지역 문화생활 활성화를 위한 앱 프로젝트중에 공연중인 연극을 홍보한다면 좋을거 같다는 생각이 들었다.
허나 매일 어떤 연극을 하고있나 검색해 넣어줄수는 없는법, 자고로 개발자는 귀찮은 걸 싫어 해야 한다고 했다.
좋은 해결 방법중 하나, 웹 사이트를 크롤링 해주는게 좋다고 생각했다.
- 크롤링 이란?
- 필요한 라이브러리
1. 크롤링 이란?
크롤링 이란? 많은 양의 데이터를 추출하기 위해 데이터를 가져오는 것을 말한다.
2. 필요한 라이브러리
- Axios - Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리입니다.
- Cheerio - Cheerio 모듈은 그 받아온 페이지를 파싱하여 전체 페이지 중에서 필요한 부분의 정보만을 가져올 수 있다.
3. Example
먼저 세팅과 라이브러리 설치를 해줍니다.
npm init -y
npm i --save axios cheerio연극 목록에서 가져와야 할 데이터의 기준을 정합니다.
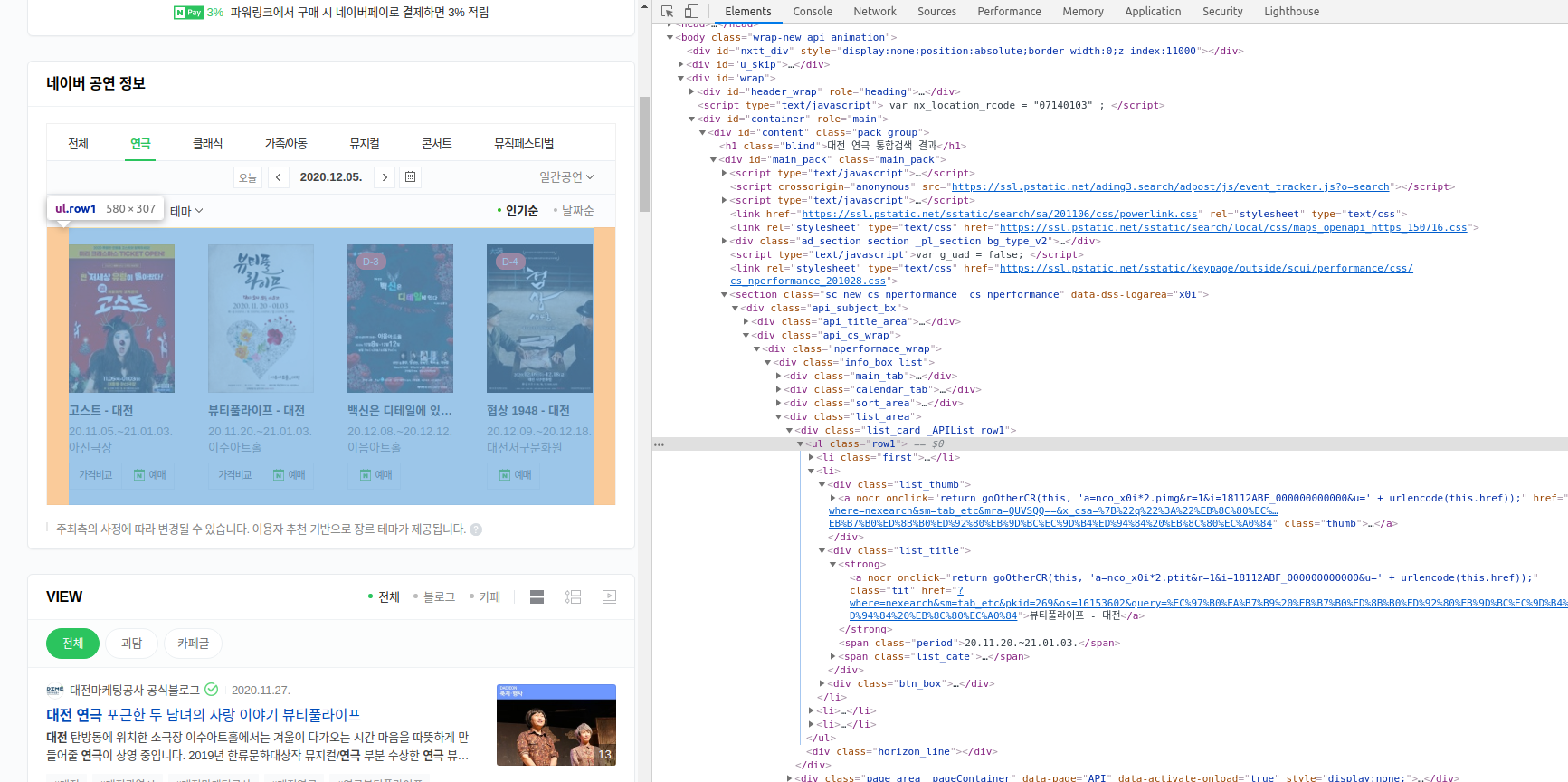
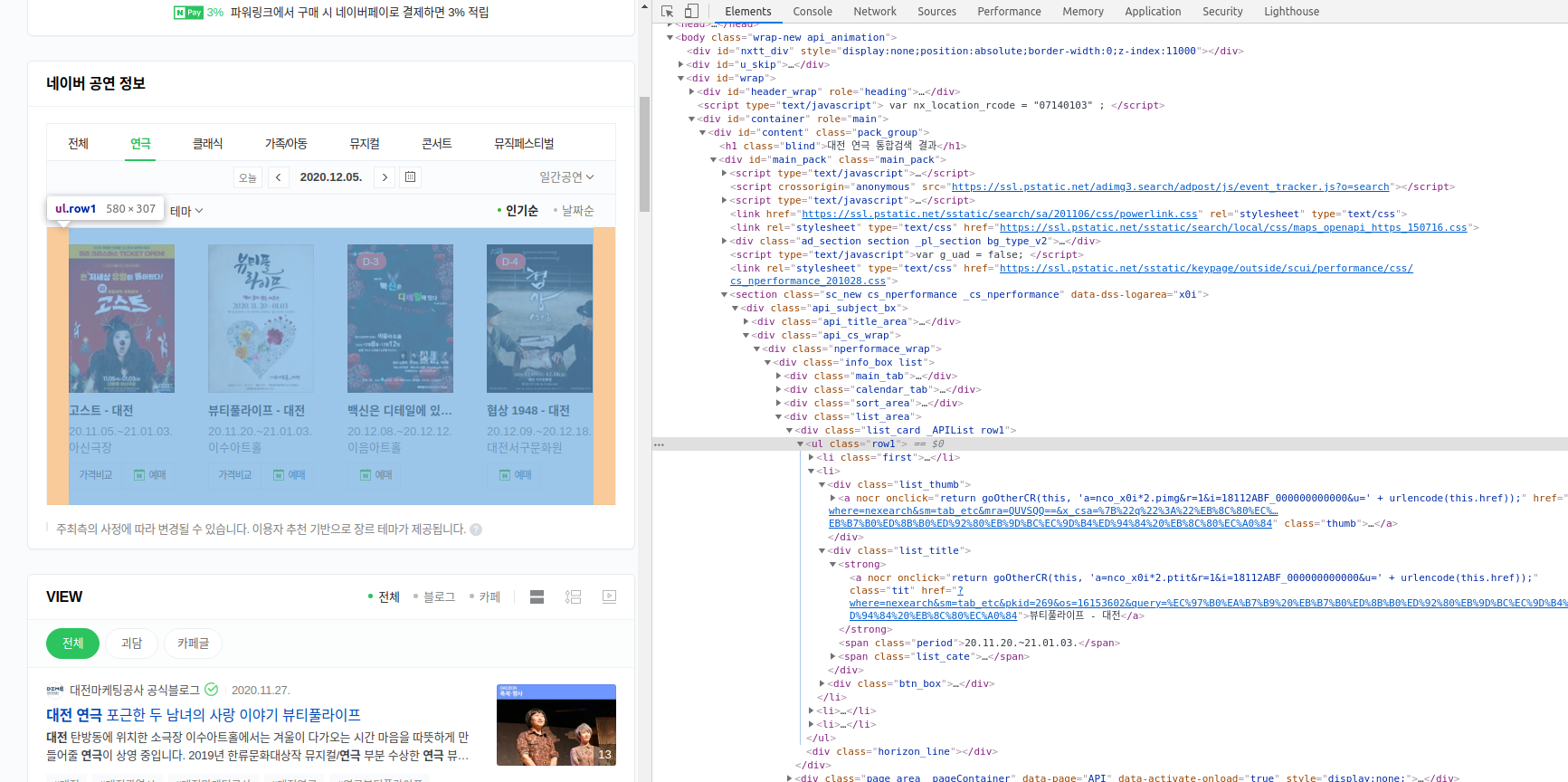
저 같은 경우는 ul태그를 기준으로 잡았습니다.
ul class = row1
li
div class = list_title <a>
......ul.row1 의 태그를 찾고 li태그의 데이터를 저장합니다.
title 같은 경우 ul.row1 -> li -> div.list_title -> a 태그 순으로 찾아 저장한 겁니다.

const axios = require("axios");
const cheerio = require("cheerio");
const getHtml = async () => {
try {
return await axios.get("https://search.naver.com/search.naver?sm=tab_hty.top&where=nexearch&query=%EB%8C%80%EC%A0%84+%EC%97%B0%EA%B7%B9&oquery=%EB%8C%80%EC%A0%84+%EA%B3%B5%EC%97%B0&tqi=U8ozasprvxZsseDZaHlssssss1C-250912");
} catch (error) {
console.error(error);
}
};
getHtml()
.then(html => {
let ulList = [];
const $ = cheerio.load(html.data);
const $bodyList = $("ul.row1").children("li")
$bodyList.each(function(i, elem) {
ulList[i] = {
title: $(this).find('div.list_title a').text(),
url: 'search.naver.com/search.naver'+$(this).find('div.list_title a').attr('href'),
image_url: $(this).find('div.list_thumb a img').attr('src'),
image_alt: $(this).find('div.list_thumb a img').attr('alt'),
};
});
const data = ulList.filter(n => n.title);
return data;
})
.then(res => {
console.log(res)
});