
해당 시리즈의 포스트는 개념 및 이론 정리와 개인적인 코딩 기록이 혼용되어 포스팅됩니다. 참고 부탁드립니다.
📌 예전 설치방법
먼저 요즘에 사용하는 방법이 아닌, 예전에 리액트 앱을 설치하던 방법을 슬~쩍 짚어보고 가자.
webpack & babel
현재는 명령어를 통해 간단히 설치할 수 있지만 예전에는 webpack이나 babel과 같은 모듈을 설치하고 설정해야 시작할 수 있었다.
Webpack
webpack이란?
웹팩은 오픈 소스 JS 모듈 번들러로써, 여러개로 나눠진 파일들을 하나의 JS 파일로 통합시키고 압축, 최적화할 수 있는 라이브러리이다.
장점
-
여러 개로 나눠져 있던 파일을 하나로 통합시키고 최적화를 하기 때문에 로딩에 대한 네트워크 비용을 감축시킨다.
-
모듈 단위로 개발이 가능하기 때문에 가독성 및 유지보수가 쉽다.
babel
babel이란?
바벨이란 최신 JS 문법을 지원하지 않는 구형 브라우저들을 위해 최신 JS언어가 구형 브라우저에서도 구동될 수 있게 변환시켜주는 라이브러리이다.
EX
// 최신 언어
[1,2,3].map((n) => n+1);
/* ---------- babel 변환 ---------- */
// 구버전 언어
[1,2,3].map(function(n) {
return n+1;
});📌 현재 설치방법
위에서 webpack과 babel을 이용하는 방법을 알아보았는데, 현재는 명령어를 통해서 리액트 앱을 설치하면 이미 webpack과 babel의 설정이 다 되어있는 상태로 시작되게 된다.
덕분에 우리는 많은 시간을 단축할 수 있다.
명령어는 VSC의 터미널에서 입력하면 된다.
npx create-react-app <폴더이름>위처럼 작성하면 우리가 설정한 <폴더이름>으로 폴더가 생성되고 그 안에 리액트 앱 파일들이 설치된다.
만약 해당 위치에 바로 설치하고 싶다면 <폴더이름>대신 ./를 넣어 npx create-react-app ./를 실행하면 된다.
npx는 무엇인가?
npx는 node의 패키지 실행을 도와주는 도구이다. 그래서 이를 이용해 npm레지스트리에 있는 패키지를 <폴더이름>폴더 안에서 실행해서 리액트를 설치해주는 것이다.
리액트 앱 실행
리액트 앱 설치후 해당 앱을 실행하기 위해선 터미널에 해당 폴더로 이동한 후 다음 명령어를 입력한다.
npm run start만약 터미널의 폴더 위치가 실행하고자 하는 폴더의 바깥이라면 cd <폴더이름>을 입력해 이동해서 입력하도록 한다.
반대로 폴더를 나오는 방법은 cd ..이다.
/** 폴더 위치가 c: \ react \ react-todo-app 순이라면 */
// 1. react에서 react-todo-app으로 이동
cd reat-todo-app
// 2. react-todo-app에서 react로 이동
cd ..📌 create react app 구조
1. 이름을 바꿔선 안되는 파일
1) public/index.html
public폴더 안에 있는 index.html파일은 페이지 템플릿으로써 이름을 변경해선 안된다.
public폴더안에 쓰인 파일들은 오직 public/index.html에서만 쓰일 수 있다.
2) src/index.js
마찬가지로 src폴더 안에 있는 index.js파일 역시 이름을 바꿔서는 안 된다.
이 파일은 JS의 시작점이 된다.
2. src폴더
대부분의 JS, CSS의 리액트 소스 코드들은 이곳에 작성하면 된다.
이곳에 작성된 파일만 webpack에 의해 읽히고 처리될 수 있다.
즉, 다시 말해 이 폴더 밖에 있는 파일들은 webpack에 의해 처리되지 않는다.
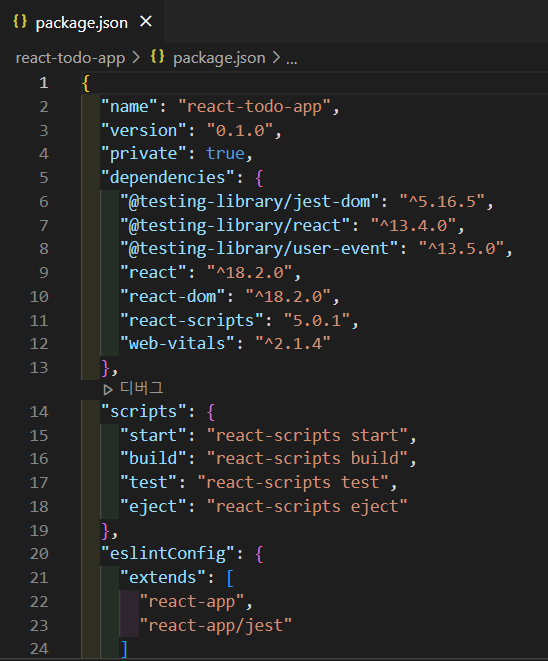
3. package.json
이 파일에는 해당 리액트 앱 프로젝트에 대한 정보들이 들어있다.
이곳에 작성되는 정보는 다음을 참고하자.
- 프로젝트 이름
- 리액트 버전
- 필요 라이브러리 & 라이브러리 버전
- script정보
- "start단축어": "react-scripts start"
- "build단축어": "react-scripts build"
- "test단축어": "react-scripts test"
- "eject단축어": "react-scripts eject"
- .etc
- 출처: John An님의 강의 클릭시 해당 강의 링크로 이동
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.