
해당 시리즈의 포스트는 개념 및 이론 정리와 개인적인 코딩 기록이 혼용되어 포스팅됩니다. 참고 부탁드립니다.
거의 모든 사이트에는 사용자가 직접 값을 입력하고 저장하는 기능들이 있다.
그런 기능들은 사용자가 입력한 값을 Data base에 저장하고, 다시 불러와서 UI에 보여주게 된다.
그렇다면 Todo List에선 어떻게 구현해볼까?
📌 Data값 가져와 작성하기
여기서 사용한 funtion은 map메소드이다.
map메소드를 통해 data값들을 반복문을 돌려 작성하게 한다.
map메소드의 사용법은 이전에 정리해두었던 포스팅을 확인하자.
이미지 클릭시 링크 이동
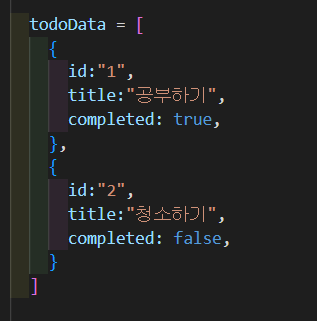
💿 예시 DATA
위 사진에서 todoData는 사용자 값을 받아서 작성하게 한 것이 아니라, UI구성을 위해 일단 직접 data안에 값을 작성하여 주었다.
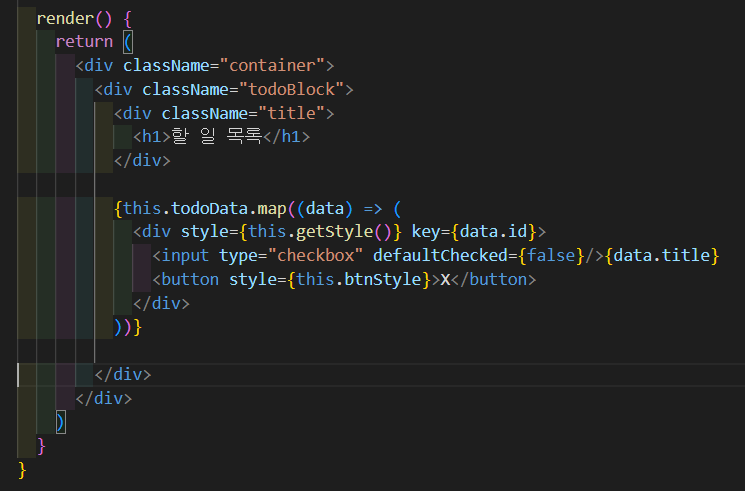
📢 map 반복문 작성
중간에 있는 map메소드 사용부분에 주목하자.
먼저 todoData에 접근한 뒤 map메소드를 이용해 반복해서 작성하고자 하는 <div>와 <input>, <button>요소를 작성했다.
이 반복문에 의해 map은 순서대로 todoData를 돌면서 그 안에 있는 값을 가져와 list를 작성한다.
this.todoData.~에서 this는 전역객체 이다.
- 출처: John An님의 강의 클릭시 해당 강의 링크로 이동
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.