styled-components로 작업한 개인 프로젝트 중 하나에서 컴포넌트의 스타일은 CSS in JS로 적용했지만, GlobalStyle의 적용은 CSS를 그대로 사용했었다.
그 이유는 구글 폰트 때문이었는데, 당장 styled-components에서 구글폰트를 어떻게 써야할지 몰랐어서였다.
그래서 그냥 초기에 생성되어 있던 App.css를 사용해서 적용해놓고 미뤘었는데 요것도 바꾸고 싶어졌다.
그래서 이번에 찾아봤는데 생각보다 간단하다.
css에서 구글폰트
먼저 원래 App.css에서 쓰던 구글폰트 방식은 구글 폰트 홈페이지에서 폰트를 고르고 생성되는 코드를 복사해 삽입하는 방식이었다.
@import url("구글 폰트 링크");
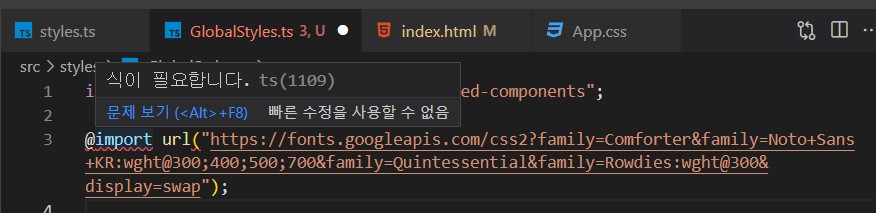
근데 이걸 styled-components에서는 어떻게 쓰느냐가 문제. 저 코드 그대로 옮기는건 에러가 난다.

그렇기 때문에 다른 방법으로 적용해야 했는데 사실 매우 기본적이고 쉬운 방법이 있었다.
styled-components라고 해서 특별히 다른 방법을 써야하는게 아니라, 원래부터 있던 방법, 미쳐 떠올리지 못했던 방법..
styled-components에서 구글 폰트
왜 이걸 생각 못햇지..?
간단하다. 구글 폰트를 사용하는 방법이 애초에 두가지이다.
- @import
- link 태그
@import는 style파일에 넣을 때 쓰는 방법이고, 그래서 css파일에 넣어서 사용했다.
근데 css를 CSS-in-JS로 사용하겠다? 그래서 css파일이 없다?
그럼 <link>태그를 이용해 html파일에 삽입해 두면 된다.
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<!-- html의 head에 link태그 삽입 -->
<link href="구글 폰트 링크" rel="stylesheet" />
<title>React App</title>
</head>이렇게 적용하면 App.css파일을 지워도 이전과 같이 그대로 구글 폰트가 적용되는 것을 볼 수 있다.
기존에 css파일에서 쓰던 @import방식을 계속 사용해야한다는 생각 안에 갖혀서 저 방식 그대로 js(ts)에서 쓰려던게 바보였다.
그래도 이제라도 깨닫고 적용했으니 다행.
