12/26(화) - 1일차
한 것
-
기획
- 주제 선정 : 소소한 재능 거래 플랫폼
- 조장 선정 (사다리타기)
- 대략적인 기능 구상 :
게시글 & 댓글 CRUD, 회원가입, 로그인, 채팅, 모아보기 - 협업 툴 결정 :
서류는 노션, 소통은 오픈톡
-
FE
-
전체 페이지 와이어프레임 작성
- FE와 회의 후 수정 : Navbar 햄버거 메뉴로
- BE와 회의 후 수정 :
1) 찜 기능 추가
2) 회원가입 시(option)/판매글 등록 시(required) 계좌번호 받기
-
페이지 분담 (나: 회원가입, 로그인, 채팅)
-
Good
노션 협업 템플릿이 있어서 따로 정할 규칙은 없었다. 암묵적으로 통용된 규칙이 있어서 덜 중요한 것에 힘 빼지 않고, 중요한 것을 바로 얘기 나눌 수 있었다.
12/27(수) - 2일차
한 것
- 공통 컴포넌트 작성
- 반응형
- SignForm(회원가입, 로그인)
- SignForm 공통 컴포넌트에서 type을 props로 받아 각 화면 보여주기
- UI 디테일 잡기
- 반응형 대비 SignUp width 조절
- input type number arrow hide
- 클래스명 camelCase로 통일
- SignUp 유효성검사
- state가 많이 필요해서
useReducer를 떠올렸다가 이보다 간단한 폼 라이브러리useForm사용 결정 - 유효성검사 통과 못하면 button disabled
- 유효성 err msg 어떤 태그로 할지 :
<small>
- state가 많이 필요해서
배움
useForm 선택 이유
폼 작성할 때 제일 먼저 고려했던 건 useReducer이다. 하지만 state 기반 훅 사용 시(useState, useReducer) 재렌더링 되기 때문에 useEffect로 성능 개선까지 해줘야 한다는 점이 마음에 걸렸다. 폼은 input 값이 다양할 뿐이지 기능 자체는 복잡하지 않으니, 다른 방식을 찾고 싶었다.
그러다 발견한 react-hook-form 라이브러리.
- 재렌더링을 최소화
- 이점 때문에 formik, react form보다 성능이 뛰어나다
- 복잡한 폼에 최적화
- 다양한 종류의 필드(ex. 아이디, 비밀번호, 비밀번호 확인, 번호, ...)를 받아와 각각의 유효성 검사 등을 처리할 때 용이
이전엔 라이브러리를 많이 사용하면 혼자 할 수 있는 게 완전히 사라지지 않는 거 아닐까 싶었는데, 해당 라이브러리가 어떤 면에서 도움을 주는지 파악한 후에 사용한다면 오히려 발전에 도움되는 게 아닌가 싶다.
<small role="alert">
유효성 검사 에러 메시지를 어떤 태그로 보여줄지가 고민이었다. <span>으로 쓰자니 inline이라 디자인이 불편하고, <div>로 가자니 이미 많은 <div>에 하나 더하고 싶지 않았다.
그렇게 레퍼런스를 찾다가 발견한 태그, <small>
하단에 한 줄로 작성할 문구에 적합한 태그였다. (ex. copyright) 유효성 검사도 딱 한 줄씩 input 개수만큼 있는 거라서 적합하다는 생각이다.
(FE) 코드 치기 전에 의논할 주제
지난번엔 백/프론트를 나누지 않아선지 프론트끼리 미리 정할 내용이 무엇인지 잘 몰랐다. 해가면서 의논하는 면도 있지만 처음부터 정하면 번거로움이 덜할 주제가 있는 듯하다.
- 페이지와 대표 기능 구상
- 와이어프레임 작성
- 유저 플로우에 따라 작성하며 빼먹은 기능 있나 확인
- UI 완성 전까지 백이 볼 수 있는 유일한 화면 (중요 요소 잘 기입!)
- 폴더 구조화
- 디펜던시는 추가될 수 있으나, 첫번째 틀은 한 사람이 맡아서 push 한 후 시작하는 게 좋다.
- 특히 setting과 pages 폴더를 이번에 잊어서 다음엔 제대로 챙기기로.
📦src
┣ 📂setting
┣ ┗ 📜 서버 연결 (프록시 파일)
┣ 📂components
┃ ┗ 📜 공통 컴포넌트 (ex. MediaQuery, Form)
┃ ┣ 📂pages
┃ ┣ ┗ 📜페이지 컴포넌트
┣ 📂styles
┃ ┗ css
┣ 📜App.js
┣ 📜index.css
┗ 📜index.js- 디펜던시 고민(TS 사용 여부 / CSS 확장자 + 모듈 / 그외 모듈)
- 메인 컬러
- 자세히는 할 필요 없고 톤(밝음/어두움)과 컬러 선택 정도
- 클래스명 규칙
트러블 슈팅
1. 리액트 훅도 컴포넌트다
-
발생 : 라이브러리 깔고 잘 불러와서 useForm 사용하려는 중
-
오류 메시지 :
React Hook "useForm" is called in function "signUp"
that is neither a React function component
nor a custom React Hook function.-
원인 : react hook도 컴포넌트라서 대문자로 시작해야 함
-
해결 :
signUp→SignUp변경
2. 오탈자 확인은 디버깅 시 필수
-
발생 : useForm으로 유효성 검사 적용 중
-
오류 메시지 : path.split is not a function
-
디버깅 과정 :
가장 많이 검색된 원인은 버전 문제다. useForm은 6버전과 7버전 이상의 코드 형식이 다르다.
✔️ 6버전 :ref = { register( { … } ) }
✔️ 7버전 :{...register("name", {...})}
하지만 7버전으로 설치 후 형식에 맞춰 제대로 작성했는데도 문제가 생겼. -
원인 : 오타와 누락
(minLength를 mixLength로 +"name"부분 누락된 input 있었음)
12/28(목) - 3일차
한 것
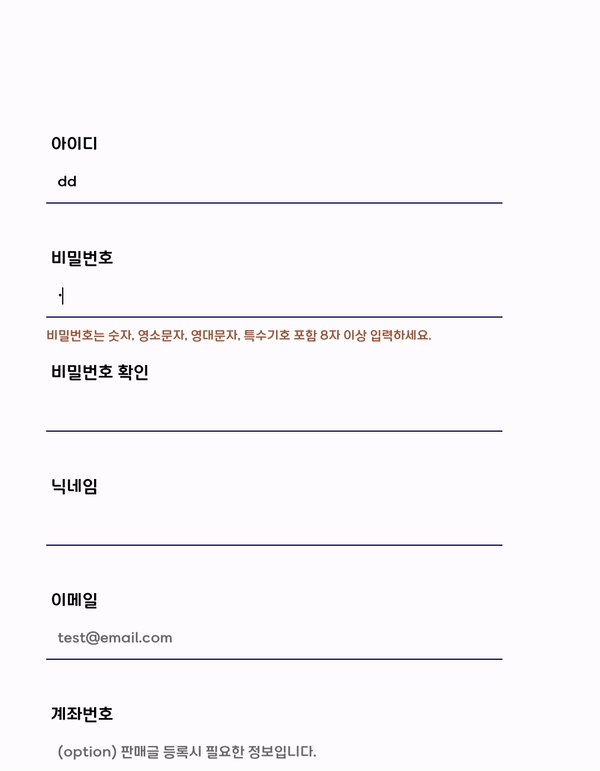
1. 회원가입/로그인
1.1. 라우터 연결
✔️ 플로우
헤더에서 로그인 클릭 후 로그인 버튼 & 회원가입 페이지 이동
✔️ 와이어프레임 수정
UI 완성 전까진 BE에서 유일하게 확인할 수 있는 화면임을 뒤늦게 인지하여 달라진 플로우에 맞게 와이어프레임 수정
1.2. UI/UX 고려
✔️ input 디자인 border-bottom으로 수정
기존의 박스 형식은 input 개수가 5개 이상일 경우 답답해 보여 선으로 변경
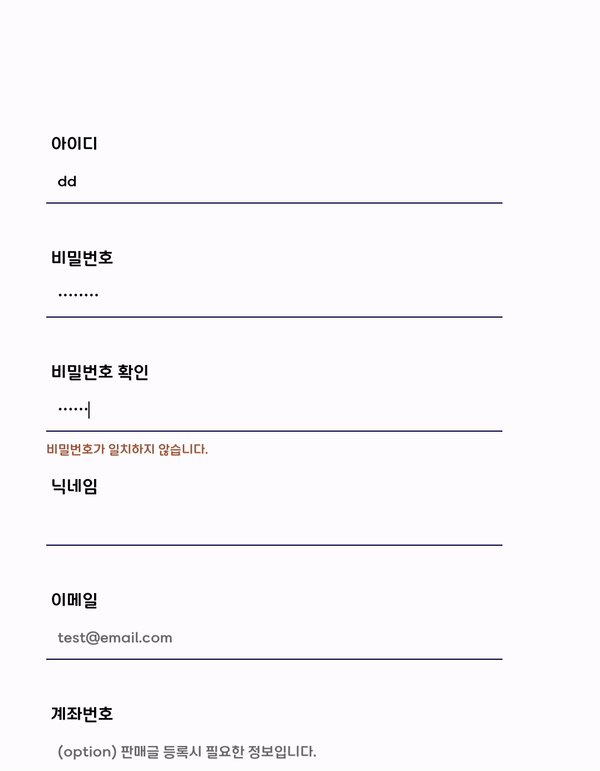
✔️ 유효성 에러메시지 여부에 상관없이 height 고정
✔️ 유효성 에러메시지 스타일링
✔️ 유효성 통과 못하면 button disabled
✔️ 로그인 할 땐 유효성 에러메시지 X
- 계좌번호 필드 : 마이페이지 - 회원정보 수정으로 이동 (판매글 작성시 해당 내용이 공백일 경우 수정 페이지로 이동)
- 회원가입/로그인 API 명세서 BE 담당자와 일부 수정
- 라우터 연결
2. 마이페이지/회원정보 수정
1.1. 라우터 연결
✔️ 플로우
세션 기능 생기면 헤더에 유저 아이콘을 넣어 로그인 여부에 따라 로그인 페이지/마이페이지 이동 (현재는 url로 접속 중)
마이페이지에서 회원정보 수정 클릭 시 페이지 이동
✔️ 마이페이지 기본 레이아웃 작성 & 컨테이너 scss 조금
3. 와이어프레임 추가/수정
BE도 전체 플로우 파악을 할 수 있게끔 와이어프레임도 수정했다.
✔️ Add : 마이페이지, 회원정보 수정
✔️ Edit : 회원가입, 로그인, 상세(댓글 형식)
트러블 슈팅
reset.css 전체 적용 시 주의점
- 발생 : 폰트가 일부만 적용
- 원인 : reset.css 파일 내
font: inherit; - 해결 : 해당 코드는 지우고 진행!
💡 첨언 : a 태그 관련 css는 없어서 이건 추가해두는 게 좋다.
a {
text-decoration: none;
color: inherit;
}node-sass 안녕
- 상황 : 일부 팀원은 node-sass 설치 시 에러 발생
- 원인 : node 버전에 따라 node-sass 버전이 다름
(나는 노드 18 버전이라 node-sass@8.0으로 설치했고, 일부 팀원은 노드 20 이상이라서 최소 9.0이어야 사용 가능)
node나 node-sass 둘 중 하나를 맞추면 되지만, 공식 문서를 보면 node-sass는 더이상의 사용이 비권장된다.
Warning: LibSass and Node Sass are deprecated. While they will continue to receive maintenance releases indefinitely, there are no plans to add additional features or compatibility with any new CSS or Sass features. Projects that still use it should move onto Dart Sass.
- 해결 : sass만 설치해도 해당 모듈은 문제 없이 사용 가능하기에 삭제
npm remove node-sass@8.0
화면 테스트 및 피드백

로그인할 때 유효성 검사 생략
🐞 유저 입장에선 에러라고 오해할 수 있을 것 같다.
해결
로그인의 input이 빈값이라는 걸 어떻게 알 수 있을까? useForm에서 제공하는 watch를 사용한다. 실시간으로 input 값을 감지한다. onChange와 비슷하다고 이해하면 될 듯하다.
<button
type="submit"
className="signButton"
disabled={!watch('id') || !watch('pw')}
>
로그인
</button>useEffect 최적화
🐞 불필요한 리렌더링이 발생한다.
상황
회원가입/로그인 라우터에 맞춰 보이는 요소를 달리했다. 이때 아이디와 비밀번호 유효성 검사는 회원가입일 때에만 보여줄 거다. 그래서 signUp type인지 아닌지 flag 용도로 state를 만들어줬다.
해결
한번만 렌더링이 일어나는, 즉 마운트에만 실행하는 빈배열로 바꿨다.
useEffect(() => {
if (type === 'signup') {
console.log(type);
setIsSignUp(true);
}
}, []);소감
- push 하지 않은 파일이 있는 채 pull 받을 게 있는 브랜치로 전환하려고 할 때
git stash로 임시 저장을 해야 전환이 가능하다. 첫 프로젝트 당시 다른 팀원이 겪은 일을 같이 해결했던 건데 이렇게도 도움이 되어 신기했다.
