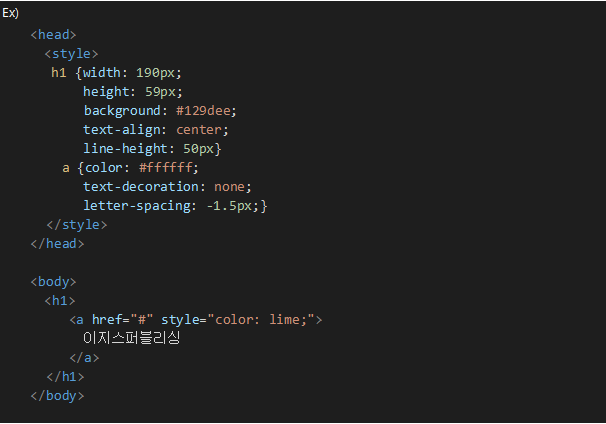
인라인 스타일은 <body>안에 작성되는 '태그 안'에 CSS코드를 작성하게 되는 방식이다.
아래의 sheet에서 볼 수 있는 방식으로, <태그 이름 style="width: 너비값, height: 높이값"> 과 같이 작성한다.

※ 윗 내용의 간단 풀이
- 제목박스크기, 배경색설정, 글자 가운데정렬, 글자라인 높이 설정
- 링크의 글자색상설정, 밑줄제거, 폰트크기 설정, 글자간격 설정
2. 내부스타일

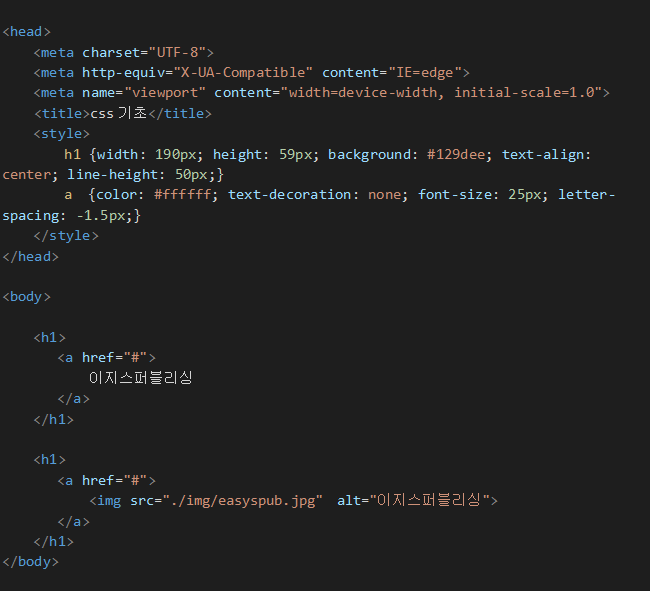
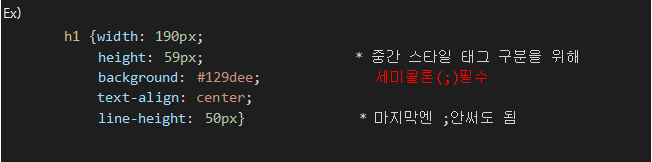
내부 스타일은 <head>태그 안에 style태그를 만들어 정리하는 방식으로써 html작성 sheet안에서 내부에 따로 공간을 구분해 CSS코드들만 모아둘 수 있다는 특징이 있다.

내부스타일방식으로 {}안에 작성할 경우엔, 각 스타일 정보를 다 다른 줄로 정리해도 오류는 발생하지 않는다.
단, 하나의 스타일 타이핑은 한줄안에 이뤄져야하며, 각 스타일 정보는 세미콜론으로 구분되어야 한다.

※ 인라인스타일과 내부스타일을 중복 작성할 경우 인라인스타일이 우선순위로 적용된다.
- 대상과 가장 가까이 있는 스타일이 적용되는 것 때문에 내부스타일 안에서도 같은 스타일태그를 중복입력하면 대상과 가장 가까운 스타일의 값이 적용된다.
- 이를 이해하면 내부스타일의 수정할 태그 부분을 찾기 어려울 때 급하면 인라인스타일을 적용시켜서 반영시킬 수 있다.
3. 외부스타일
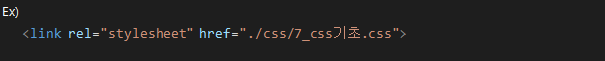
외부 스타일 방식은 작성 방식은 내부스타일과 똑같이 작성되지만 <style>코드 안에 넣는 것이 아니라 css파일을 생성해서 그 안에 코드를 작성한 후, <link>태그를 이용해 html파일과 연결하는 방식을 취한다.

- 외부스타일 연결 코드는 link입력후 tab누르면 자동 입력
- css파일을 따로 생성한 후 연결하고자 하는 css파일의 경로를 href=” ”안에 설명
※ 스타일 적용 우선순위: 내부스타일과 외부스타일 중 대상에 가까운 것이 우선적용
※ css태그는 무조건 js(javascript)태그보다 위에 있어야함
Cf) 스타일태그의 주석 단축키는 동일하지만 주석 코드는 / 태그 /이다.
태그의 스타일을 주석처리할 때 { }안의 정보만 주석처리 혹은 태그 통째로 해야 오류가 안 난다.
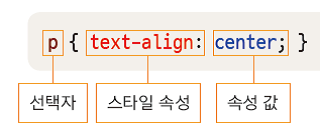
📌 태그의 선택자 지정
스타일을 개별적으로 특정지어 주기 위한 기능인 선택자 기능에 대해 알아보자.
이 기능을 이용하면 내가 부여한 선택자에게만 특정한 CSS코드를 줄 수 있다.
1. 지정선택자: id와 class
#id는 하나의 태그만 사용 가능, 중복 지정x.class는 여러 개의 태그 중복 사용 가능

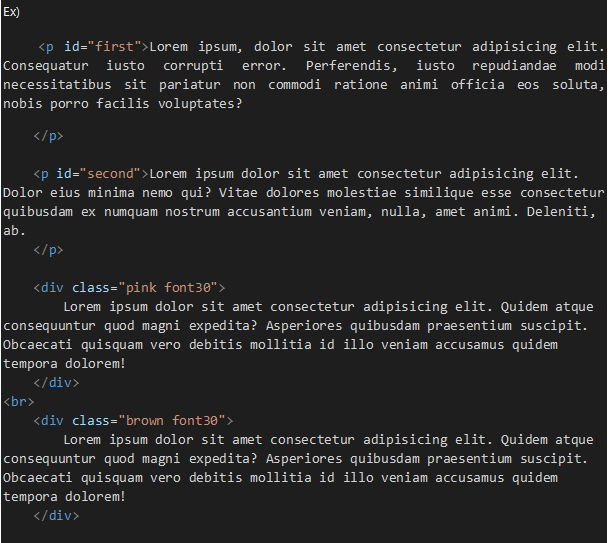
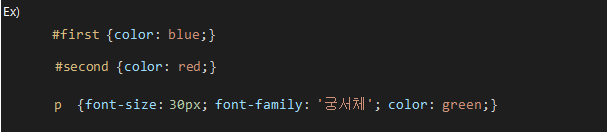
- 여기서 id는 first와 second가 각각 가리키는 태그가 정해지고 중복으로 다른 태그를 같이 지정할 수 없다.
- 또한 하나의 태그엔 하나의 id만 부여가능 - class는 'pink'와 'brown'이 각각의 태그를 지정하기도 하지만, 'font30'이라는 class는 두개의 div태그를 모두 가르키고 있음
→ 즉, 하나의 class를 여러 개의 태그에 부여하는 것이 가능하고, 하나의 태그가 여러 class를 갖는 것이 가능하다(중복지정).
2. 전체선택자(*)와 그룹선택자(,)
전체선택자: * { }
- 모든 태그에 적용할 수 있지만 우선순위는 가장 낮다.
그룹선택자: 쉼표(,) 사용

- h1과 p태그를 한번에 묶어서 적용
※참고: border의 경우 세가지 속성을 지님, 세미콜론이 아니라 띄어쓰기로 나눔
- 선두께, 선모양, 색상
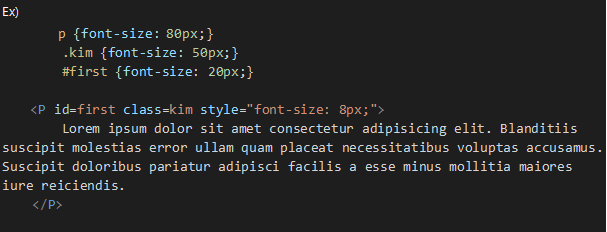
📌 선택자의 우선순위
지정 선택자를 사용할 때, 태그선택자보다 class선택자가 우선순위가 더 높다.
그리고 class보다는 id선택자가 더 높은 우선순위를 가진다.
∴ 우선순위: * < 태그 < .class < #id < 인라인 < !important

- P태그에 대한 내부스타일이 맨 아래에 있어서 대상에 가깝게 있지만, 실제로 반영되는 건 p태그보다 위에 있는 id스타일이 우선 적용됨.
→ 즉, green을 무시하고 각각 id스타일에 있는 blue와 red가 반영됨

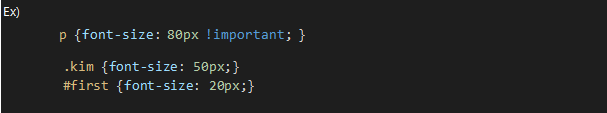
우선순위를 바꾸는 방법
내부스타일 태그 안에 !important를 입력하면 해당 태그의 스타일을 최우선 순위로 처리하게 된다.

- P태그 내부스타일의 우선순위가 id나 class보다 낮음에도 p태그의 내부스타일이 우선 적용됨
📌 부모/자식태그가 있을 시 규칙
- 자식태그에 별도의 스타일 처리를 하지 않으면 부모태그의 스타일이 상속됨

- 이렇게 코딩을 하게 되면 a태그에 별도 설정하지 않은 속성들은 h1의 내부스타일을 따라 설정된다.
- 폰트 크기의 경우 h1에 보이진 않지만 기본으로 설정된 사이즈가 32px이기 때문에 그대로 a태그에 적용됨
- 만약 h1스타일 안에 color를 설정하면 마찬가지로 a태그에도 적용됨
→ 따라서 스타일 충돌이 생길 경우 우선순위에 따라 스타일이 적용된다.
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.

