reactstrap
reactstrap을 공부하기전 먼저 bootstrap이 뭔지 알아보겠습니다.
부트스트랩 사이트에 접속하면 이와 같은 문구를 볼 수 있습니다.
부트스트랩은 반응형이며 모바일 우선인 웹프로젝트 개발을 위한 가장 인기있는 HTML, CSS, JS 프레임 워크 입니다.부트스트랩 : http://bootstrapk.com/
즉 웹사이트 개발의 효율을 올려주는 프레임워크 입니다. 그럼 reactstrap은 무엇일까요.
네. reactstrap은 bootstrap을 react에서 더 쉽게 사용하기 위한 프레임워크 입니다.
reactstrap에는 CSS가 포함 되어 있지 않으므로 bootstrap도 꼭 같이 설치해야 합니다.
yarn add bootstrap
yarn add reactstrap 그리고 src/index.js 파일에 bootstrap CSS를 import해줍니다.
//index.js
import "bootstrap/dist/css/bootstrap.min.css";그후 편하게 어디서든 사용하시면 됩니다.
//app.js
import React from "react";
import { Button } from "reactstrap";
function App() {
return (
<div className="App">
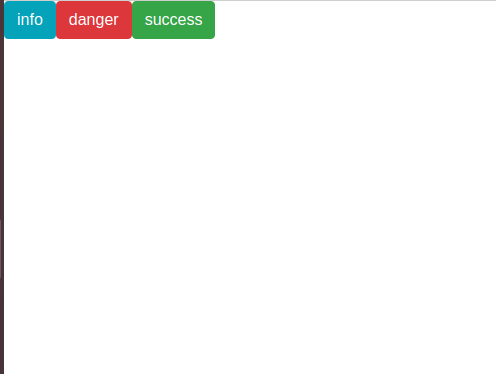
<Button color="info">info</Button>
<Button color="danger">danger</Button>
<Button color="success">success</Button>
</div>
);
}
export default App;
위처럼 개발자가 직접 버튼CSS를 백지부터 작성하지 않아도 이쁜 버튼이 나오는걸 보실수 있습니다.
한가지 더 예를 보여드리겠습니다.
import React from 'react';
import { Alert } from 'reactstrap';
const Example = (props) => {
return (
<div>
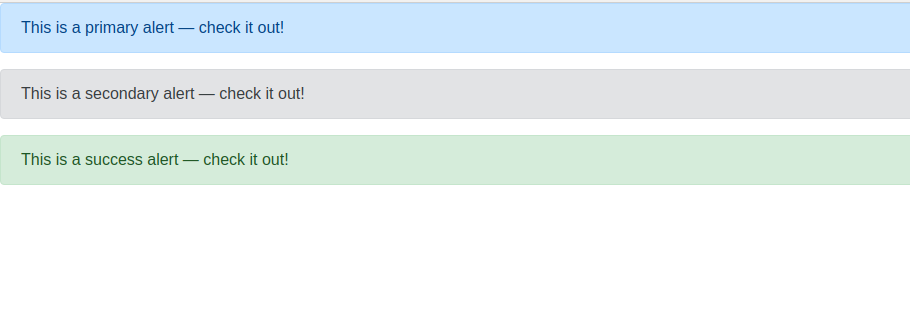
<Alert color="primary">
This is a primary alert — check it out!
</Alert>
<Alert color="secondary">
This is a secondary alert — check it out!
</Alert>
<Alert color="success">
This is a success alert — check it out!
</Alert>
</div>
);
};
export default Example;
이처럼 CSS를 맨 땅에 해딩 하듯 처음부터 작성하지 않고 틀이 완성된 상태에서 개발자의 입맛대로 바꿔 디자인 할수 있다면 개발 시간이 많이 단축될수 있을것이라고 생각합니다!
이제 막 저도 이용하기 시작했지만 편리한 프레임워크라고 생각합니다! 여러분들도 한번 사용해 보세요: )
.png)
