
이전 포스팅에서와 같이 webpack과 babel을 세팅한뒤 react를 실행시키면 IE11에서 동작이 될 줄 알고 있었는데 결과는 처참했습니다....
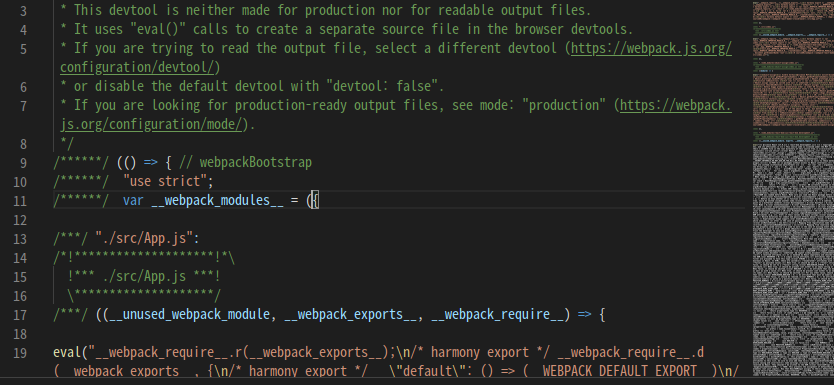
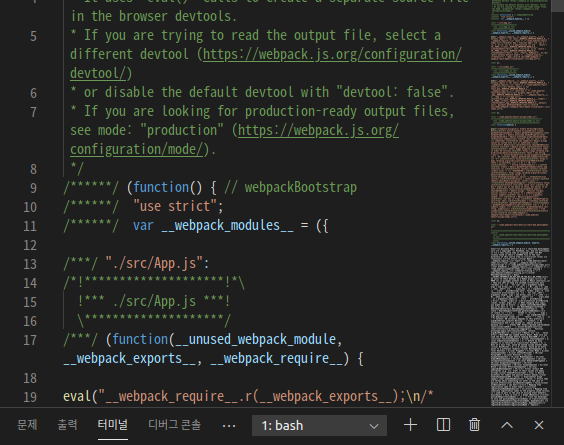
npm run build 를 통해 빌드된 파일을 살펴보니 첫 구문부터 => (arrow functions)를 사용하고 있었습니다.
왜.. 왜....!!!😠
이를 해결하기 위해 제가 수정했던 방법들을 알려 드리겠습니다.
babel/preset-env 에 브라우저 버전 지정해주기
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"ie": "11"
},
"debug": true //빌드될 때 디버깅 하기
}
],
"@babel/preset-react"
]
}
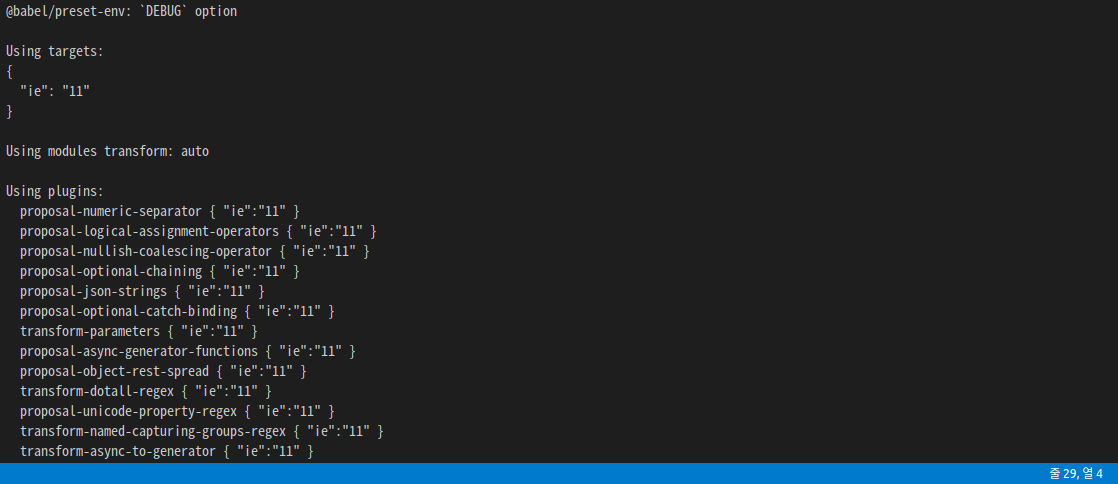
순간 설렜습니다.. 타겟을 정해주니 IE11을 기준으로 Babel이 작동되어 arrow functions가 사라질줄 알았으나... 실행해 보니 결과는 같았습니다.😵
정말 왜지... Babel을 통과하며 ES6+ 문법이 ES5문법으로 트랜스파일링 된다고 알고 있는데 내가 뭔가 잘못 알고 있는건가... 싶었습니다.
ES6+ 문법 사용해 확인하기
조금더 확실하게 확인하기 위해 다음과 같이 App.js에 ES6문법인 arrow functions와 map, let,const 를 사용하여 확인해 봤습니다.
import React from "react";
const App = () => {
const a = [1,2,3]
let b= a.map((x) => <div>{x}</div>)
return (
<div>Hello, Webpack!
{b}
</div>
)
};
export default App;

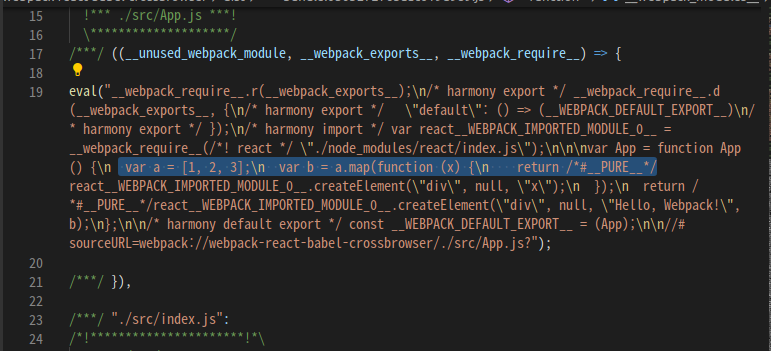
오잉?😮 let과 const, map, arrow functions 이 ES5 인 var 과 functions로 트랜스 파일링 됐습니다...!?
뭐지.. 그럼 9줄에 남아있는 화살표 함수는 뭐지...?😟

검색 끝에 찾아 냈습니다. 확실 하진 않지만... webpack이 화살표 함수를 사용한다고 해석하게 되었습니다.
//webpack.config.js
...
output: [...]
target: ['web', 'es5'],
modules:{...}
..웹팩에 target을 es5로 설정해 주니 정상적으로 화살표 함수가 없어진 것을 확인할 수 있었습니다! 드디어...?😲
https://github.com/webpack/changelog-v5#improved-code-generation

실행 결과 IE11에서 React 웹이 정상적으로 보이는 것을 확인 할 수 있었습니다!!
드디어 나도 크로스브라우징을....!
기회가 된다면 typescript도 적용하여 포스팅 해 보겠습니다.
