Throttle, Debounce 이 뭔데요?😳
프로그래밍 기법중 하나로 자주 사용 되는 이벤트나 함수 들의 실행되는 호출 빈도를 줄여 웹,앱 성능을 최대로 끌어올릴 수 있는 방법입니다.
정확히 언제 사용하나요?🤤
웹 앱 을 제작시 API를 이용해 데이터를 요청하는 경험을 한번씩 해봤으리라 생각합니다.
API요청을 이벤트가 생길 때 마다 발생 시키게 된다면 어떻게 될까요?
서버에 너무 많은 요청을 해 딜레이가 생길 수 있고, 데이터를 받아올 때마다 화면을 렌더링 해줘야 하기 때문에 성능이 떨어집니다.
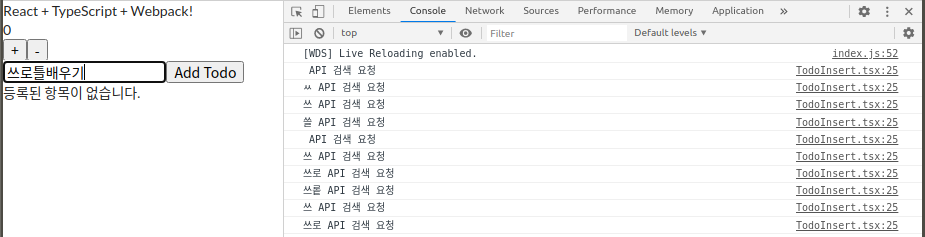
예를 들어 input에 검색을 할 때마다 API요청을 해 데이터를 가져온다고 가정 해보겠습니다.

사진처럼 아직 단어가 완성 되지도 않았음에도 API요청을 해 성능을 저하 시키고 있습니다.
만약 API가 유료라면 예상치 못한 금액을 직면하게 될수도 있습니다. 🥶
이러한 문제점을 debounce 와 Throttle로 해결해 보겠습니다.
Throttle
Throttle은 이벤트 발생 시 정해진 시간 동안 "한번씩" 호출 시킵니다. delay를 1초로 설정한뒤 3초동안 이벤트를 발생 시키면 3번만 호출 되게 됩니다.
let timer
if (!timer) {
timer = setTimeout(function () {
timer = null;
console.log("API 검색 요청",);
}, 2000);
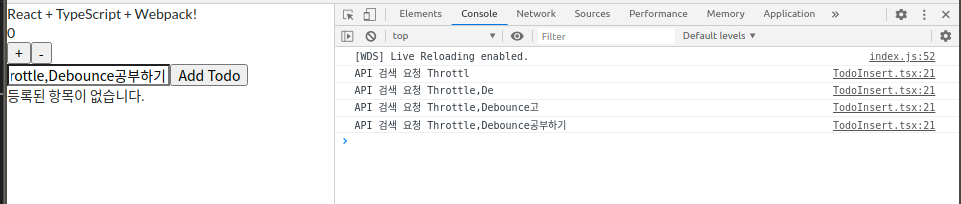
}사진을 보시면 일정 주기 동안 한번씩 API검색 요청을 하는걸 볼 수 있습니다!
그냥 했을 때 보다 많이 나아진거 같지 않나요? Throttle을 사용하지 않으면 10번 이상 요청할 것을 4번만 요청해 API 호출 횟수를 효율적으로 줄인거 같습니다!

Debounce
Debounce는 이벤트가 끝난 뒤 정해진 시간이 지나야 호출되게 됩니다. delay를 1초로 설정한 뒤 3초 동안 이벤트를 발생 시키면 마지막 이벤트가 끝난 뒤 1초뒤 1번만 호출 되게 됩니다.
let timer;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function () {
console.log("API 검색 요청");
}, 2000);
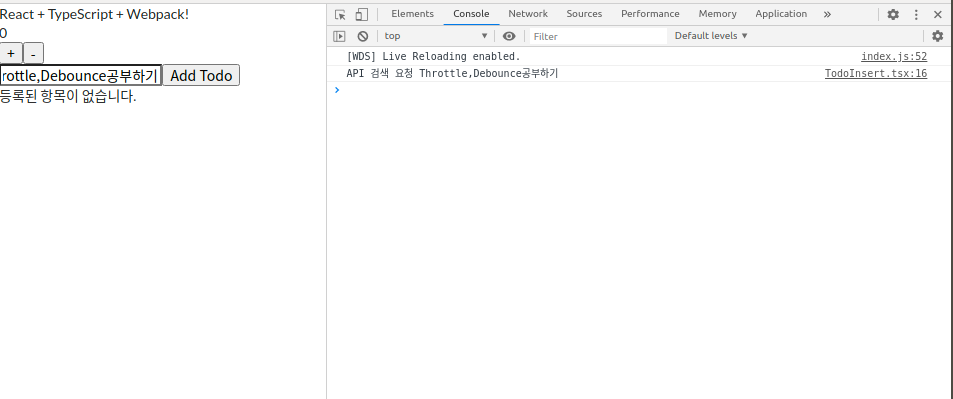
Debounce는 위에 말한 것과 같이 이벤트 발생이 더이상 없을 때 일정 시간 뒤에 API검색 요청을 하시는 걸 볼 수 있습니다.
