완벽하게 IE11 크로스브라우징
이전 포스팅들로 완벽하게 트랜스파일링되지 않는 문법들이 있습니다.
대표적으로 array.includes()는 ES6+에 나온 문법으로 webpack을 실행시켜도 그대로 includes를 내뱉게 됩니다.
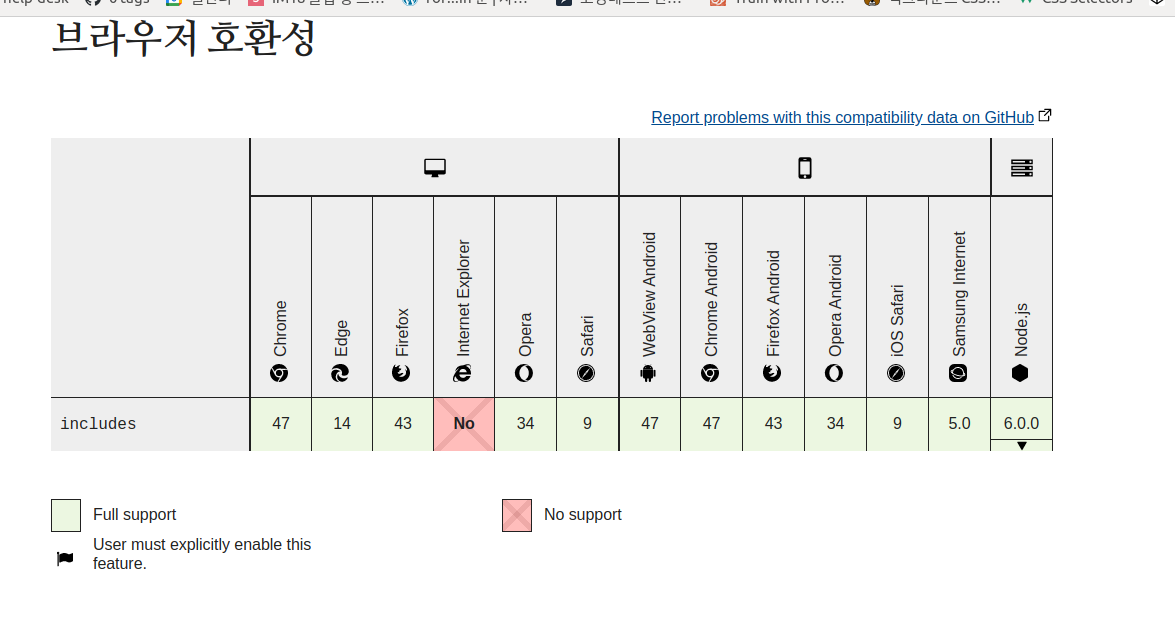
 <includes 브라우저 호환성>
<includes 브라우저 호환성>
Babel polyfill이란? 🧐
Babel Polyfill은 프로그램이 처음 시작될 때 해당 브라우저에서 지원하지 않는 함수를 검사해 트랜스 파일링 해줍니다.
그럼 Babel polyfill만 추가하면 모든 ES6문법을 사용할 수 있게 되나요?🧐
네 지금까지 사용하기 충분 했지만 전역을 오염시킨다는 단점 때문에 Babel 7.4.0 부터 deprecated 되었습니다.
React 수정
ES6+ 문법인 includes가 트랜스 파일링 되는지 확인하기 위해 includes를 추가합니다.
//App.js
const App = () => {
const a = [1,2,3]
let b= a.includes(2)
return (
<div>Hello, Webpack!
{b}
</div>
)
};
export default App;

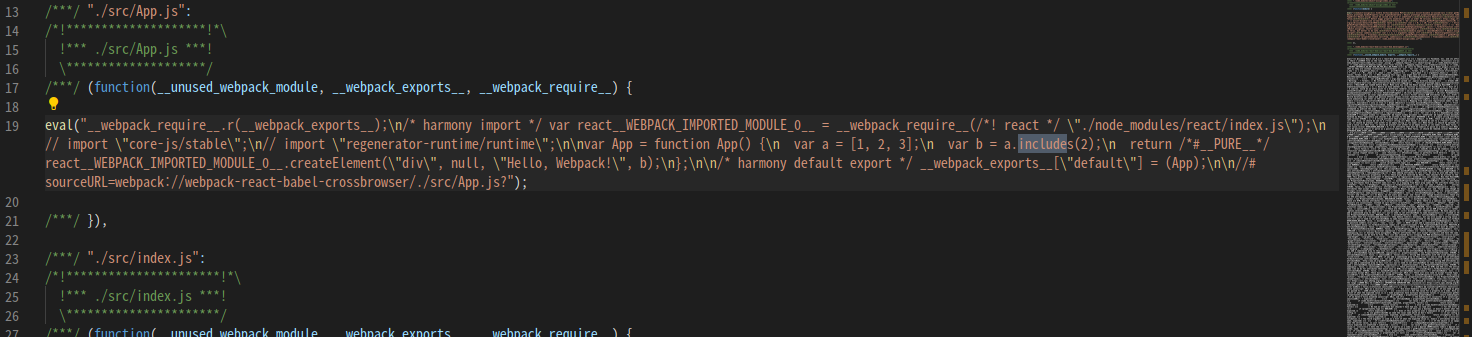
다음 사진과 같이 babel 이 트랜스파일링을 정상적으로 해줬지만 IE11에서 작동되지 않는 includes가 그대로 넘어온것을 보실수 있습니다😩
core-js3,transform-runtime
Babel polyfill이 deprecated되고 전역오염을 방지하고자 나온 Babel의 컴파일 라이브러리 입니다.
npm install --save-dev @babel/plugin-transform-runtime @babel/runtime-corejs3
npm install --save @babel/runtime core-js다음과 같이 .babelrc 파일을 수정해 줍니다.
@babel/plugin-transform-runtime 플러그인을 추가하고 옵션으로 corejs:3를 설정해 주시면 core-js-pure 폴리필이 삽입되어 전역을 오염 시키지 않게 됩니다.
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"ie": "11"
},
"debug": true
}
],
"@babel/preset-react"
],
"plugins": [["@babel/plugin-transform-runtime", { "corejs": 3 }]]
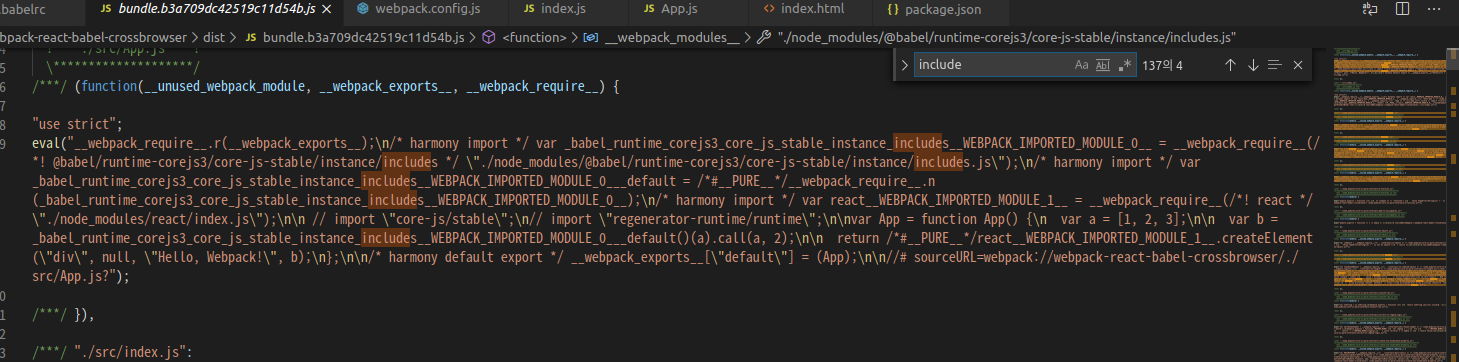
}수정을 한뒤 npm run build 를 실행시키고 빌드된 파일을 보면....!

includes 문법이 polyfill된 것을 확인하실수 있습니다!!😃
이제 ES6+ 에서 나온 문법을 IE11에서 사용할 수 있게 되었군요!!
하지만 이게 끝이 아닙니다... redux-saga axios등 ES6문법의 라이브러리를 사용하게 되면 npm 모듈에서 에러가 발생합니다... 😩😩😩😩😩
해결 방법은 다음 포스팅에서 진행하도록 하겠습니다!
