
CSS는 Cascading Style Sheet의 약어로, html에 <link>로 연결하여 웹페이지를 디자인적으로 꾸미는 역할을 한다.
<link rel="stylesheet" href="style.css" />
css파일의 저장 위치에 따라 href 부분은 바뀔 수 있다.1. 참조 방식
1.1 inline 방식
<div style="color: red; background-color: blue;">hello< /div>- 요소의 style 속성에 전부 스타일 직접 추가
- 코드 재사용이 절대 불가하고 내용이 무척 길어지므로 권장X
1.2. 내장 방식
- 별도 style 속성을 head에 만들어 사용
- 같은 class나 id, tag를 가진 모든 요소에 적용 가능
- top to bottom이므로 head 태그에서 먼저 style을 적용하고, content드러냄
- but head tag가 너무 길면 로딩 중에 화면이 안 보임
<style>
div {
color: red;
background-color:blue;}
</style>1.3. 링크 방식
- 별도 css 파일 생성 후 html에 link
1.4. 참조 우선순위
- inline > 내장 & link
- 내장과 링크는 둘 중 늦게 쓰인 것
- BUT
!important가 적히면 예외적으로 가장 우선순위가 높아진다.
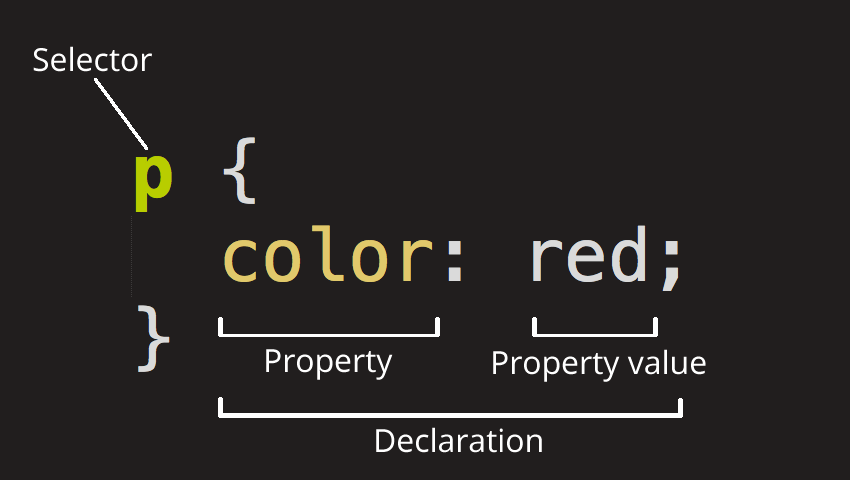
2. css 요소(element)
selector {
property: property-value;
}- css의 속성을
property라고 부른다.
cf. html의 속성은 attribute
3. 선택자(selector)
3.1. 단일 선택자
-
전체 선택자
*
font, color 자주 쓰이는 편 -
태그 선택자
ex.h1,div, ...
BUT 태그 네임으로 스타일 적용 시 불편하므로, 웬만하면class나id사용 -
class 선택자
.classname
cf) 클래스 동시 입력
<p class="orange bg-red">
orange와 bg-red 모두 class로 지정- id 선택자
#idname
css를 위해 생긴 속성이 아니고 id를 통해 select을 할 수 있을 것이라서, 2개 이상을 병기하지 않는다.
3.2. 복합선택자
- 하위 선택자
자식, 후손까지 중첩된 모두 다 됨
ex.div .apple - 자식 선택자
ex.div > .apple - 인접 형제 선택자
ex.h1 + ul
cascading이라서 자식 선택하면 자식의 하위도 바뀜
cf. 일반 형제 선택자
ex.h1 ~ ul
cf) a이면서 b인 것 선택
#first.apple : "id=first"이면서 "class=apple" .apple#first : 위와 동일 #first .apple : id="first"의 하위 요소 중 class="apple" .apple #first : class="apple"의 하위 요소 중 id="first"띄어쓰기 유무에 따라 의미 변화!
3.3. 가상 선택자(pseudo-class)
묶음으로 해석
ex.
.fruits span:first-child{
color: yellow;
}=> fruits 클래스 하위요소 중 span이 첫번째 자식이라면, 폰트를 노랑색으로.
<div class="fruits">
<span>tomato</span>
</div>html이 위처럼 작성되어야 실제 적용.
가상선택자는 크게 3가지 경우로 나눌 수 있다.
1️⃣ 사용자의 가상 상황에 따라
-
:hover
마우스를 올린 동안 -
:active
마우스로 클릭하는 동안 -
:visited
이미 방문한 링크 -
:focus
특정 요소가 포커스 되면
2️⃣ 요소의 상황에 따라
-
:first-child
요소의 첫번째 자식 -
:last-child
요소의 마지막 자식 -
:nth-child()
요소의 n번째 자식
cf. n번째 자식 반복
n=0부터 시작
span:nth-child(2n)=> 0, 2, 4, ... even
span:nth-child(2n+1)=> 1, 3, 5, ... odd
3️⃣ 특정 요소 부정
:not()
3.4. 가상 요소 선택자
::before: 요소 앞에 추가::after: 요소 뒤에 추가
ex.
<div class="before-el">hello</div>div.before-el::before {
content: "HOT";
background-color:red;
color: white;
font-size: 12px;
border-radius: 2px;
}3.5. 속성 선택자
input에 주로 사용
[property="property_value]
ex.
input[type="text"] {
background-color: aqua;
}
input:not([placeholder]) {
background-color: brown;
}3.6. 선택자 우선순위
!important > inline > id > 복합 > class/attr/pseudo > tag > *
- 같은 선택자 간에는 가장 아래에 것을 적용.
4. 자주 쓰는 css 속성
font-size : 폰트 크기 설정
- default: 16px
- unit: px, em(부모 요소의 배율), rem(root+em), %
- root는 css 파일의 맨위에 쓴다.
ex.
:root {
color: gray;
}font-weight : 폰트 굵기 설정
font-style : 이탤릭체 등 폰트 스타일 설정
font-family : 적용할 font
cf) 폰트 사이트
google fonts
눈누
width : 너비
height : 높이
max- : 최대 너비/높이
min- : 최소 너비/높이
border : 테두리
margin : 테두리 밖 space
padding : 테두리 안 space
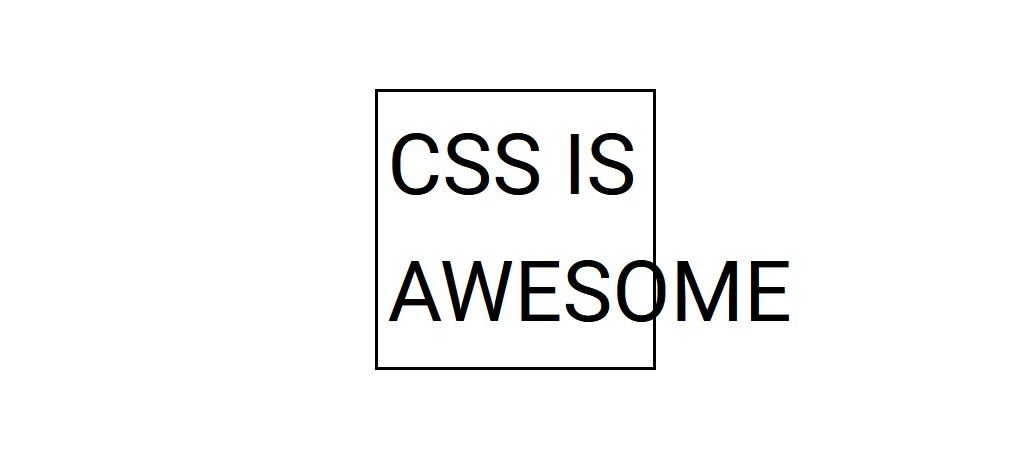
5. box-sizing
border-box (content+padding+border)
padding 설정 시 content의 width와 height가 padding 값만큼 (+)(-) 변화
ex.
content-box (only content)
padding 설정 시 content의 width와 height은 그대로 유지
ex.
둘 중 하나로 통일하여 작성하는 게 협업 시 좋음!
주석 처리
/* */ ( Cmd or Ctrl + /)
tips
-
이름이 길 때 css 문법에서는
-(하이픈)로 연결
ex.bg-red -
layout -> interior 순이므로 html에서 class/id 등 작성 후 css 작업
-
핸드폰은 마우스가 없으니
hover기능이 없다. -
문법보다는 많이 써보며 감 익히기가 중요
개발자도구로 웹페이지 구경
SeSac 수업에서 개발자도구로 애플 홈페이지의 css요소들을 삭제해 본 게 인상적이었다. 뼈대인 html은 아주 단순하고 투박했는데, hyepertext라는 명칭대로 다른 요소를 링크로 덧댈 수 있기에 무궁무진한 것 같다.
그래서 많은 이들이 사용하는 웹페이지는 어떤 식으로 변수명을 설정하고, 영역을 나누고, 작동하는지 복습 겸 살펴보았다.
NAVER 홈화면
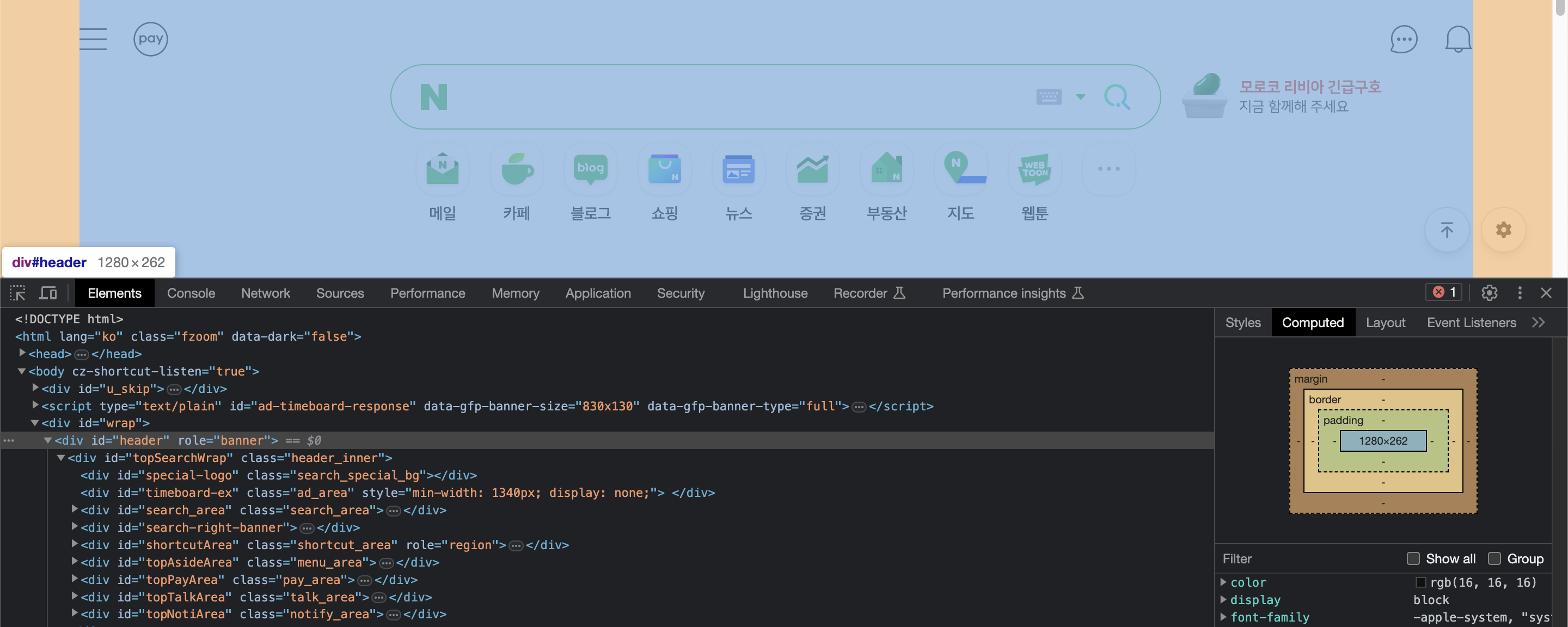
1. 헤더

<div id="header" role="banner">-
헤더 부분에 따로
<header>태그를 쓰지 않고(페이지 전체가 다 div이다), div에 클래스명을 header로 주었다. -
div에
role이라는 속성이 있는 모양이다.- role: 위젯, 구조 및 동작에 대한 정보를 전달하여 접근성을 높인다. 명확한 구조와 의미를 부여하는 속성.
- div는 시맨틱 태그가 아니다. 'header'라는 변수명으로 개발자끼리는 의미가 명시되지만, 컴퓨터가 이해하는 정보가 아니므로 SEO를 위해 속성을 추가한 것 같다.
-
헤더의 content는 1280x262이고, margin이 좌우 72.5px이다.
- 창 width를 줄이면 content값이 아닌 margin이 줄어든다.
=>box-sizing: content-box;
css 설정 헷갈리지 않게 모든 요소가 content-box 기준일 것으로 예상한다.
- 창 width를 줄이면 content값이 아닌 margin이 줄어든다.
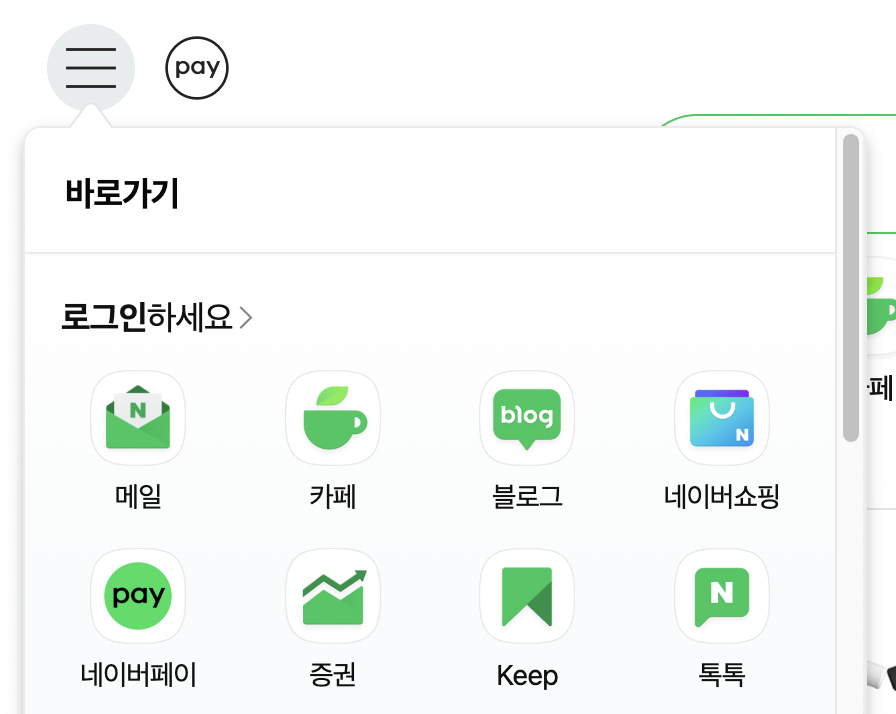
1.1. 좌측 버튼 영역(바로가기 메뉴)
<button
id="topAsideButton"
type="button"
class="btn_menu"
aria-haspopup="menu"
aria-expanded="false">
<span class="blind">확장 영역</span>
::after
</button>- 버튼에
:hover했을 때

<div class="tooltip_box"> ~ </div>'바로가기'라는 메시지 창이 아래에 생긴다. 위에 적은 div 안에 써있을 것 같은데 클릭을 하면 호버를 벗어나므로 확인할 수가 없다..
어떻게 짰을지 내가 아는 범위 한에서 작성해봤다.
<span class="btn_hover_msg">바로가기</span>#header .header_innder .menu_area
.btn_hover_msg {
font-size: 20px;
padding: 10px 15px;
border: 1px solid green;
border-radius: 20%;
}위에 뾰족한 말풍선은 아이콘으로 추가하면 된다고 들었는데 방법은 아직 모르겠다.
1.1.2.버튼의 aria-expanded=true일 경우

- 버튼 아래 layer_box라는 클래스의 aria-hidden=false로 바뀌며, 화면에서 보인다.
- 가상 요소 속성자
::before과::after모두 존재한다.
(디폴트는 후자만 존재)
#header .header_inner
.menu_area .btn_menu[aria-expanded=true]::before {
content: "";
display: block;
position: absolute;
top: 1px;
left: 1px;
width: 44px;
height: 44px;
border-radius: 50%;
background-color: #e7eced;
}즉 버튼에 동그란 회색칠이 ::before의 역할 같다.
position:absolute에 대한 공부를 해야 어떻게 작동한 건지 알 수 있을 것 같다.
배우고나서 수정하기로!
생각
-
웹 환경에서는 hover 기능을 쓸 수 있어서 텍스트가 생기는 식으로(ex. 바로가기) 사용자의 움직임(클릭)을 유도할 수 있는데 모바일 환경은 그게 불가능하다. 배지가 hover 역할을 대신 하고 있는 게 아닌가 싶다. 아주 자그마한 빨간 동그라미라도 보이면 일단 누르게 되는 걸 보면.
- 이처럼 사용자의 접속 환경이 변화하면 그에 맞춰 사용자의 서비스 접속 및 참여를 어떻게 계속 유도할지 고민해야 할 것 같다. 컴퓨터, 노트북, 태블릿, 폰 등 다양한 디바이스 크기에 맞춰 페이지를 제작하는 것도 중요하고.. git을 잘 사용하는 것도 중요하고.. 팀원들이 척하면 알아볼 수 있게 변수명을 잘 짓는 것도 중요하고..
-
a이면서 b인(ex. input이면서 클래스명이 "username") 경우 띄어쓰기 없이 쓸 수 있단 걸(
input.username) 몰라서 인강으로 공부했을 때 선택자가 여러개 쏟아지면 헷갈렸다. 강의 들으면서 아하 했다.
-
그리고 특정 클래스만으로도 명시할 수 있는데 왜 부모 이름부터 나열하는지 어렴풋했다.
-
네이버에서 개발자도구로 검색해보니, 변수명이 명쾌하면
헤더 > 헤더_이너 > 메뉴_영역 > 버튼이라고 직관적으로 이해할 수 있음을 느꼈다. 섹션을 잘 나누어 이름을 잘 명시하면 나같은 외부인도 한눈에 이해할 수 있는 정도가 된다.. 협업할 때 정말 도움이 되겠구나 싶다. -
또, 선택자마다 우선순위가 있어서 맨처음만 아이디로 명시하고 이후엔 클래스로 선택한 것 같다. 상위 div는 아이디와 클래스 둘다 있던데 클래스만으로 고른 것을 보면. 게다가 이름도 클래스가 훨씬 읽기 좋다.
-