ESLint 는 자바스크립트의 문법을 확인해주는 도구이다.
eslint 초기 설정
npm i -g eslint로 eslint를 설치하고
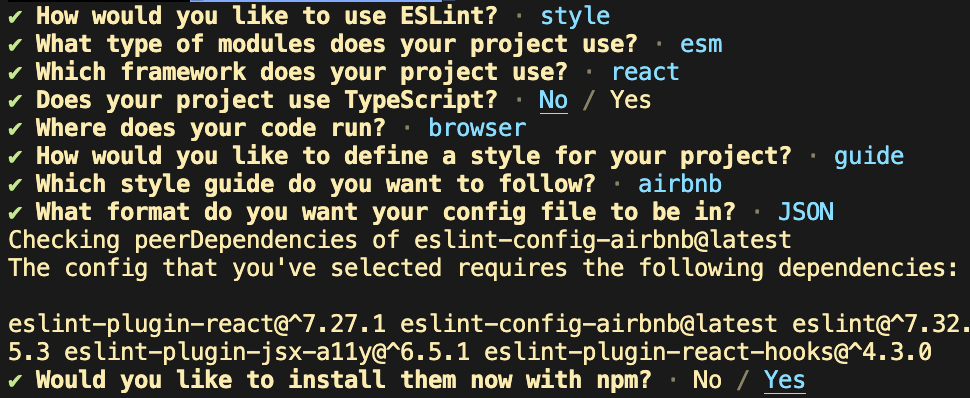
eslint --init 명령어를 실행한 후,
아래와 같이 몇가지 설정 조건에 대해 선택하면
.eslintrc.json파일을 자동으로 생성해준다.

{
"env": {
"browser": true,
"es2021": true
},
"extends": ["plugin:react/recommended", "airbnb", "prettier"],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": ["react"],
"rules": {
"no-console": "warn"
}
}env: 사용 환경 의미extends: 확장 기능 사용parserOptions: 버전과 모듈 사용 여부plugins: 사용되는 플러그인rules: 세부 설정 (규칙) 추가
익스텐션 설치

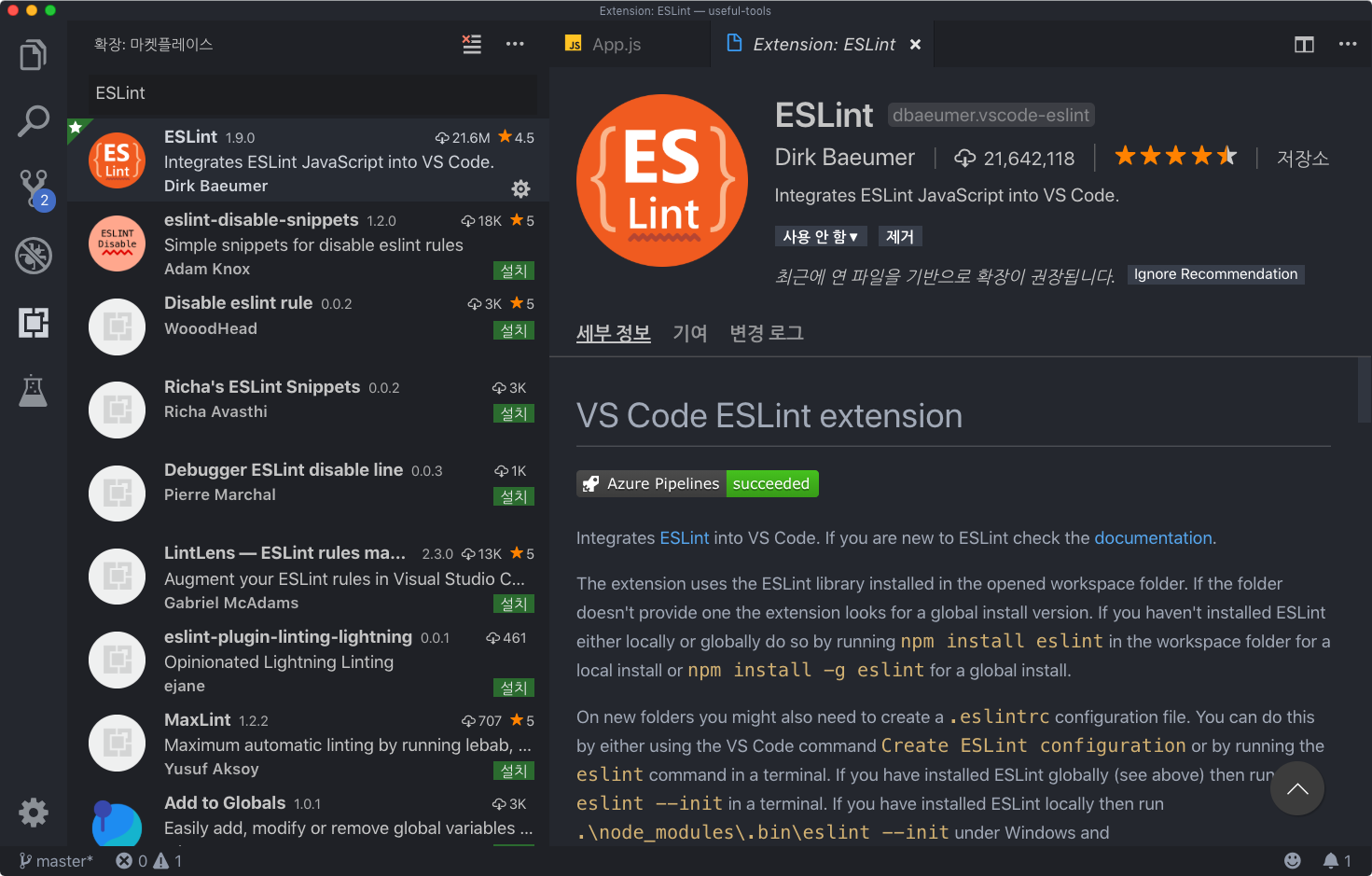
VS Code 익스텐션에서 eslint를 검색하여 설치하면,
코드에디터에서 바로 eslint 검사결과를 표시해준다.
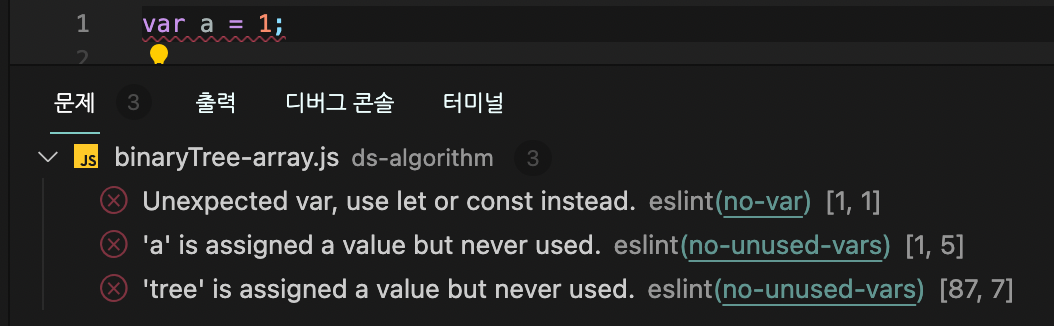
(오류일 경우 빨간줄, 경고일 경우 노란줄 표시
마우스 올리면 어떤 문제인지 알려줌)

저장시 자동 적용
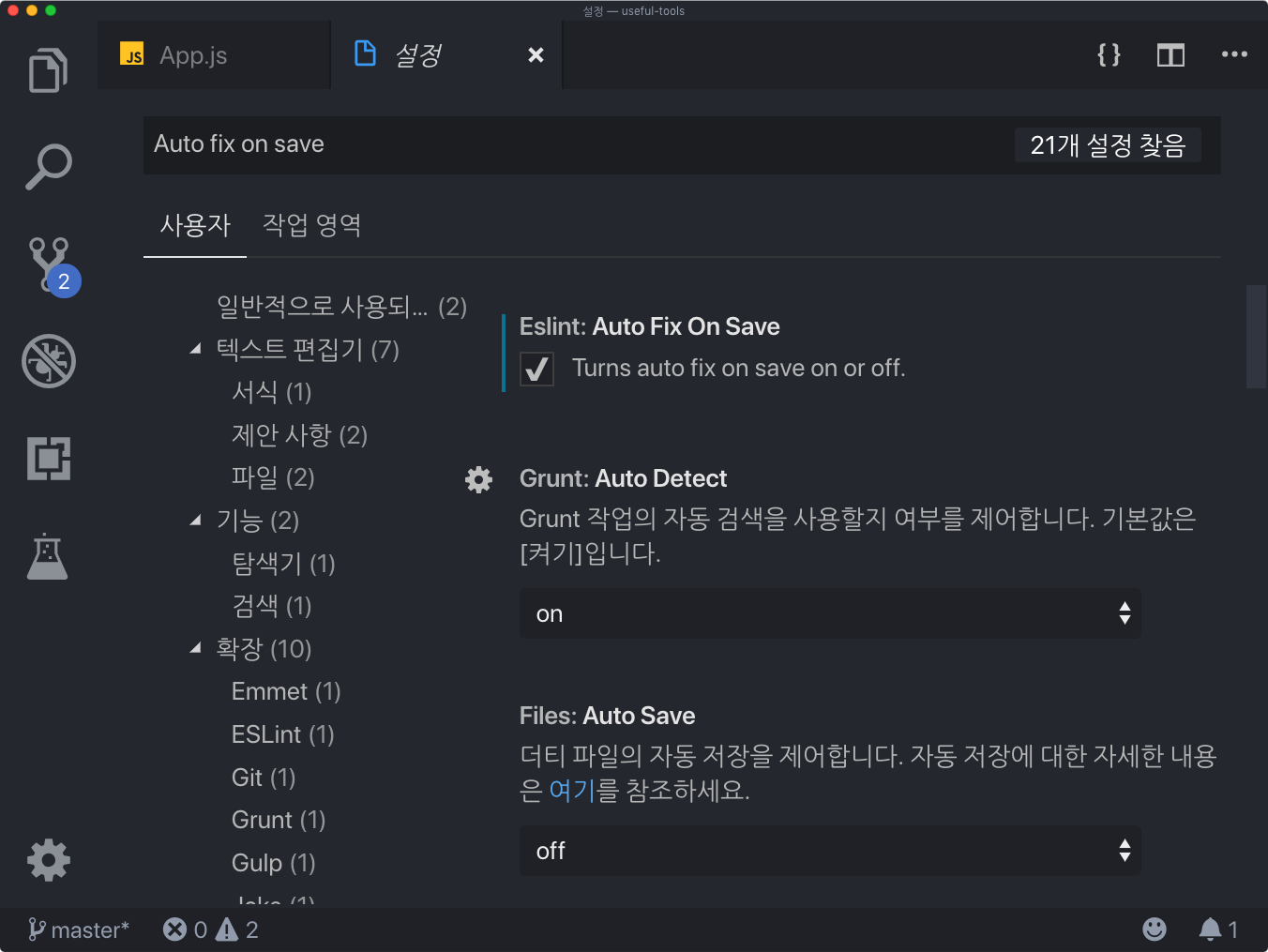
⌘ + , (윈도우/리눅스에서는 Ctrl + ,) 키를 눌러서 VS Code 환경 설정을 열기
Auto Fix on Save 를 검색한 후 체크
코드 저장시, ESLint 가 자동으로 고칠 수 있는 것들은 변경 후 저장

ESLint 규칙
다양한 ESLint 설정을 묶어서 라이브러리로도 제공된다.
eslint 설정 라이브러리를 적용하는 방법은 다음과 같다.
airbnb 규칙을 예시로 한다.
1. 라이브러리 설치
$ yarn add eslint-config-airbnb
2. package.json 설정 변경
"eslintConfig": {
"extends": [
"react-app",
"airbnb"
]
},규칙 커스텀
package.json 에서 "rules" 값을 설정하여
세세하게 eslint 규칙을 변경할 수 있다.
1. 규칙이름 확인
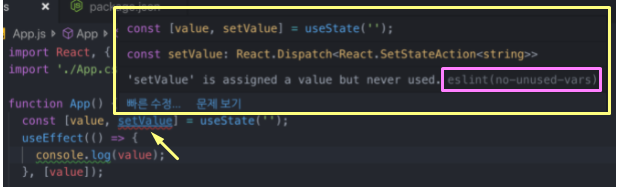
먼저 규칙에 어긋나서 빨간줄이 나타나는 곳에 커서를 올리면
어떤 규칙이 적용되는지 이름을 확인할 수 있다(분홍색박스).

2. 규칙 변경
rules 에 앞에서 확인한 이름을 key로
경고 수준을 value 로 작성한다.
- "off": 무시(규칙 비활성화) - 0
- "warn": 경고수준(노란줄) - 1
- "error": 오류(빨간줄) - 2
파일별 규칙 설정
몇몇 파일에서는 다른 eslint rule을 적용해야 하는 경우,
overrides, files 키를 사용할 수 있다.
"eslintConfig": {
"extends": [
"react-app",
"airbnb",
"prettier"
],
"rules": {
"react/jsx-filename-extension": "off",
// off 대신 0을 써줄수도 있다.
"react/jsx-filename-extension": 0,
},
"overrides": [
{
"files": ["*-test.js","*.spec.js"],
"rules": {
"no-unused-expressions": "off"
}
}
]
},eslint 추가 설정
eslint-config-prettier
eslint와 prettier를 같이 사용중이라면,
prettier에서 관리하는 스타일을 eslint에서도 확인하여
규칙이 다를 경우, 충돌이 발생할 수 있다.
eslint-config-prettier를 설치하면
중복관리되는 스타일을 eslint에서 비활성화할 수 있다.
$ npm i -D eslint-config-prettier
package.json 파일 또는 .eslintrc.json 파일에서
설정 수정하기.
package.json파일에 설정한 경우
"eslintConfig": {
"extends": [
"react-app",
"airbnb",
"prettier"
]
},.eslintrc.json파일에 설정한 경우
"extends": [
"react-app",
"airbnb",
"prettier"
],eslint-plugin-html
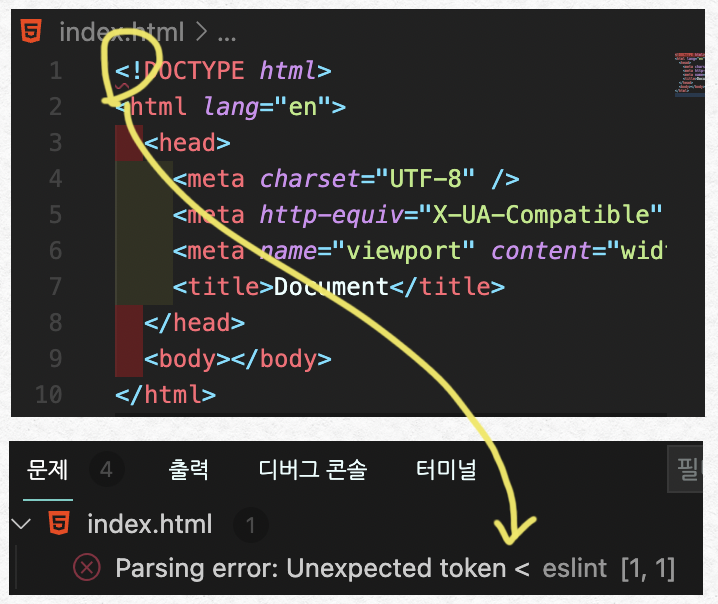
eslint 설정후 html 파일을 보면
다음과 같은 parsing error 가 발생한다.
Parsing error: Unexpected token <

해결법 1
html 파일에 lint를 적용하고 싶지 않다면,
.eslintignore 파일에(없다면 생성)
html 파일을 추가하면 된다.
아래는 ignore 파일 예시이다.
.vscode/*
dist/*
node_modules/*
**/index.html
**/assets/*.html해결법 2
html 파일또한 lint를 적용하여 문법확인하고 싶다면
eslint-plugin-html을 설치할 수 있다.
$ npm i -D eslint-plugin-html
.eslintrc.json 파일에서 설정 수정하기
{
"plugins": [
"html"
]
}