
오늘은 일기 대신 짝수생성기를 만들고 이를 터미널을 통해 깃으로 제출하는 것을 써보기로 했다.
짝수생성기를 만들고 제출하기까지의 순서
- node.js 프로그램인 index.js를 실행시켜서 CLI에서 결과를 확인한다.
- range 모듈을 설치하고, 사용한다.
- 짝수를 생성하는 getListMultiplesOfTwo 함수를 range 모듈을 이용해서 작성한다.
- npm run test 스크립트를 통해 제대로 작성했는지 테스트할 수 있습니다. 테스트 케이스를 전부 통과해야 한다.
- npm run start 스크립트를 통해 index.js 파일이 실행되도록 만든다.
- npm run test 스크립트를 통해 제대로 작성했는지 테스트할 수 있습니다. 테스트 케이스를 전부 통과해야 한다.
- npm run submit 스크립트를 통해 과제를 제출한다.
package.json
"scripts": {
"start": "node index.js",
"test": "mocha getListMultiplesOfTwo.test.js",
"report": "mocha getListMultiplesOfTwo.test.js --sort --reporter @mochajs/json-file-reporter",
"submit": "codestates-submission""start"부분을 node index.js로 수정시킨다.
npm install: 스프린트가 위치한 디렉토리에 node_modules라는 디렉토리가 생성된다. 다운로드한 패키지가 node_modules 디렉토리에 담긴다.
range 모듈
npm install range: range 라는 모듈을 새롭게 설치한다. 이 모듈은 package.json에 포함되지 않아있다. 다음 명령어를 입력해 새롭게 설치한다.
짝수생성기 코드 작성
const range = require('range'); // range 모듈을 불러옵니다
function getListMultiplesOfTwo(num) {
return range.range (2, num+1, 2);
}테스트 실행
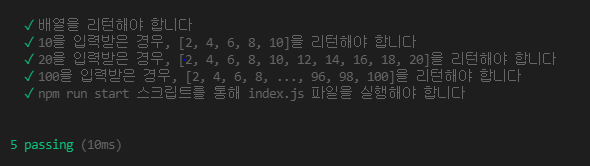
npm run test를 터미널에 입력하여 테스트를 진행한다.

위의 사진처럼 짝수생성기가 정상적으로 작동하는 것을 알 수 있다.
npm run start도 무난하게 작동함을 알 수 있다.
제출
npm run submit을 사용하여 제출할 수 있는데 이를 위해서 선행작업이 필요하다.
/bin/bash -c "$(curl -fsSL 주소)"를 사용하여 다운로드 받을 수 있는 저장소를 등록한다.
추가적으로 cat ~/.npmrc를 사용해보면 저장소가 잘 등록됐나 확인 가능하다.
이제 npm run submit코드를 터미널에 입력해보면 github와 연동되는 인증 코드를 주는데 그 인증 코드를 입력하면 제출할 수 있다.
error가 뜨지 않고 제출에 성공하였습니다. 과제 업로드에 성공하였습니다.라는 문구가 뜨면 정상적으로 처리가 되면서 과제가 제출 됨을 알 수 있다.
- vscode와 터미널을 사용하여 이런 것도 할 수 있다는 것을 알게 되어 유익한 수업이 된 것 같고 차후에도 많이 사용할 거 같다.
체화를 통해 자연스럽게 나올 때까지 많은 반복이 필요할 것이고, github와 터미널에 대해 많은 공부가 필요함을 느꼈다.
