
해당 시리즈의 포스트는 개념 및 이론 정리와 개인적인 코딩 기록이 혼용되어 포스팅됩니다. 참고 부탁드립니다.
📌 list 항목 삭제하기
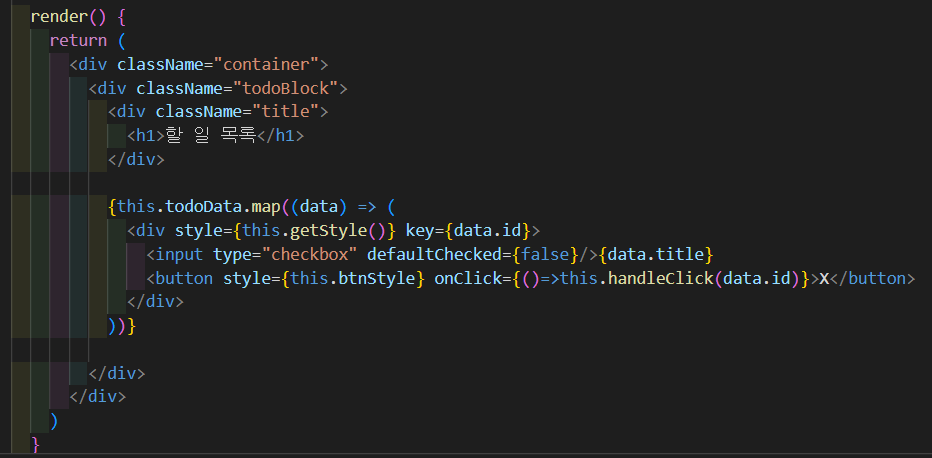
이전에 data에 map을 통해 접근하여 목록을 작성하였다면 이번에는 그 목록을 선택적으로 삭제할 수 있는 기능을 구현해보도록 하자.
1. filter메소드
목록 삭제에는 filter메소드를 사용해보도록 할 것이다.
filter에 대한 이해와 사용법은 이전에 정리한 포스팅을 참고하도록 하자.
이미지 클릭시 링크 이동
사용하고자 하는 방식은 이렇다.
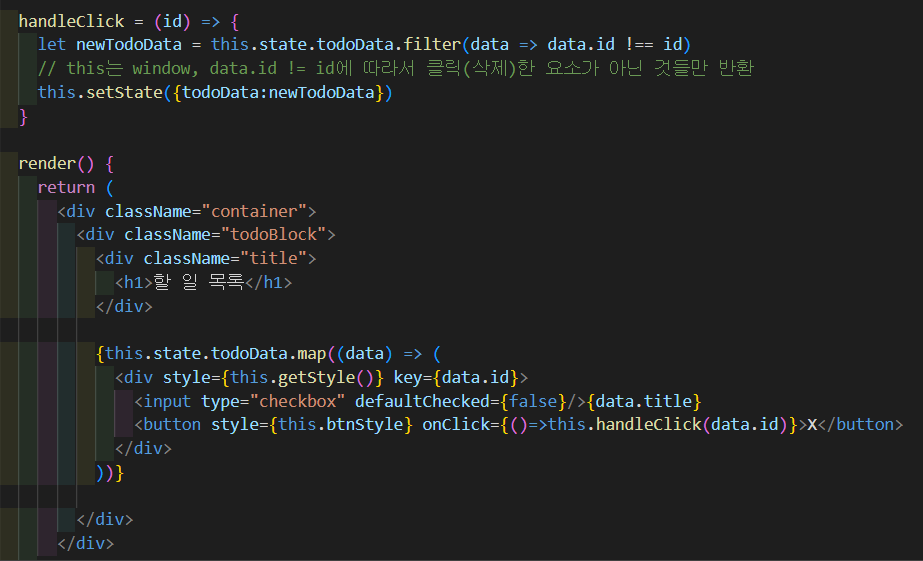
먼저 삭제 버튼을 만들고 버튼에 fuction을 연결한다.
이 function은 클릭시 해당 항목의 id값을 가져온다.
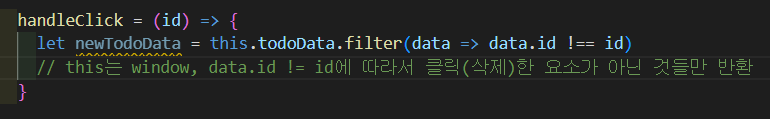
그러면 filter메소드를 통해 클릭한 항목의 id값인 것만 filtering하여 제외하고 새로운 newTodoData라는 데이터 객체에 담아주는 것이다.
여기까지가 첫번째 스탭이다.
일단 이 과정을 통해 삭제버튼을 누른 항목만 제외하고 나머지 항목이 newTodoData안에 담겼다.
하지만 우리가 list를 작성할 때 map을 이용한 건 todoData이다.
즉, newTodoData의 값으로 todoData의 값을 바꿔주어야 한다.
이렇게 값을 바꿔주는 과정은 그냥 할 순 없고 state라는 것을 이용해야 한다.
두번째 스탭으로 넘어가보자.
2. state를 통해 data변경하기
1) state로 감싸기
state가 무엇인지는 나중에 자세히 알아보도록 하고, 이번엔 사용방법에 대해 집중해 보자.
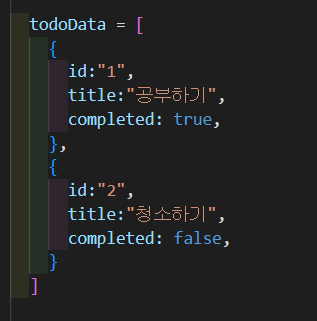
이전에 todoData는 다음과 같이 바로 작성되었었다.
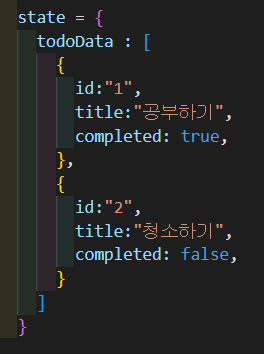
이러한 data값을 바꿔주기 위해서는 state로 한번 감싸주어야 한다.
state라는 객체로 감싸주면서 한가지 바뀐 것은
todoData = [...]에서todoData : [...]로 바뀌었단 것이다. 이 점 참고하자.
state로 감싸주었기 때문에 기존에 todoData에 접근하던 코드들을this.todoData에서this.state.tadoData로 바꿔주어야 한다.
2) setState로 기존 data 바꿔주기
state값을 설정하고 나면 이러한 state는 setState를 이용하여 변경해줄 수 있다.
그리고 filter메소드에 의해 filtering된 newTodoData를 todoData와 일치시키기 위해 handelClick함수에 this.setState({todoData:newTodoData})를 작성하여 준다.
이렇게 하면 todoData값에 fitering된 값이 반영되어 내용이 변경되고, 이렇게 변경된 내용으로 map이 다시 list를 작성한다.
- 출처: John An님의 강의 클릭시 해당 강의 링크로 이동
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.