
VUE CLI란?
created-react-app 과 같이 vue-cli는 기본 vue 개발 환경을 설정해주는 도구 입니다. CLI를 사용하면 초기 프로젝트 세팅을 해주기 때문에 바로 프로젝트를 진행할수 있습니다.
VUE CLI 설치하기
yarn 또는 npm 이 설치 되어 있어야 합니다.
npm install -g @vue/cli
OR
yarn global add @vue/clivue가 글로벌로 설치가 완료되면 다음 명령어를 통해 정상적으로 설치 되었는지 확인할수 있습니다.
vue --version //@vue/cli 4.5.9VUE CLI로 프로젝트 시작하기
프로젝트 생성 명령어는 다음과 같습니다.
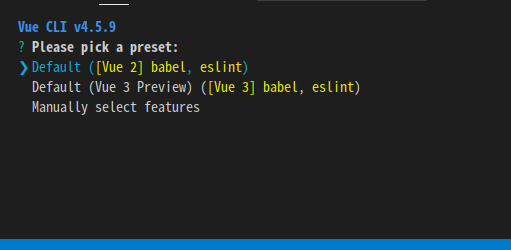
vue create ProjectName명령어 입력후 VUE CLI 프로젝트 세팅 선택지가 나오게 됩니다.

Default는 babel과 eslint만 포함되어 있는 vue프로젝트를 생성합니다.
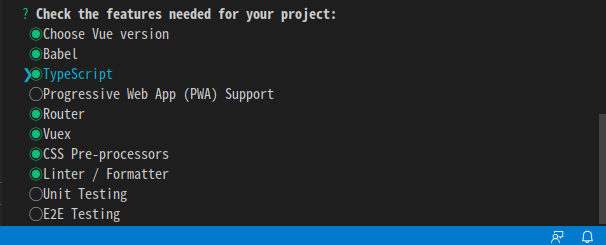
Manually select features는 사용자가 사용하고 싶은 라이브러리를 마음것 선택해 사용할수 있습니다.
저희는 typescript와 Vuex도 사용할 예정이기 때문에 초기에 한번에 설치해주도록 하겠습니다.

이렇게 추가로 typescript와 vuex, CSS-Pre-processors, Router 을 추가해 프로젝트를 시작하겠습니다
cd ProjectName
yarn serve //프로젝트 시작이번 게시글에는 CLI로 Typescript, vuex로 프로젝트를 세팅하는 법까지 알아봤습니다.
