Template Engine / 리눅스 다운
💡리눅스
다운로드
1.vmware(window)
https://www.vmware.com/products/workstation-player/workstation-player-evaluation.html
2.ubuntu
➖➖➖➖➖➖➖➖➖➖➖➖
💡Template Engine
모델에서 만드는 데이터와 html태그를 jsp에서 합치는데 이 것들을 html / htm 파일에서 합쳐보자 라는 것이 Template Engine
view
jsp
설정...
MVC랑은 안맞는 경향이 있다
html / htm(보통 디자이너가 원한다)
Model에서 만들어진 => data
html tag 를
=> jsp에서 합침 => html에서 치환(el / jstl을 묶어놓은 확장개념)방법을 사용하여 변경
java의 해석기능을 없애고 치환방식을 사용하여 바꿈
Thymeleaf
타임리프는 html태그를 기반으로하여 th:속성을 이용하여 동적인 View를 제공.
html 태그에 속성을 추가해 페이지에 동적으로 값을 추가하거나 처리할 수 있다
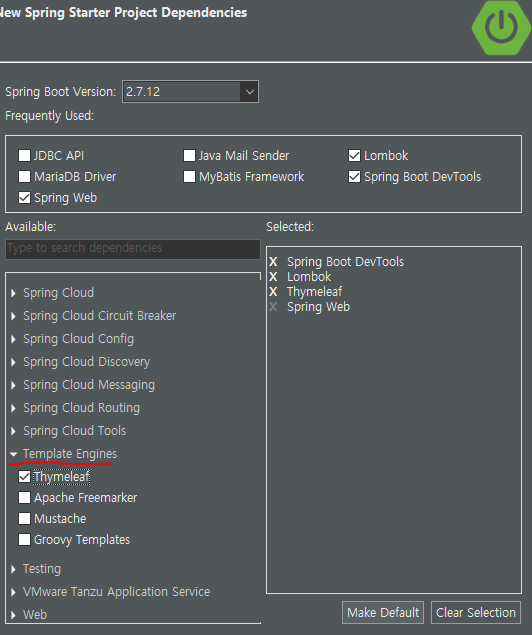
프로젝트 생성 후 확인

application.properties
# Template Engine
spring.thymeleaf.prefix=classpath:/templates/ // 타임리프의 html집어넣을 장소
spring.thymeleaf.suffix=.html
spring.thymeleaf.check-template-location=true
spring.thymeleaf.cache=false // 임시 저장controller - ConfigController
package com.exam.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class ConfigController {
@RequestMapping("/")
public ModelAndView index() {
return new ModelAndView("index");
}
@RequestMapping("/view1.do")
public ModelAndView view1() {
return new ModelAndView("view1");
}
}
templates 폴더에 index.html / view1.html 생성
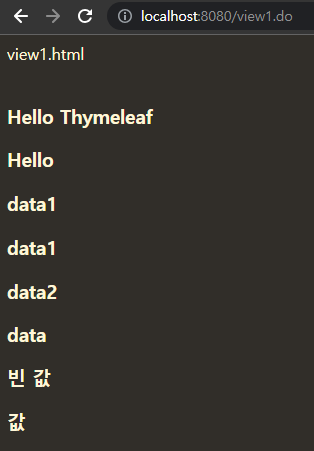
view1.html
<!DOCTYPE html>
<!-- 타임리프 사용을 위한 선언 -->
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
view1.html
<br><br>
<h3>Hello Thymeleaf</h3>
<!-- th : 위의 xmlns의 th 이다 타임리프의 약자 / 태그 안의 내용 말고 th의 값이 가공되어 대신 들어감(출력됨) / hello : 변수에서 찾고 없으면 값으로 읽음 -->
<h3 th:text="Hello">Hello Thymeleaf</h3>
<!-- 띄어쓰기하면 에러난다 -->
<!-- <h3 th:text="Hello world">Hello Thymeleaf</h3> -->
<!-- 변수 설정 / 값에 '' 해줘야 한다. -->
<div th:with="value1=${'data1'}">
<h3 th:text="${value1}"></h3>
</div>
<!-- 이런식으로도 가능 -->
<div th:with="value1=${'data1'}, value2=${'data2'}">
<h3 th:text="${value1}"></h3>
<h3 th:text="${value2}"></h3>
<!-- 데이터가 없기때문에 출력되지 않는다. -->
<h3 th:text="${value3}">data3</h3>
</div>
<!-- 3항연산자도 사용 가능 -->
<div th:with="value=${'data'}">
<h3 th:text="${value == ''? '빈 값' : value}"></h3>
</div>
<!-- 비교 연산자 사용 가능 / >(gt), <(lt), >=, <=, !, ==(eq), !=(ne) -->
<div th:with="value=${'값'}">
<h3 th:text="${value ne ''? '빈 값' : '값'}"></h3>
<!-- 제어문 사용 가능 -->
<h3 th:if="${value != ''}" th:text="${value}"></h3>
</div>
</body>
</html>
TO로 받아오기
model - BoardTO
package com.example.model;
import lombok.Getter;
import lombok.Setter;
@Getter
@Setter
public class BoardTO {
private String seq;
private String subject;
}
ConfigController 코드 추가
@RequestMapping("/view2.do")
public ModelAndView view2() {
BoardTO to = new BoardTO();
to.setSeq("10");
to.setSubject("제목 10");
ArrayList<BoardTO> lists = new ArrayList<>();
BoardTO to1 = new BoardTO();
to1.setSeq("1");
to1.setSubject("제목 1");
BoardTO to2 = new BoardTO();
to2.setSeq("2");
to2.setSubject("제목 2");
lists.add(to1);
lists.add(to2);
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("view2");
modelAndView.addObject("data1", "값 1");
modelAndView.addObject("to", to);
modelAndView.addObject("lists", lists);
return modelAndView;
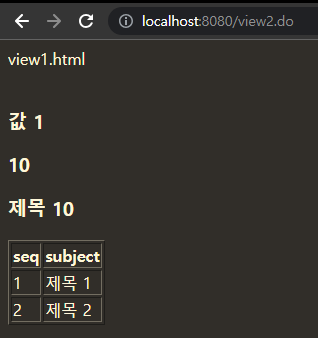
}view2.jsp
<!DOCTYPE html>
<!-- 타임리프 사용을 위한 선언 -->
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
view1.html
<br><br>
<h3 th:text="${data1}"></h3>
<h3 th:text="${to.seq}"></h3>
<h3 th:text="${to.subject}"></h3>
<table border="1">
<tr>
<th>seq</th>
<th>subject</th>
</tr>
<tr th:each="to : ${lists}">
<td th:text="${to.seq}"></td>
<td th:text="${to.subject}"></td>
</tr>
</table>
</body>
</html>