
웹앱의 필수 조건이라 하면 절대로 로그인을 때어놓을수 없습니다.
로그인을 하며 input에 정보를 입력하면 react의 state값이 변하기 때문에 화면이 재 렌더링 되는 것을 한번쯤을 봐왔을 겁니다.
React.memo?
위 상황에서 쓸대없는 렌더링을 줄여주기 위해 memo로 input창을 묶어줄수도 있지만 그렇게 하면 코드가 복잡해지고 예기치 않은 에러가 발생할 수 있었습니다.
가장 중요한건 input 하나를 관리하는데 복잡해 진다는게 보기 싫었습니다.
그래서 어떤 방법이 있을까.. 검색하던중 좋은 기능인 react-hook-form에 대해 알게되었습니다.
npm install react-hook-formReact-hook-form
간단하게 hook form을 사용하지 않고 Login Page를 만들어 보겠습니다.
// Login.jsx
import React, { useState } from "react";
function Login(props) {
const [state, setState] = useState({
email: "",
password: "",
});
console.log("렌더링");
const handleChange = (e) => {
const { id, value } = e.target;
setState((prevState) => ({
...prevState,
[id]: value,
}));
};
return (
<div>
아이디
<input
type="email"
id="email"
placeholder="Enter email"
value={state.email}
onChange={handleChange}
/>
비밀번호
<input
type="password"
id="password"
placeholder="Password"
value={state.password}
onChange={handleChange}
/>
</div>
);
}
export default Login;
간단하게 만들어 보았습니다. input에 값을 입력하면 handleChange가 작동하면서 state값이 변하게 됩니다.
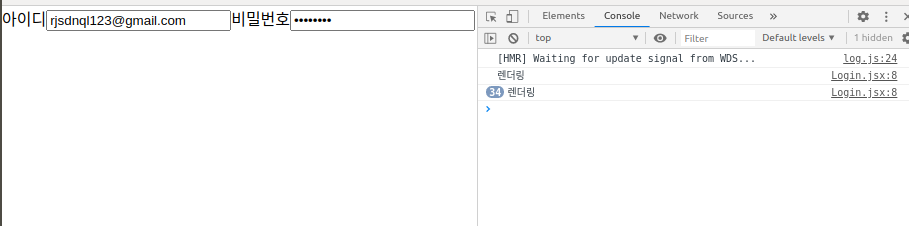
결과를 한번 볼까요?

어이구.. 우리는 이렇게 많은 렌더링을 원한적이 없습니다. 그저 아이디 비밀번호만 입력했을 뿐인데....
로그인 버튼을 눌렀을 때만 state를 보내줄 수 없을까? 라는 생각을 하게 됩니다.
그 때 react-hook-form을 사용하시면 됩니다.
hook-form을 사용해 만들어 보겠습니다.
//Login.tsx
import React, { useState } from "react";
import { useForm } from "react-hook-form";
function Login(props) {
const [state, setState] = useState({
email: "",
password: "",
});
const { register, handleSubmit } = useForm();
const onSubmit = (data) => {
setState(data);
console.log(state);
};
console.log("렌더링");
return (
<form onSubmit={handleSubmit(onSubmit)}>
<input name="email" placeholder="Enter email" ref={register} />
<input
name="password"
placeholder="Password"
type="password"
ref={register({ required: true })}
/>
<input type="submit" />
</form>
);
}
export default Login;react-hook-form을 사용해 봤습니다. sumit버튼 클릭시 인풋 값들이 업데이트 되며 state에 값이 들어가게 됩니다.
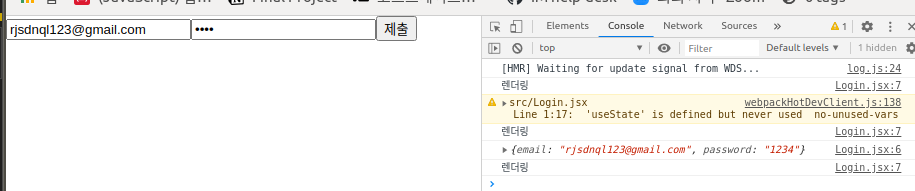
결과를 한번 보겠습니다.

값을 다 입력하고 제출 버튼을 누르면 그 때 input값들이 전달 되는것을 볼수 있습니다. 여기서 중요한점은 name이 키 값으로 들어가게 된다는 점입니다.
이걸 보며 많은 곳에 사용할수 있을거 같다는 생각을 했습니다. 많은 정보를 입력해야 되는 회원가입창에도 가능하겠네요.
공식문서가 상당히 잘 되어 있으니 참고하시면 좋을거 같습니다.
