
해당 시리즈의 포스트는 개념 및 이론 정리와 개인적인 코딩 기록이 혼용되어 포스팅됩니다. 참고 부탁드립니다.
일반적으로 알고 있는 css파일을 연결하는 방법 외에 JS에서 바로 css를 작성할 수 있는 방법을 알아보자.
예시 코드박스의 내용은 함수형 컴포넌트 기준이고, 이미지는 class형 컴포넌트 기준입니다.
📌 style 입히기
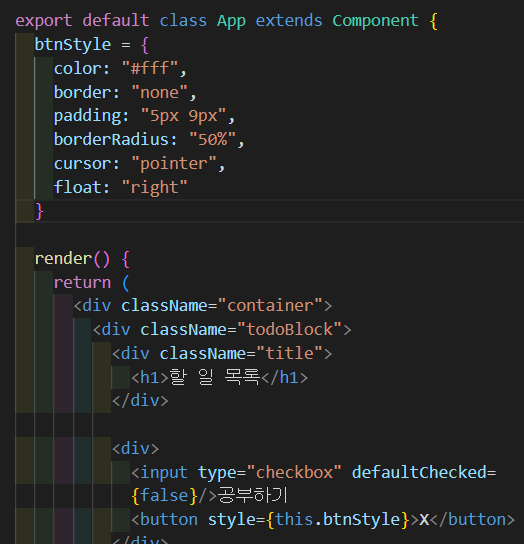
1. 변수에 css코드 담기
우리가 작성하고자 하는 css코드를 변수에 담고, 그 변수를 style에 넣어주는 방식을 이용할 수 있다.
boxStyle = {css코드}
return (
<div style={this.boxStyle}>
내용
</div>
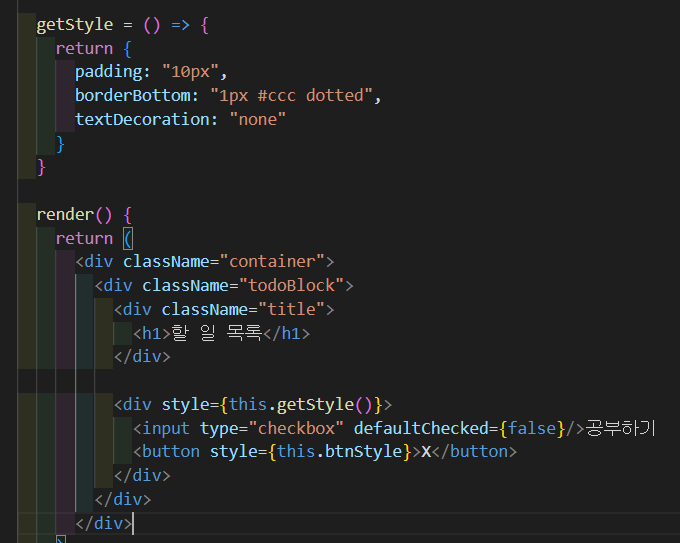
)2. 함수에 css코드 담기
두번째로는 함수에 css코드를 담는 방법도 있다. 변수에 담는 것과 크게 다르지 않다.
boxStyle = () => {
return (
css코드
)
}
return (
<div style={this.boxStyle()}>
내용
</div>
)※ 주의 사항
- 위와 같이 리액트의 JS파일에서 css코드를 작성할때는
-으로 연결되어있던 css코드명을 대문자로 연결하는 방식으로 작성해야한다.- css코드 내용은
" "로 묶어준다.
- CSS
body {font-size: 24px}
- React
boxStyle = { fontSize: "24px" }
- 출처: John An님의 강의 클릭시 해당 강의 링크로 이동
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.