
해당 시리즈의 포스트는 개념 및 이론 정리와 개인적인 코딩 기록이 혼용되어 포스팅됩니다. 참고 부탁드립니다.
📌 웹페이지 빌드 관정(CRP)
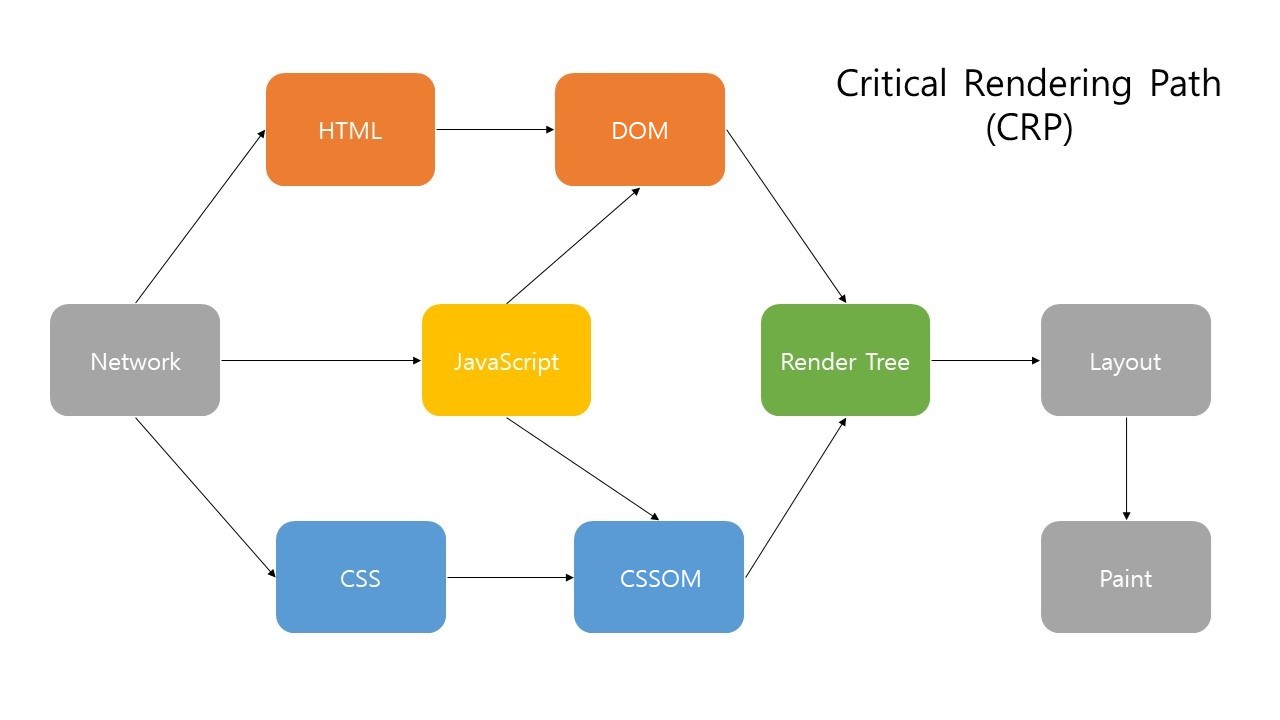
리액트의 가성돔을 알기 전에 먼저 웹페이지의 빌드 과정(Critical Rendering Path, CRP)에 대해 알아보자.
CRP란, 우리가 웹페이지를 보기 위해 사용하는 브라우저에서 해당 페이지에 대한 HTML 문서를 읽고, 스타일을 입히고 화면에 표시하는 과정이다.
과정은 다음과 같다.

- DOM tree 생성
- Render Tree 전까지의 단계
- 렌더 엔진이 문서를 읽고 렌더링할 내용을 결정
- Render tree 생성
- 이 단계에서 DOM과 CSSOM이 결합
- 화면에 출력하게 될 모든 컨텐츠와 스타일 정보를 포함하는 최종 렌더링 트리를 출력
- Layout
- 브라우저가 페이지에 표시될 각 요소의 크기와 위치를 계산 단계
- Paint
- 실제 화면에 출력하는 단계
! ) 이때 문제점
만약 어떠한 인터렉션에서 DOM에 변화가 생기면 그때마다 Render Tree가 재생성되기 때문에 이러한 처리량이 많아지면 처리 비용이 많이 들게 된다.
위 과정에서 보이는 문제점을 해결할 방안으로 나오게 된 것이 바로
Virtual DOM이다.
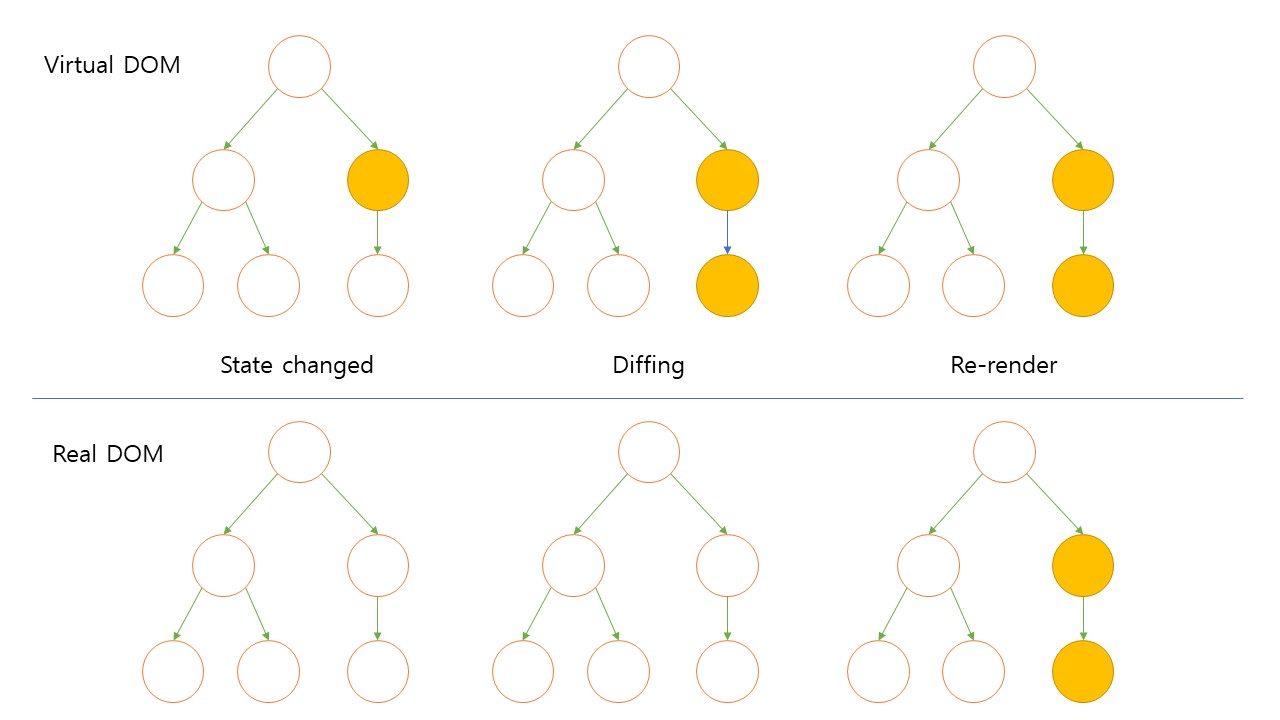
📌 Virtual DOM(가상 돔)
그렇다면 Virtual DOM이란 무엇인가?
Virtual DOM이란 실제 DOM의 내용을 복사해둔 것으로 생각하면 된다.
이렇게 복사를 해두는 이유는 비교를 통해 효율적으로 작업을 진행시키기 위한 것이다.
즉, 만약에 DOM에 변화가 생기면 가상 돔에 렌더링이 이뤄지고, 이후 가상 돔과 실제 돔을 비교해서 변화가 생긴 부분만 실제 돔에 적용시켜주는 것이다.
이때 바뀐 부분을 찾는 과정을
Diffing, 바뀐 부분만 실제 돔에 적용시키는 과정을Reconciliation이라고 부른다.

이러한 방법을 통해 DOM에 변화가 생겼을 때 처음부터 전부 렌더링을 할 필요가 없어져 보다 효율적인 처리가 가능하다.
특히나 만약 여러개의 요소가 바뀌었다 하더라도 이것을 한번 씩 처리하는 것이 아니라 한번에 묶어서 처리하기 때문에 보다 효율적으로 조작 비용을 줄이게 된다.
- 출처: John An님의 강의 클릭시 해당 강의 링크로 이동
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.
