
해당 시리즈의 포스트는 개념 및 이론 정리와 개인적인 코딩 기록이 혼용되어 포스팅됩니다. 참고 부탁드립니다.
📌 Single Page Application
1. SPA란?
Single Page Application, 즉 SPA란 이름 그대로 하나의 페이지에서 애플리케이션 동작이 모두 이뤄지는 것을 말한다.
가령 예전에는 두 개의 페이지를 만들고자 할 때 각 페이지에 맞는 .html파일을 생성하고 작성해주었다. 이러한 것이 바로 Multi Page Application이라고 한다.
그러나 요즘에는 전체 페이지를 하나의 페이지에서 필요에 따라 화면을 바꿔가며 표현하는 것이고, 이것을 SPA라고 하는 것이다.
여기서 리액트 앱 구조를 다시 보면,
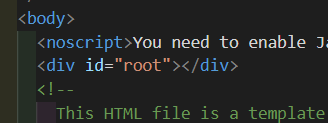
public/index.html이 페이지 템플릿이라고 하였다.
이곳의
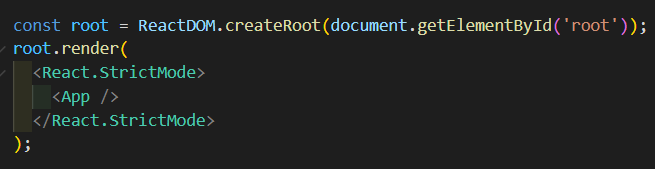
rootID를 가진 div태그를src/index.js에서 셀렉하여 이 요소 안에서 화면을 꾸미고 바꿀 수 있게 한다.
2. 어떻게 페이지 전환이 가능한가?
보여주는 템플릿이 하나밖에 없음에도 페이지 전환이 가능한 이유는 무엇일까?
바로 HTML5의 History API 덕분이다. JS 영역에서 이를 이용해 마치 페이지 이동이 일어난 것처럼 작동하게 해주는 것이다.
History.back(); // 세션 기록 바로 뒤 페이지로 이동하는 비동기 메소드(뒤로가기와 같은 효과) History.forward(); // 세션 기록 바로 앞 페이지로 이동하는 비동기 메소드(앞으로 가기와 같은 효과) History.go(); // 특정한 세션 기록으로 이동하게 해주는 비동기 메소드. 1을 넣어 호출하면 바로 앞페이지, -1은 이전 페이지로 이동한다. History.pushState(); // 주어진 데이터를 세션 기록 스택에 넣는다. 직렬화 가능한 모든 javascript객체를 저장하는 것이 가능. History.replaceState(); // 최근 세션 기록 스택의 내용을 주어진 데이터로 교체
그리고 리액트에서는 이 기능을 React-router-dom라이브러리를 이용해서 사용하게 된다.
- 출처: John An님의 강의 클릭시 해당 강의 링크로 이동
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.