
예전에 React로 작업하다가 차이를 알고 싶었던 부분.
아래에 onClick이벤트 함수 호출문을 작성할 때 두개의 차이는 분명 한끗 차이인데 어떤 경우엔 동작이 되기도 어떤 경우엔 안되기도 한다.
한끗 차이 오류
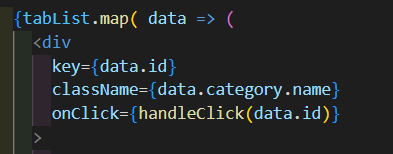
경우#1
<Component onClick={handler()} />이 경우엔 내가 의도한 것과 다르게 오류가 났다. 그래서 아차 싶은 부분을 고쳤다.
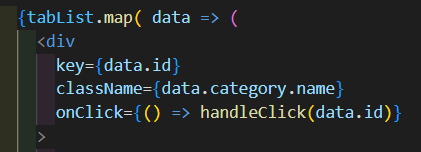
경우#2
<Component onClick={() => handler()} />이렇게 하니 정상작동. 그런데 왜 이렇게 작성하면 작동하는지 궁금하다.
하나는 handler()로 바로 호출, 하나는 () => handler()의 함수 내 호출.
둘의 차이는 무엇일까?
결론
둘의 차이는 렌더링에서 즉시 실행되느냐, 이벤트 호출로써 실행되느냐이다.
때문에 경우#1에서는 컴포넌트가 렌더링과 동시에 함수가 실행되므로 우리가 원하는 방식과는 다르다.
그래서 클릭 이벤트가 발생했을 때 호출하는 방식으로 사용하기 위해서는 경우#2와 같이 작성해서 사용해야한다.
기타 참고
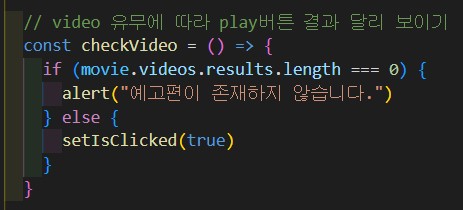
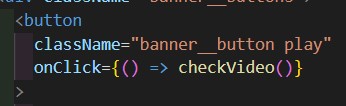
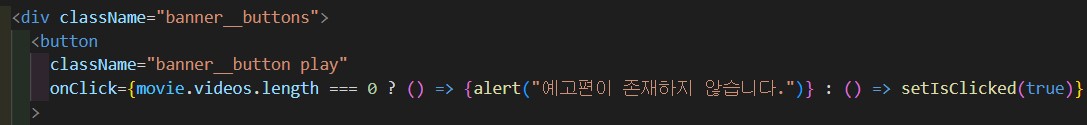
onClick내에서 조건에 따른 함수 실행을 작성하는 것도 오류가 난다. 어떻게 아냐면 내가 실험삼아 해봤다..ㅎ

위에서 보면 onClick안에 전체 함수 로직이 들어있다.
이렇게 onClick안에서 조건문으로 실행하고자 하면 에러가 나기 때문에 밖으로 빼서 정리해주고 결론적인 함수만 사용토록하자.
- 바깥으로 함수 로직 분리
- 정리된 함수만 실행