Node.js로 만든 서버를 Heroku로 배포해보려고한다.
node.js로 간단하게 api를 만들어서 프론트쪽과 데이터를 주고받는 것을 만들어놨다.
Heroku 홈페이지 관련 이미지들은 본 게시글 작성일 기준 캡쳐본입니다.
Heroku 배포 과정
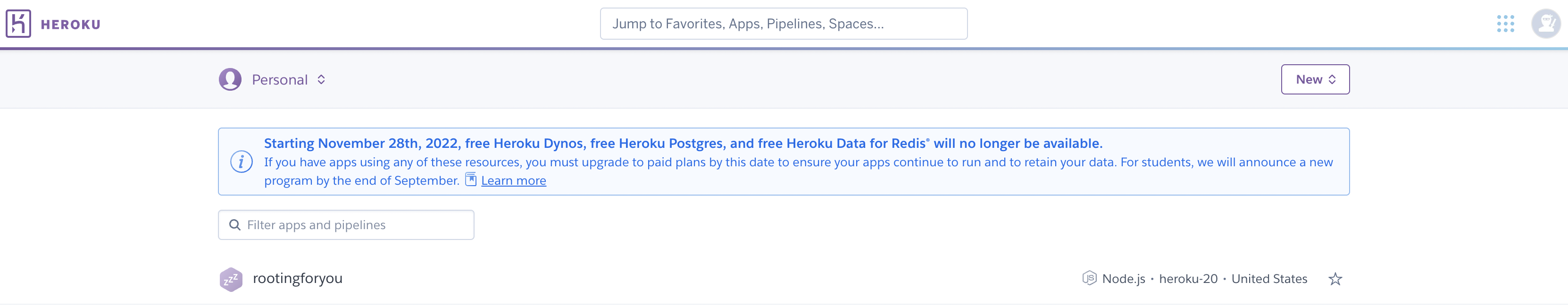
로그인을 하면 아래와 같은 화면이 나올 것이다.
오른쪽에 있는 New 버튼을 누르고, Create new app을 누르자.

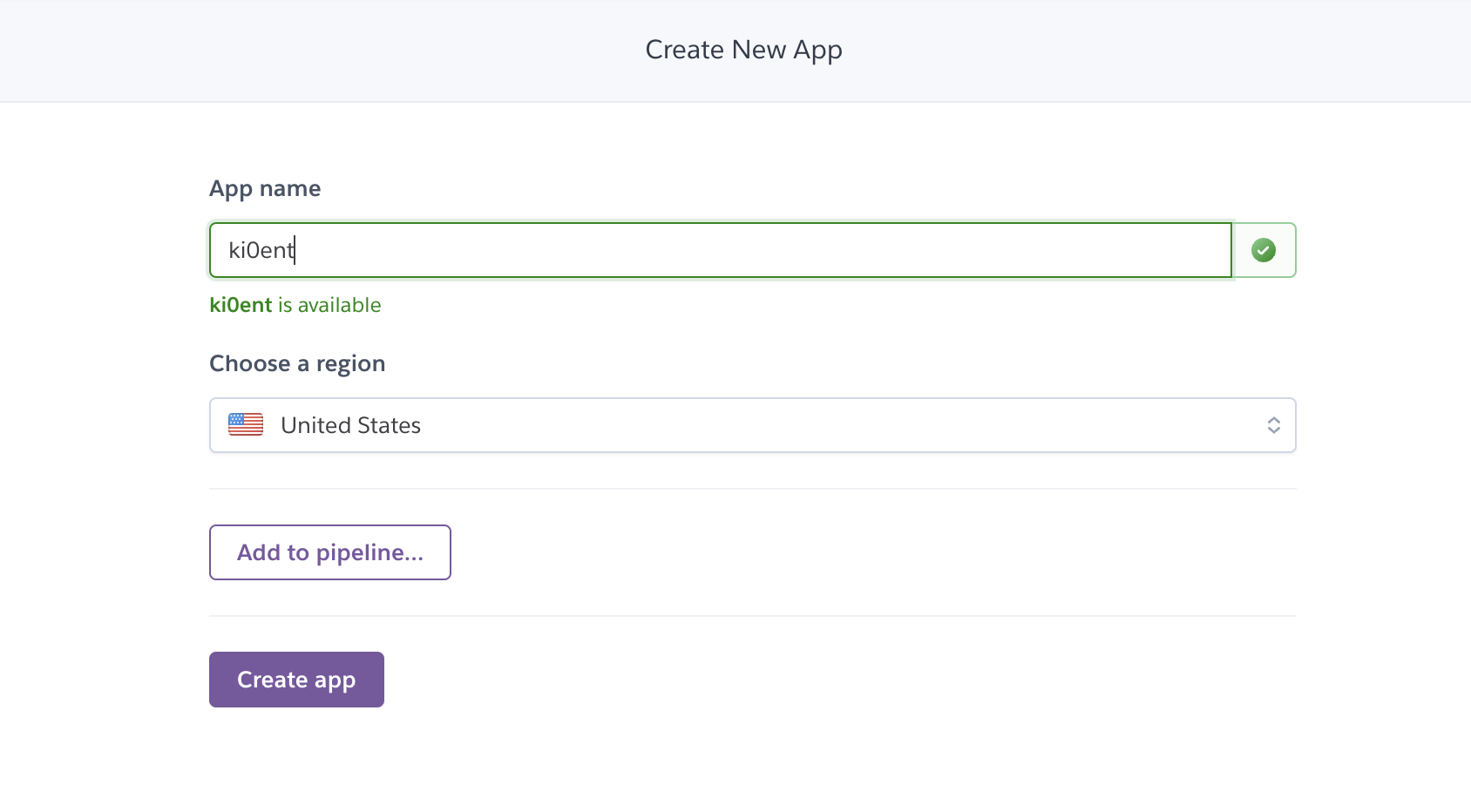
그 다음에는 App name을 설정해준다.
지역은 유럽과 미국 외에는 선택지가 없으므로, 미국으로 해준다.

다 됐다면 Create app을 클릭!
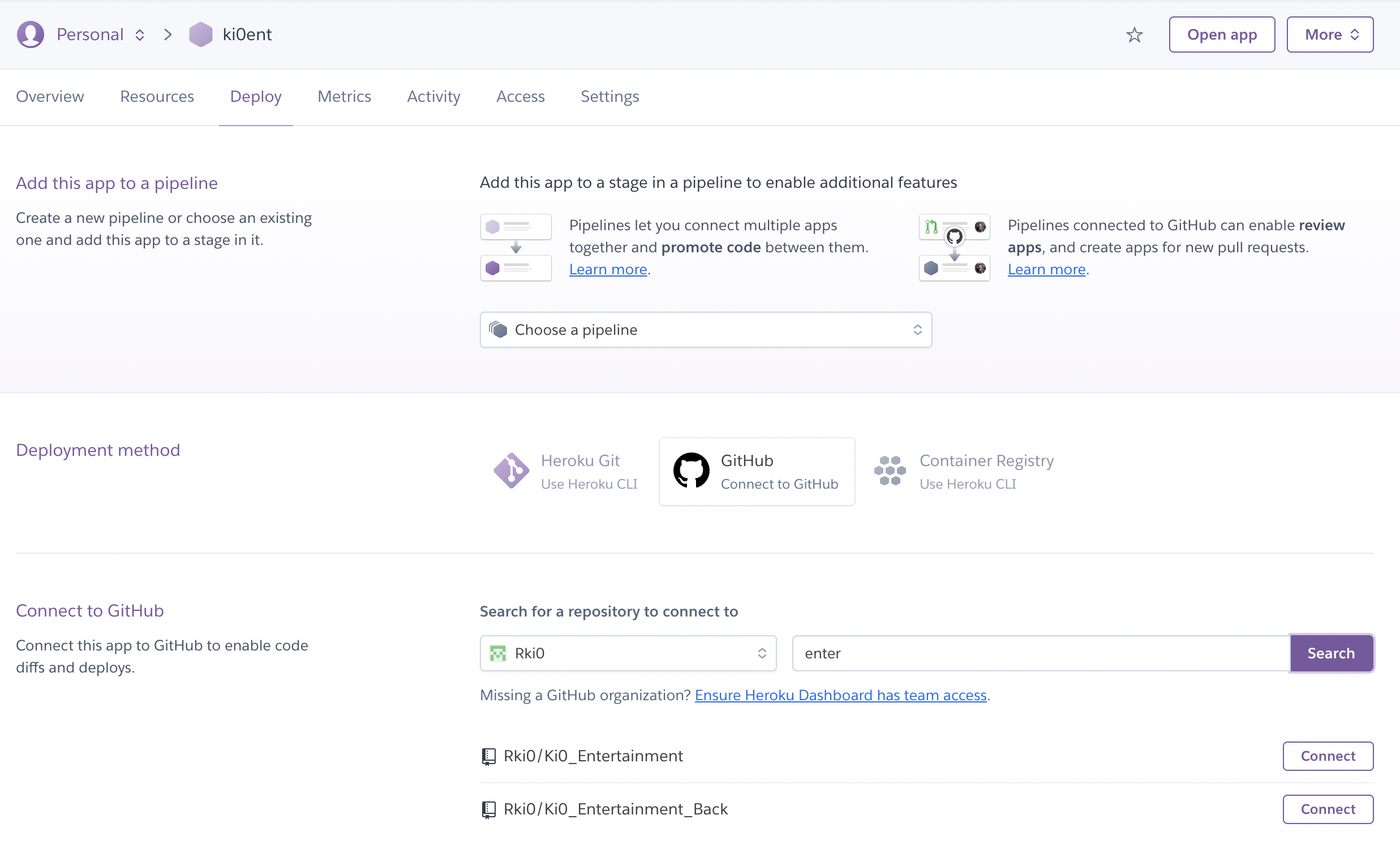
아래와 같은 화면으로 이동된다.

필자는 백엔드 코드를 Github에 올려놓았기 때문에 Deployment method를 Github으로 설정했다.
프로젝트 이름을 검색해서 배포할 프로젝트를 Connect 버튼으로 선택해준다.
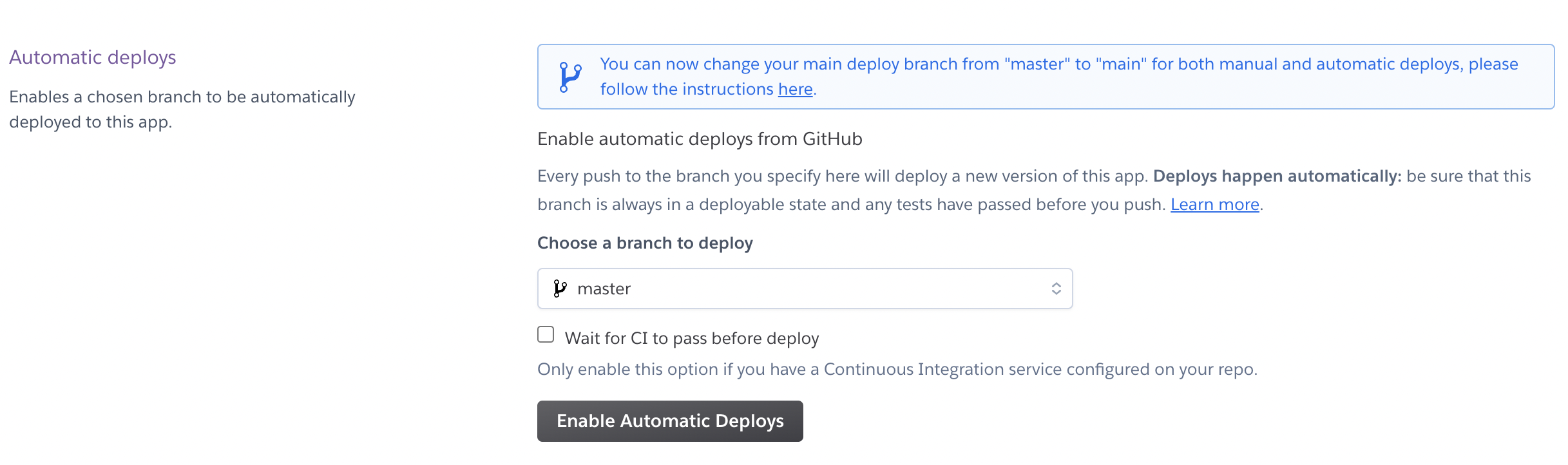
그러면 아래 부분에 추가적인 설정란이 등장하는데, 그 중 Automatic deploys를 보자.

Enable Automatic Deploys를 클릭해서 자동 배포를 설정해주자.
나중에 코드를 변경해서 Github에 다시 올릴 때마다 Heroku를 업데이트해야하는 번거로움을 없애준다. 즉, 자동적으로 변경을 감지해서 배포를 해준다는 것이다.
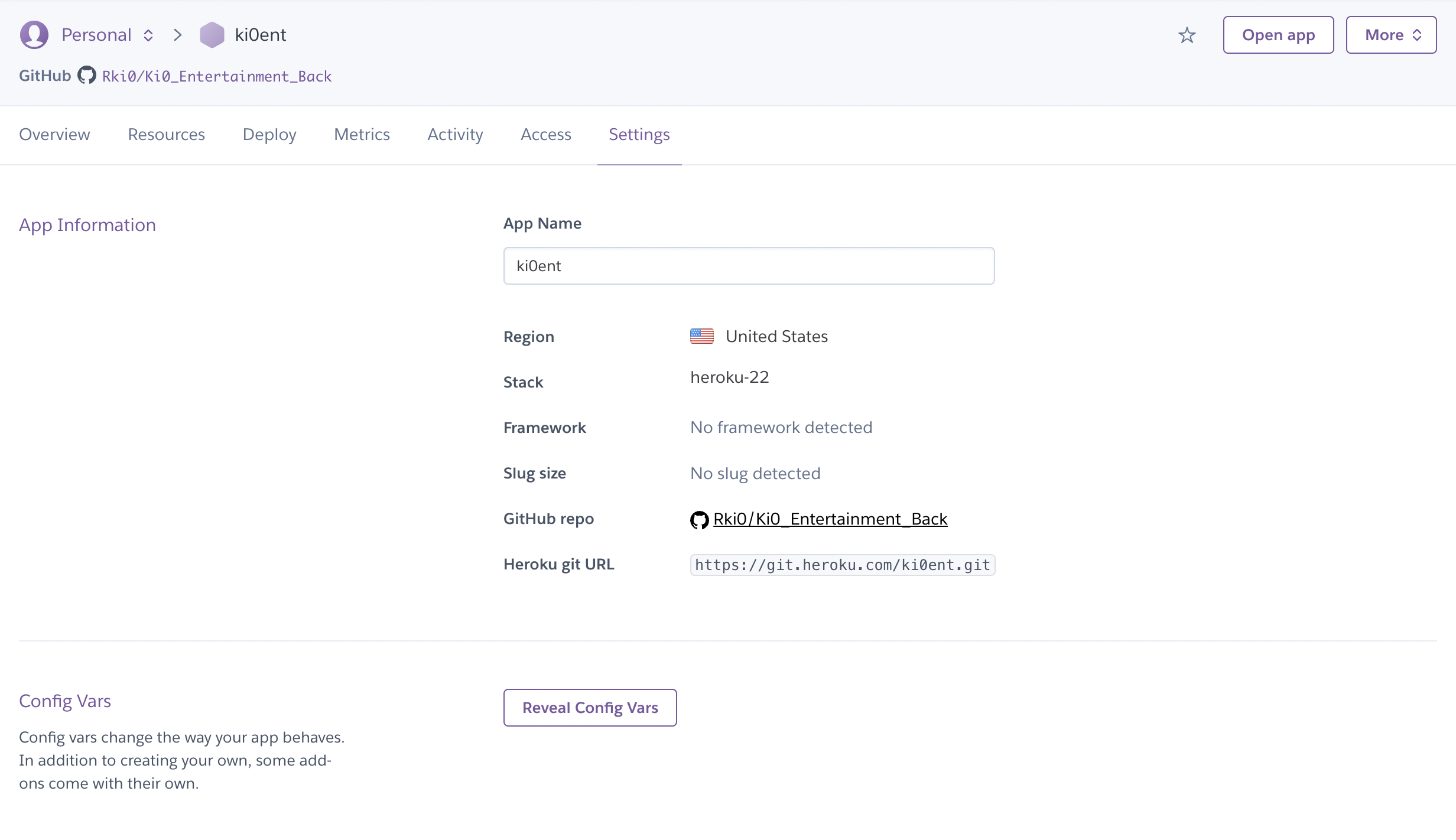
이번에는 상단 메뉴에서 가장 오른쪽에 있는 Settings로 가보자.
Config Vars라는 설정란이 보일 것이다.
여기에는 mongoDB와 관련된 URI를 넣어줄 것이다.
URI에 DB의 아이디, 비밀번호가 들어가기 때문에 코드가 아닌 이 곳에 작성하는 것으로 보안성을 높인다.

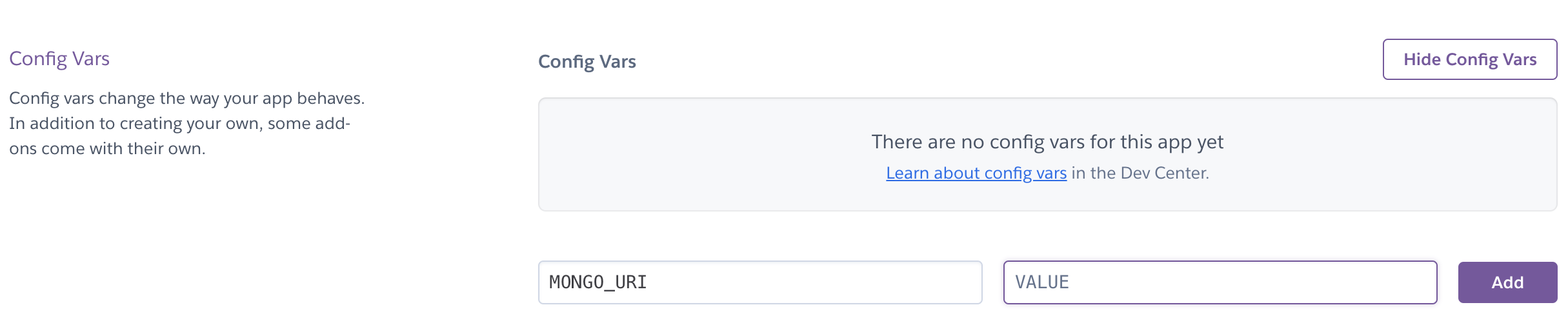
Reveal Config Vars를 클릭하면 아래와 같은 화면으로 바뀌는데

key에는 본인이 코드에 작성해놓은 env를 입력해주면 되고,
value에는 보안을 지켜야할 URI를 넣어주면 된다.
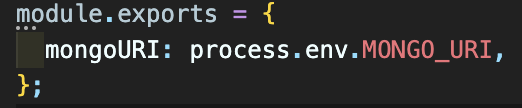
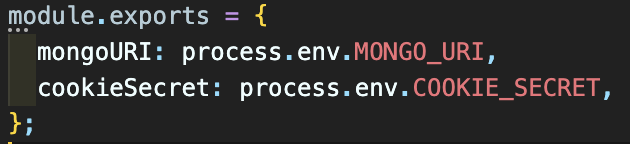
필자는 코드에 이렇게 작성해놓았기 때문에

똑같이 MONGO_URI 라는 변수명을 사용했다. 꼭 같게 써줘야한다!!!
작성 후, Add 버튼을 눌러주면 환경 변수 설정은 완료되었다.
이제는 코드에 Heroku와 관련된 것들을 작성해줘야한다.
Internal Server Error
만약 Config Vars에 값을 제대로 넣지않으면 500 에러가 발생하면서
헤로쿠로 Open App을 했을 때, 화면에는 Internal Server Error만이 보일 것이다.
바로 위에서 봤던 Config Vars 부분에 MONGO_URI만 들어있는데,
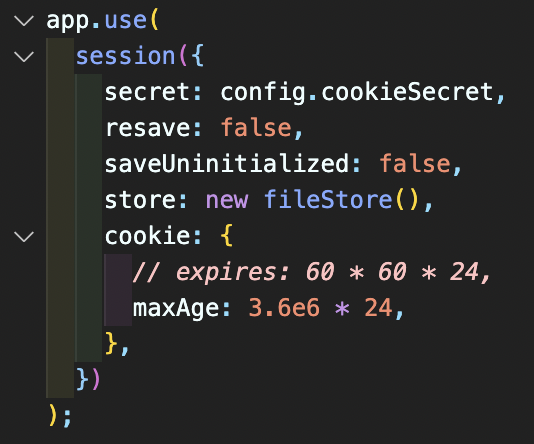
필자는 cookie 관련 config vars도 있었기 때문에 이 에러를 마주했다.
즉, 코드 상에는

이렇게 적어놓고, key 값을 불러오는 파일에서 mongoURI 처럼 설정을 안해놨던 것이다.
헤로쿠에서 Config Vars를 추가한 뒤에,
환경변수에 따라 key 값을 불러오는 파일을 다음과 같이 수정했다.

이러면 Internal Server Error가 사라진다!
코드 부분
Procfile 파일 생성

루트 폴더에 Procfile이라는 파일을 만들어고 아래와 같은 코드를 작성해준다.
web: node index.jsindex.js는 필자가 메인으로 사용하고 있는 파일의 이름이다.
라우터를 모아놓은 메인 파일의 이름을 자유롭게 작성하시면 된다. server.js 등등...
PORT 설정
어떤 포트를 통해 통신을 할지 정해줘야한다.
보통 로컬에서 만들 때는 5000번, 8000번 등등 본인이 원하는 포트 번호를 입력해서 사용한다.
그런데, Heroku에 배포하고나서는 Heroku에서 보내주는 포트 번호를 써야하기 때문에 이를 처리해줘야한다.
const port = process.env.PORT || 5000;cors 설정
또한 CORS 에러를 방지하기위해 cors 미들웨어를 설치한다.
npm i cors그 후, cors 설정을 해준다.
const cors = require("cors");
app.use(
cors({ origin: "https://ki0entertainment.netlify.app", credentials: true })
);origin에는 프론트 배포본 주소를 적어주면 된다.
credentials에는 true를 입력해준다.
package.json에 engines 설정하기
Heroku의 작동을 위해서는 engines를 꼭 설정해줘야한다.
간단하다. node와 npm의 버전을 명시하면 된다.
$ node -v
$ npm -v터미널의 위 코드를 작성하면 버전을 알 수 있다.
아래와 같이 package.json에 추가해주자.
"engines": {
"node": "18.0.0",
"npm": "8.6.0"
}Heroku와 mongoDB에 관하여
원래는 Heroku에서 DB 관련 애드온을 지원해줬다고한다.
필자가 Heroku를 처음 접했을 때는 mongoDB에 관련된 지원 툴이 변경되었을 뿐만 아니라, 유료로 변경되어 있었다.
그런데...이거 안해줘도 문제가 없다...아주 잘 돌아간다..
중요한 것은 mongoDB 자체에서 내 로컬 IP 외에 다른 사람들의 IP를 허가하느냐 마느냐이다.
결국 필자는 애드온 관련 작업 없이 백엔드 배포에 성공했다...
참고 자료
Heroku - Internal Server Error 관련 참고 자료
CORS 에러 - cors 미들웨어 관련 참고 자료
Procfile 파일 관련 참고 자료 1
Procfile 파일 관련 참고 자료 2
Heroku 배포 관련 참고 자료
필자의 백엔드 Heroku 배포본 코드 깃허브 주소
