Bootstrap이란?
- 이미 만들어진 레이아웃을 복사 붙여넣기 식으로 간편하게 사용하여 개발할 수 있도록 도와주는 라이브러리
React Bootstrap 설치하기
google에 react bootstrap이라고 치면 다음과 같이 나온다.


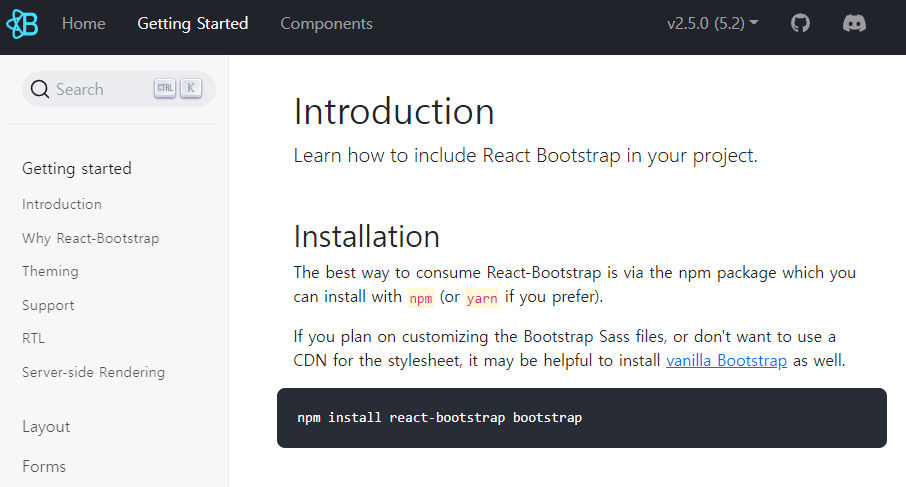
Get Started 를 클릭하면 부트스트랩을 설치할 수 있는 명령어가 나온다.
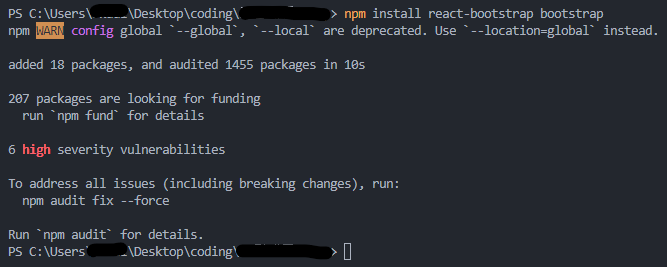
$ npm install react-bootstrap bootstrap

터미널에 명령어를 입력하면 되고, 만약 에러가 뜨지 않는다면 설치가 완료될 것이다.

하지만 이게 끝이 아니다.

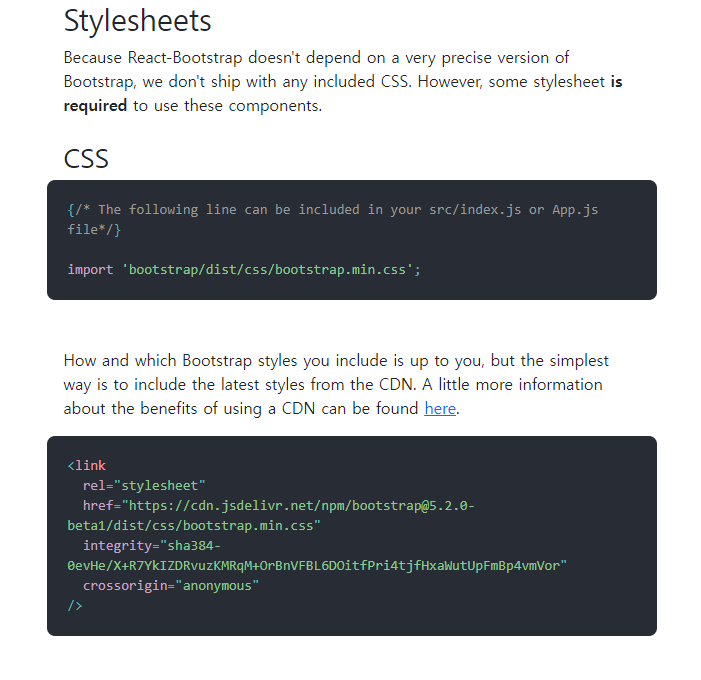
설명에 따르면 React Bootstrap이 정확한 버전의 부트스트랩에 의존하는 것이 아니어서 CSS를 포함하여 제공하지 않는다고 한다. 하지만 이런 컴포넌트를 사용하려면 일부 스타일 시트가 필요하다고 하다.
일부 CSS가 필요하므로 App.js에 import 코드를 추가해주거나 혹은 index.html 파일에 link 코드를 추가해 주면 된다.
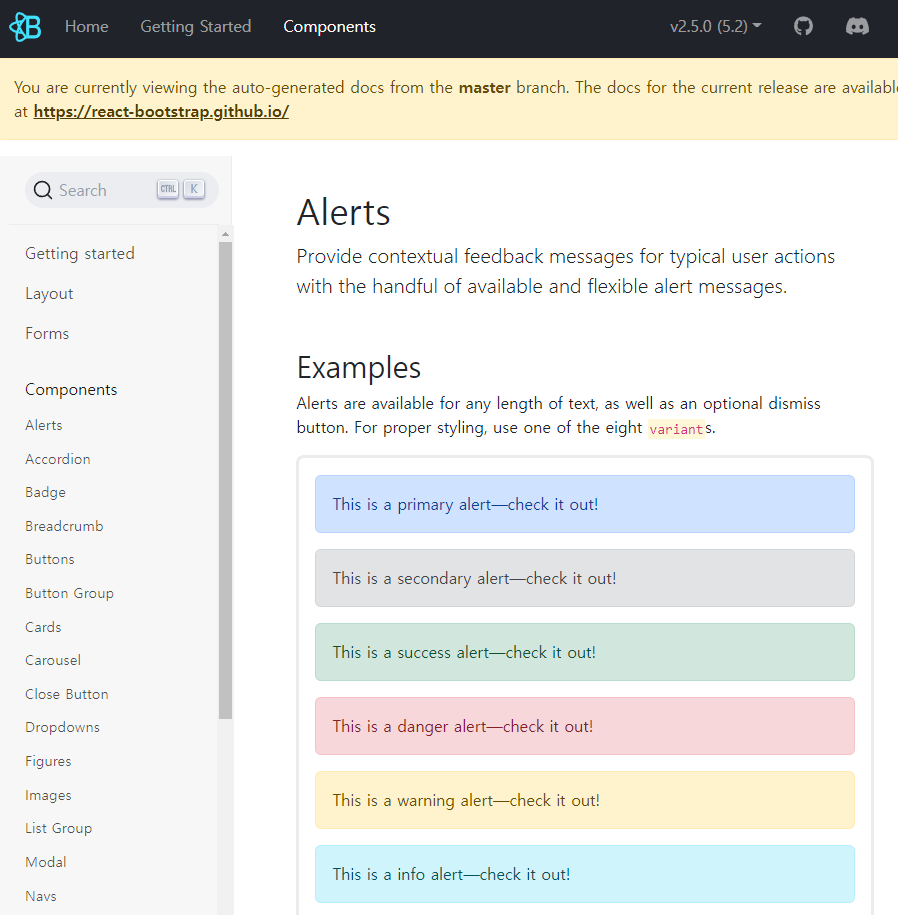
이제 react-bootstrap 사이트에서 원하는 컴포넌트의 복사 붙여넣기가 가능하다.

다만 사용시 각 컴포넌트를 import 해야 한다는 점을 유의해야한다.
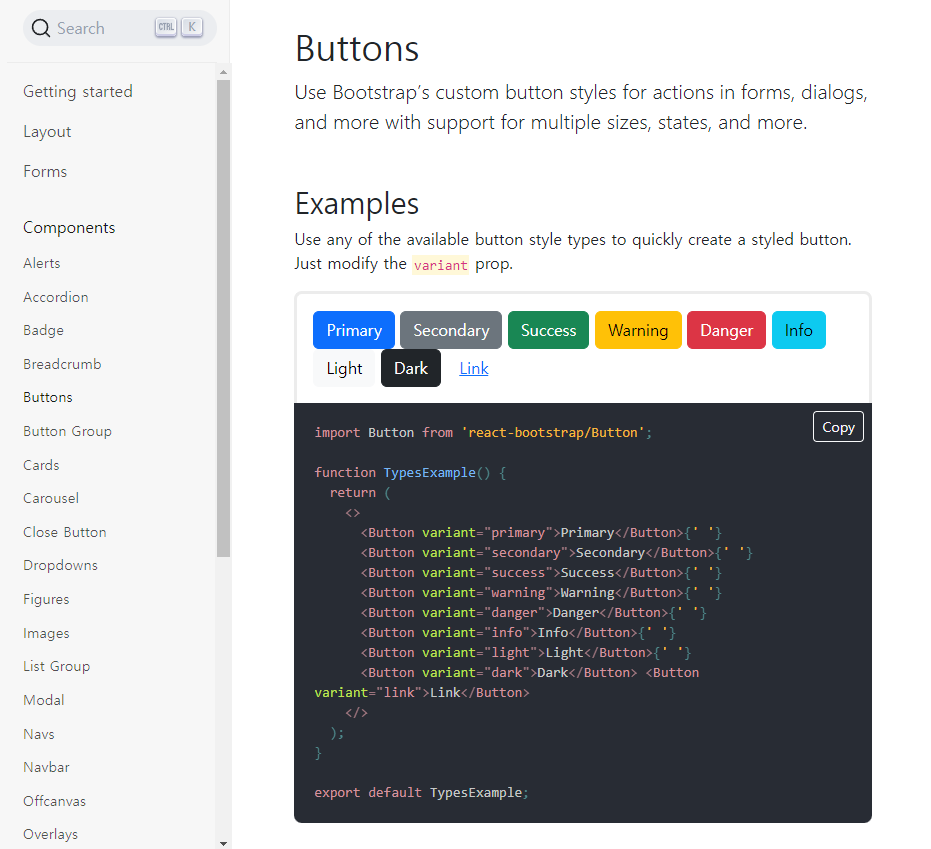
예를 들어 버튼을 가져온다고 해보자.

import Button from 'react-bootstrap/Button';
import './App.css';
function App() {
return (
<div className="App">
<Button variant="primary">Button</Button>
</div>
);
}
export default App;
잘 가져온 것을 볼 수 있다.
이처럼 맨 위에 import Button from 'react-bootstrap/Button';
로 import를 해줘야 사용이 가능하다.