가상요소 ::before 와 ::after의 정의
가상요소란?
별도의 css를 지정하지 않아도 지정한 것 처럼 선책할수있다.
가상요소는, 가상클래스처럼 선택자에 추가되며 존재하지 않는 요소를 존재하는 것처럼 부여해서 문서의 특정 부분 선택이 가능하다.
가상클래스 예
:active, :any, :checked, :default, :dir(), : disabled, :empty, :enabled, :first, :first-child, :first-of-type~~
가상요소 종류
**::first-line
요소의 텍스트에서 첫 줄에 스타일 적용
::first-letter
요소의 첫번째 글자에 스타일 적용
::before
요소의 시작부분에 콘텐츠 추가
::after
요소의 끝부분에 콘텐츠 추가
::selection
사용자가 드래그 한 영역의 속성을 변경
::placeholder
input 필드의 힌트 텍스트에 스타일 적용
::after와 ::before쓸때 유의할 점
꼭 content속성과 같이 써줘야한다.
content속성
content는 가짜 속성이다.
html문서에 정보로 포함되지 않은 요소를 css에서 새롭게 생성하기 때문이다.
content 속성의 종류
normal 아무것도 표시하지 않는 기본값
string 문자열 생성
image 크기조정 불가능
none 아무것도 표시 안함
attr 해당 속성의 속성값 표시
::before와 ::after활용법
.
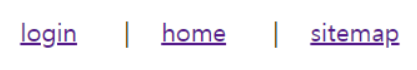
GNB에 구분 bar넣기

.
.
.
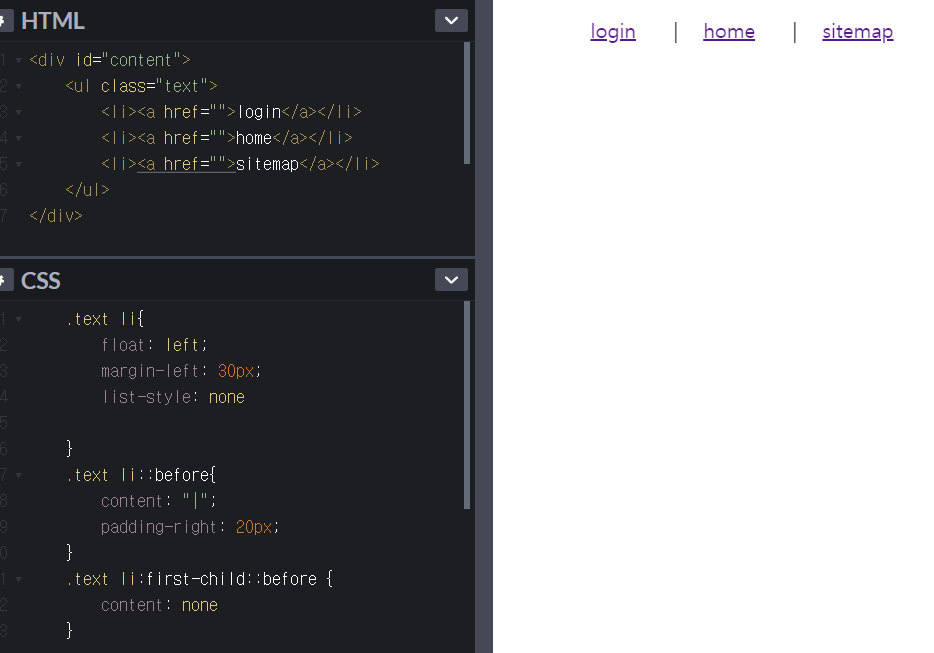
특정 컨텐츠 앞에 추가 정보 넣기

.
.
.
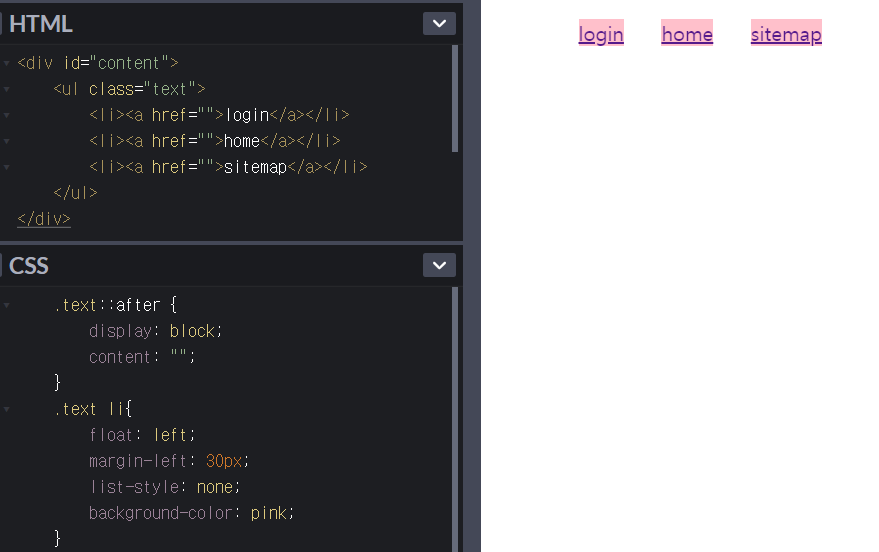
가상요소 -float해제하기