
1. position
- static (default)
- relative
- absolute
- fixed
static이 아닌 postion의 속성 사용 시
- top, right, bottom, left 중 0개 이상을 사용해야 작동한다.
-값 입력하면 반대 방향처럼 동작한다.
- z-index를 사용해 요소의 배치 순서를 결정할 수 있다.
ex. absolute를 사용하려면 top 등 위치를 가리키는 속성이 있어야 원래의 특성대로, 즉 부모 요소 기준으로 배치된다.
top - bottomleft - right둘 중 하나를 기준으로 작성
1.1 relative
- 일반적인 흐름에서 배치된다.
- 요소 자신을 기준으로 위치 이동한다.
- 다른 요소는 이 위치의 변화에 영향 없음. 그래서 relative로 옮긴 요소가 타 요소에 레이어처럼 덮어질 수 있다. ->
z-index로 순서 설정 가능
1.2 absolute
- 일반적인 흐름에서 벗어난다.
- 포지션이 존재하는(relative) 가장 가까운 부모 요소 기준으로 배치.
- 없으면 body 기준.
1.3 fixed
- 일반적인 흐름에서 벗어나 스크롤 여부 등과 아무 상관 없이 지정한 위치에 고정된다.
- 부모 상관 없이 viewport(browser) 기준으로 배치.
1.4 sticky
- 처음엔 static처럼 일반적인 흐름에서 벗어나지 않는다.
- scroll을 하다가 특정 지점에 닿았을 때부터 위치가 fixed처럼 고정된다.
- 부모 요소를 기준으로 배치된다. 부모 요소가 scroll 요소에서 벗어나면 다시 일반적인 흐름을 따라 뷰포트에서 보이지 않는다.
- aside 컨텐츠(광고)에서 자주 쓰인다.
- -x, -y와 무관하게(ex.overflow-x) 부모 요소의
overflow속성이hidden,auto,scroll이면 동작하지 않는다. - 부모 요소의 높이를 %가 아닌 다른 단위로 설정해줘야 작동한다. 스크롤을 할 수 있어야 동작하는 속성이기 때문에 그렇다.
z-index 속성
- 기본적으로 나중에 쓴 게 위로 겹치지만, z-index로 stack order을 주면 순서가 바뀜
- 숫자가 클수록 위! (음수값은 뒤로, 위로 보내려면 양수)
- 같은 값 입력 시 나중에 입력한 것이 위에 뜬다.
BUT 부모 요소는 자식 요소 위에 뜰 순 없다.
2. transform
2.1 skew(deg,rad)
기울기
2.2 scale()
크기
2.3 rotate(deg)
회전
2.4 translate(px,%,em)
이동
- 같은 css 속성은 한 줄 기입
ex.
.img-transform:active {
transform: translate(10px, 10px) rotate(30deg);
}transform 기입 순서
- perspective translate scale rotate skew
(원근법 이동 크기 회전 기울임) - 없을 시 생략
3. transition
transition: 속성명 지속시간 타이밍함수 대기시간;
-
지속시간은 필수입력
-
default: 속성명 = all, 타이밍함수 = ease
-
대기시간은
transition-delay로 따로 기입 가능. -
원래 요소가 아닌 변환했을 때의 요소에 기입
ex. hover할 때 div 크기 바꾸기
div {
width: 100px;
height: 100px;
background-color: gray;
}
div:hover {
width: 300px;
height: 300px;
transition: all 1s ease-in-out .5s
}cf.
width height 입력 VS transform: scale();
- width와 height 값 변경 시 제자리에서 transition
(width는 왼쪽 끝에서 오른쪽으로, height은 맨위에서 아래로 커지므로) transform:scale사용 시 요소의 중앙을 기준으로 사방이 커짐
4. display
4.1 inline
content 크기만큼 자리 차지
- width 없음, height 없음
- padding, margin은 좌우만(아무래도 text니까 글자 크기는 있으므로)
4.2 block
width, height, margin 모두 사용 가능
4.3 inline-block
inline이면서 block 특징 부여
- content 크기만큼 차지 + width, height, margin 모두 사용 가능
4.4 flex
자식 요소를 inline으로 만듦
display가 flex면 사용할 수 있는 속성들 :
4.4.1 flex-direction
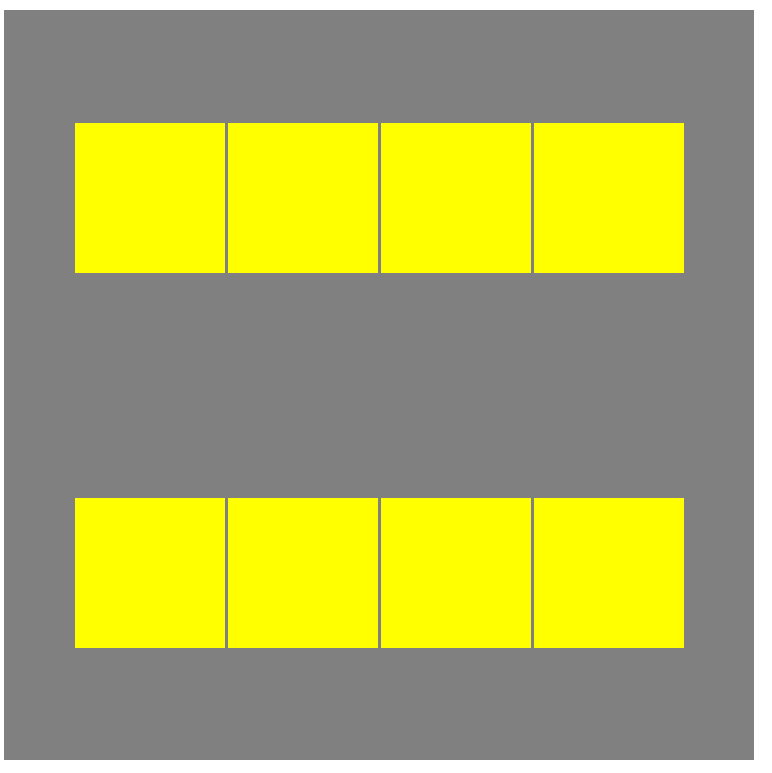
- row-reverse : 부모인 div는 width가 100%이므로, 이 경우 자식들은 뷰포트 오른쪽 끝에서 행 기준 거꾸로 배치
- column-reverse : height은 content 크기만 포함이므로, 부모 div에 height 지정 시 row-reverse처럼 아래 끝에서 거꾸로 정렬
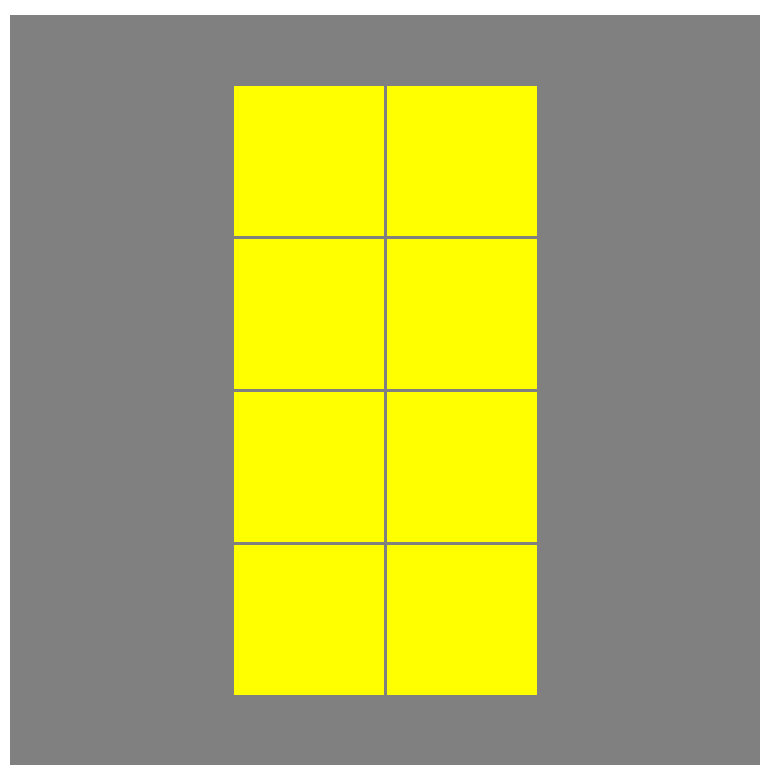
4.4.2 flex-wrap
부모 위치 절반을 기준으로 줄바꿈하기 때문에 행간 존재
ex.

4.4.3 justify-content
-
space-between
부모 크기 양끝점을 기준으로 동일 여백 -
space-around
요소별로 동일한 여백 부여 (양옆 margin처럼)
요소와 요소 간 동일 여백이 각각 2번 카운트 -
space-evenly
모든 여백 크기 동일
4.4.4. align-items
-
flex-start
flexbox의 왼/위쪽 시작점 -
flex-end
flexbox의 오른/아래쪽 끝점 -
center
중앙
cf.
div 안 text 중앙 배열<div>정렬할 텍스트</div>text-align: center; line-weight: 100px; (부모의 hegith과 동일하게 설정)
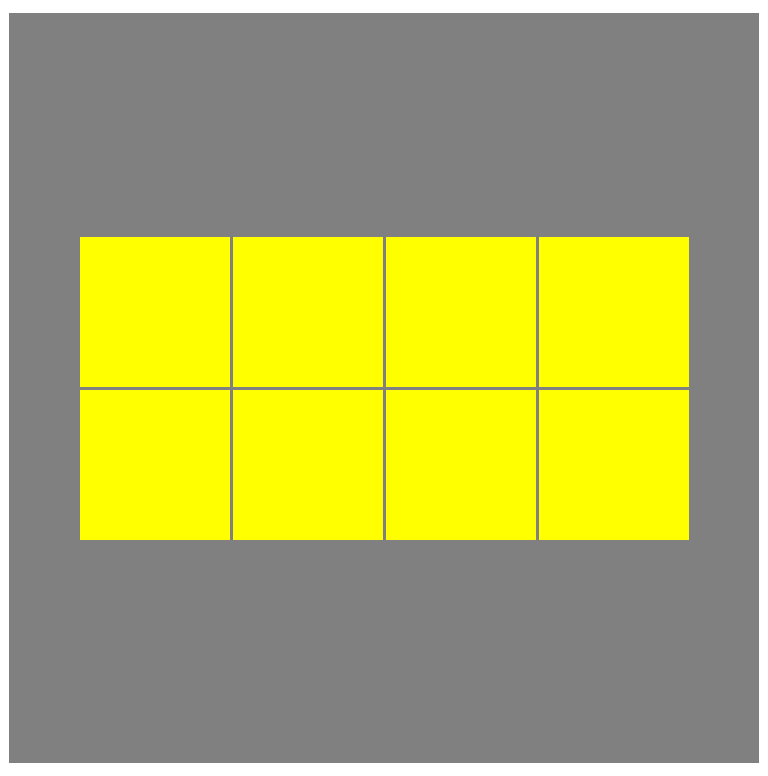
4.4.5 align-content
여러 줄에 거친 자식 요소들을 한 묶음으로 모아서 배치
ex.


Recap : 가상요소 선택자, display, position
w. Naver header Btn

#header
.header_inner .menu_area .btn_menu[aria-expanded=true]::before {
content: "";
display: block;
position: absolute;
top: 1px;
left: 1px;
width: 44px;
height: 44px;
border-radius: 50%;
background-color: #e7eced;
}부모는 div, 자식은 button.
::before
- 선택자 특성상 content 속성 필수기입
- inline요소인 button에 부여된 선택자이므로, display:block을 통해 width와 height을 가질 수 있게 되었다.
- 기본값(static)이 아닌 다른 포지션이 주어지면,
top-bottomleft-right로 위치 설정을 해주어야 포지션의 특징이 부여된다.
즉 부모 div의 위치를 기준으로 위에서 아래로 1px, 왼쪽에서 오른쪽으로 1px 움직인 위치.
::after
#header
.header_inner .menu_area .btn_menu::after {
content: "";
display: block;
background-image: url(https://----.png);
background-size: 435px 414px;
background-position: -82px -329px;
background-repeat: no-repeat;
width: 26px;
height: 26px;
position: relative;
}- 선택자 특성상 content 속성 필수기입
- url은 여러 아이콘이 담긴 png파일. 그중에서 특정 영역을 선택하기 위하여 background-position/size/repeat 속성 부여.
- 가로 삼선을 background-image로 설정. - 마찬가지로 width와 height을 주기 위하여 block으로 display.
- 자기 자신의 위치를 기준으로 배치. 삼선을 기준으로 버튼 위치 등이 설정된다.
cf. btn과 after img 영역을 기준으로 회색 동그라미칠을 해주어야 하는 before
button
button {
background-color: rgba(0,0,0,0);
display: inline-block;
}- 웹페이지 내 button이 워낙 많기 때문에 태그 속성으로 넣어준 것을 보면, 기본 세팅값이라고 여길 수 있겠다.
- button에 inline-block이 설정되었는데 before after 같은 가상요소 선택자는 하위요소가 아니기 떄문에 따로 block 설정을 해주어야 하는 건가?
CSS animation
@keyframes 요소에 from-to 혹은 0% ~ 100% 으로 애니메이션 동작 작성.
ex.
.box {
animation rotateBox 2s ease-in-out infinite;
}
@keyframes rotateBox {
from {
transform: rotate(0)
}
to {
transform: rotate(180deg)
}
}animation: name duration [timing-function] [delay interation-count] [direction] [fill-mode];
- 필수 기입: 애니메이션 이름과 지속기간
2주차 회고-1
-
공부하는 과정에서 가장 어려운 건 내가 지금 뭘 모르고 있는지조차 몰라서 검색을 못하거나 질문을 제대로 못할 때 같다.
-
무엇보다 지금 공부하고 있는 방향이 맞는 건지 모를 때! 가 가장 혼란스러운 듯하다.
- 일단 수업 있는 날엔 강의 들으면서 내용 정리하고, 블로그에 올릴 수 있을 만치 갈무리를 한다. 그외 시간엔 html+css 관련 코드 챌린지 풀고, 그렇게 알게 된 점과 아쉬운 점을 섞어 git에 올리고, 컴퓨터 구조 도서를 찔끔씩 읽기 시작했고.. 근데 공부하다 보면 딴 길로 새서 문제다. 뜻밖의 것을 한참 붙들고 해결하다 보면 시간이 다 간다 ^^~ -
의미 있는 커밋을 하려고 노력하기.
