배포...정말 무서운 단어다.
AWS EC2, Netlify, Heroku 등등 검색하면 수많은 배포 방법이 나온다.
필자가 저 3개를 다 도전해본 결과 AWS는 어렵다..아직까지도 성공을 못했다.
그래서 구인구직 사이트를 보면 AWS 경험 유무를 따지는걸까?
아무튼, 이번에는 Netlify를 활용하여 프론트쪽을 배포해보려고한다.
서버와 통신이 없는 프로젝트라면 Netlify로 배포하고 끝내면 되지만,
많은 프로젝트가 서버와 통신하므로, 필자는 Heroku에 서버를 배포할 것이다.
우선 Netlify로 배포하는 법을 알아보자.
Netlify 배포 과정
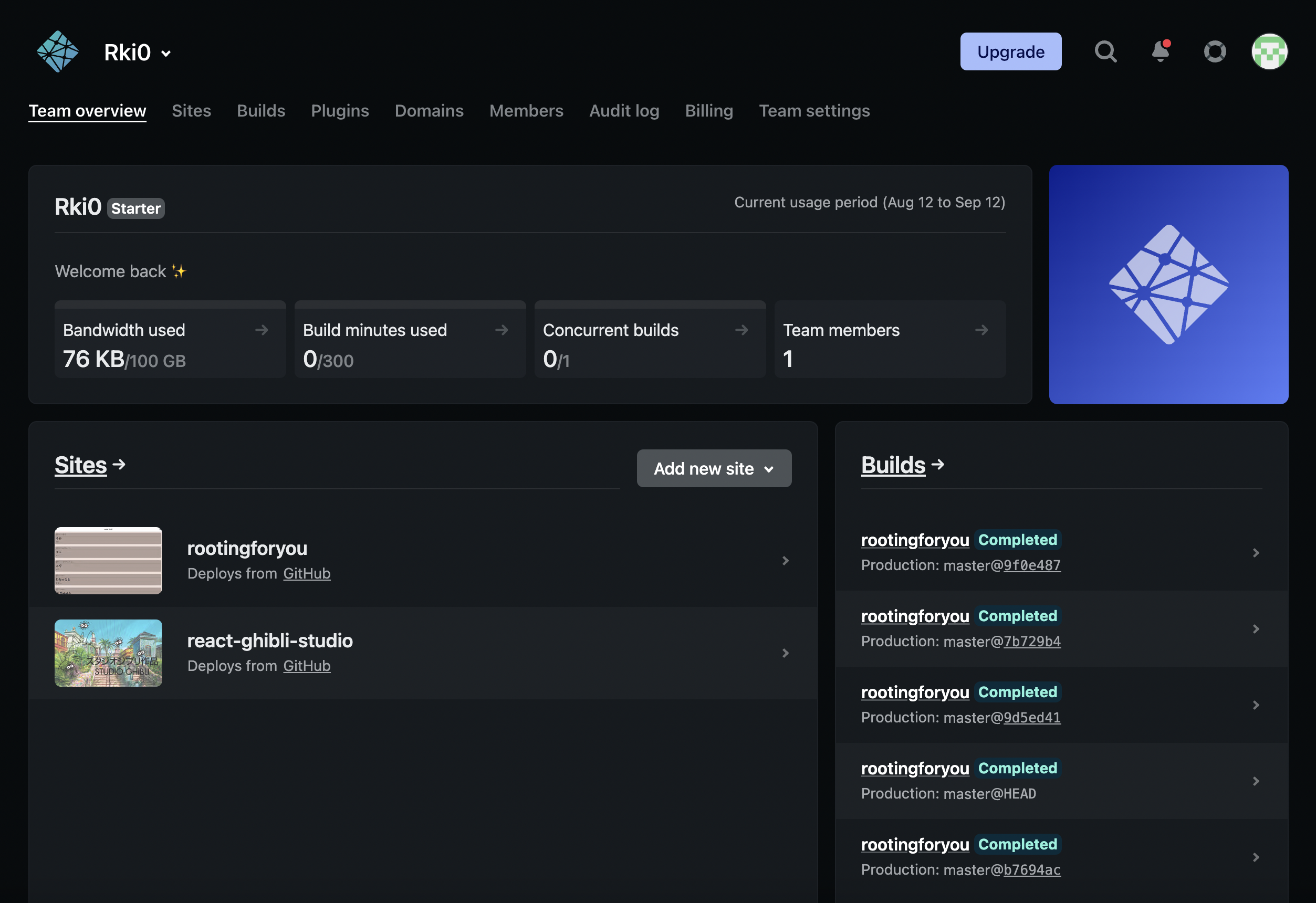
우선 로그인을 마치면 이런 페이지가 나올 것이다.

왼쪽 아래에 Sites라는 곳에서
Add new site 클릭 - Import an existing project 클릭
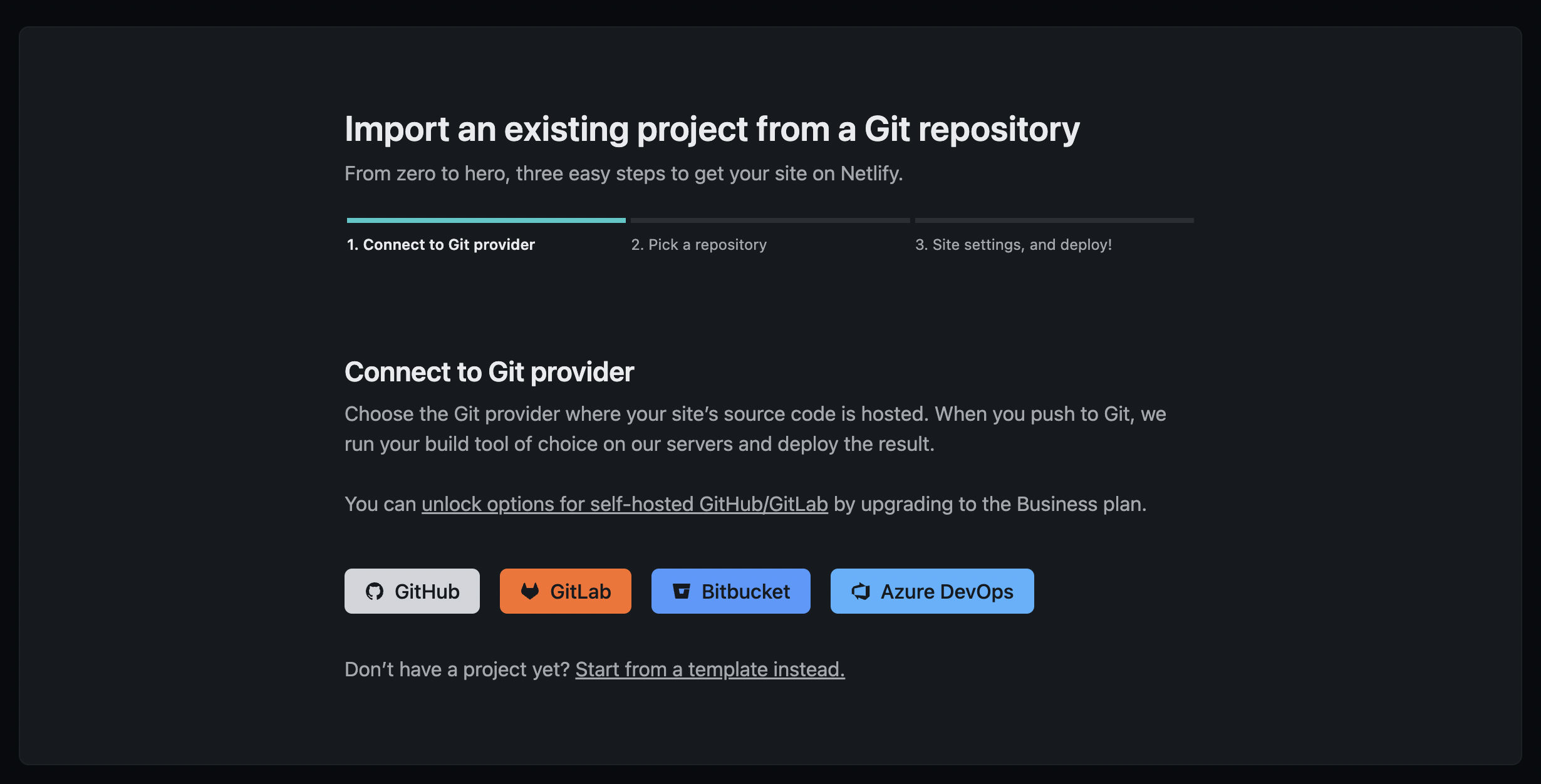
그러면 아래와 같은 화면이 나온다.

자신의 프로젝트를 불러올 곳을 선택할 수 있다.
필자는 Github에 프로젝트를 올려놨으므로, Github을 선택하겠다.
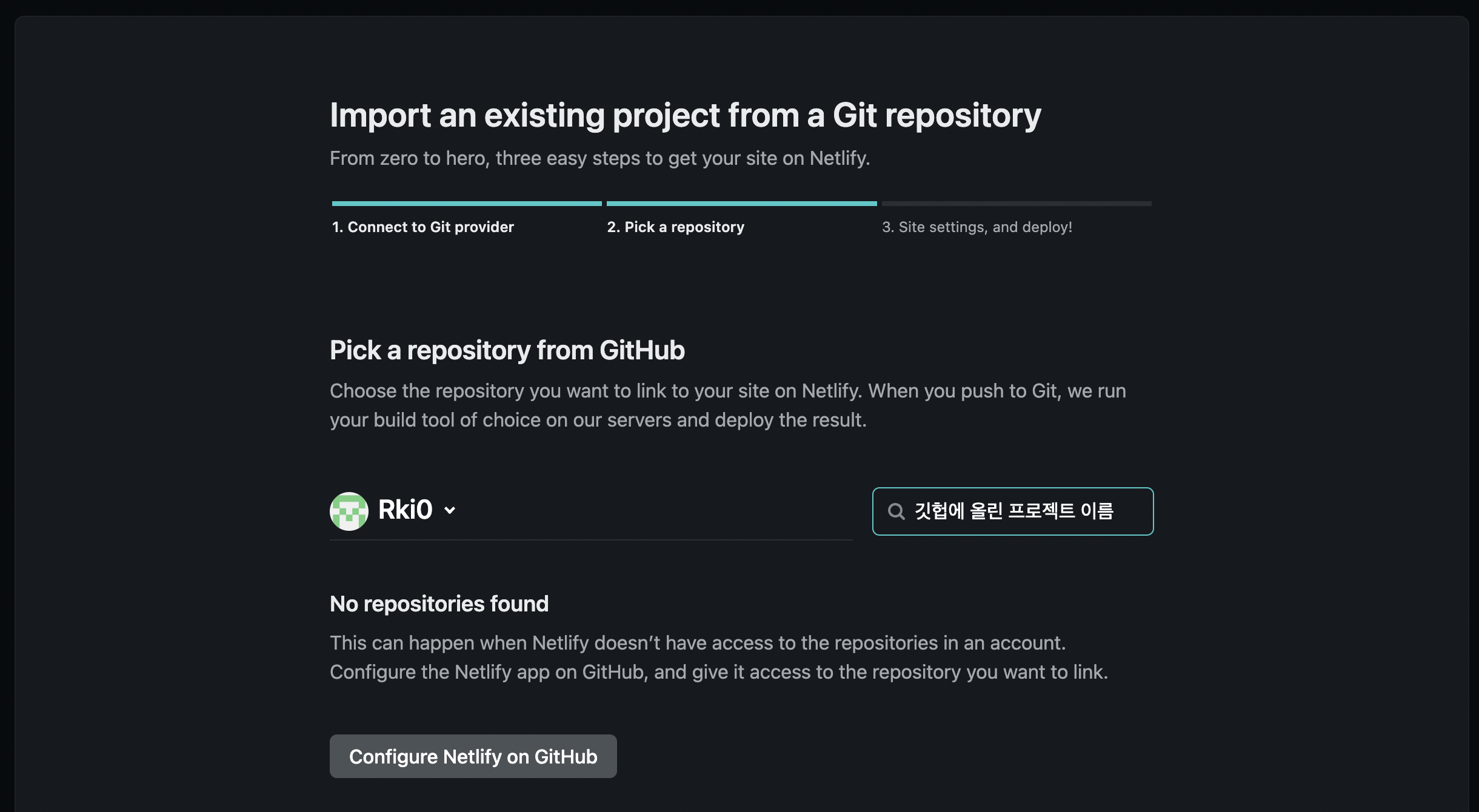
그러면 아래와 같은 화면이 나온다.

검색창에 본인이 Github에 올린 프로젝트 이름을 검색하면 리스트가 나오는데,
배포하고자 하는 것을 클릭한다.
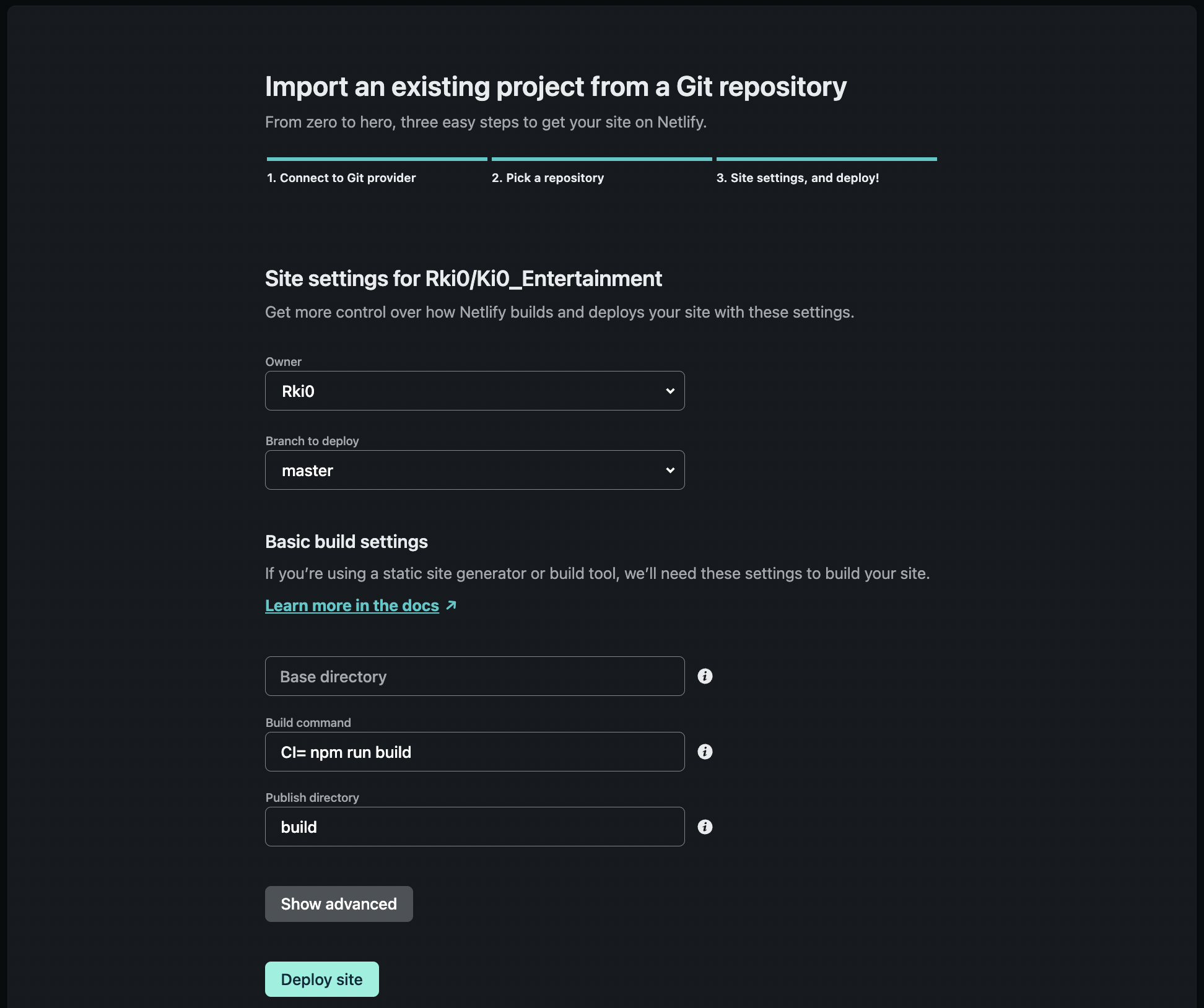
그러면 아래와 같은 화면이 나온다.

여기서는 빌드시 실행할 세팅을 설정한다.
Branch to deploy : Github에 branch를 여러개 만들어놨다면, 배포하고자 하는 branch를 설정해줘야한다.
Base directory : Github에 client, server 등 branch에 파일을 여러개 만들어놨을 때, Netlify가 어떤 것을 배포할지 알려주는 것이다.
만약 client에 프론트쪽 코드를 만들어놨다면 client를 써주면 되겠다.
필자는 프론트와 백을 나눠서 Github에 올려놨기 때문에 아무것도 안 써줬다.
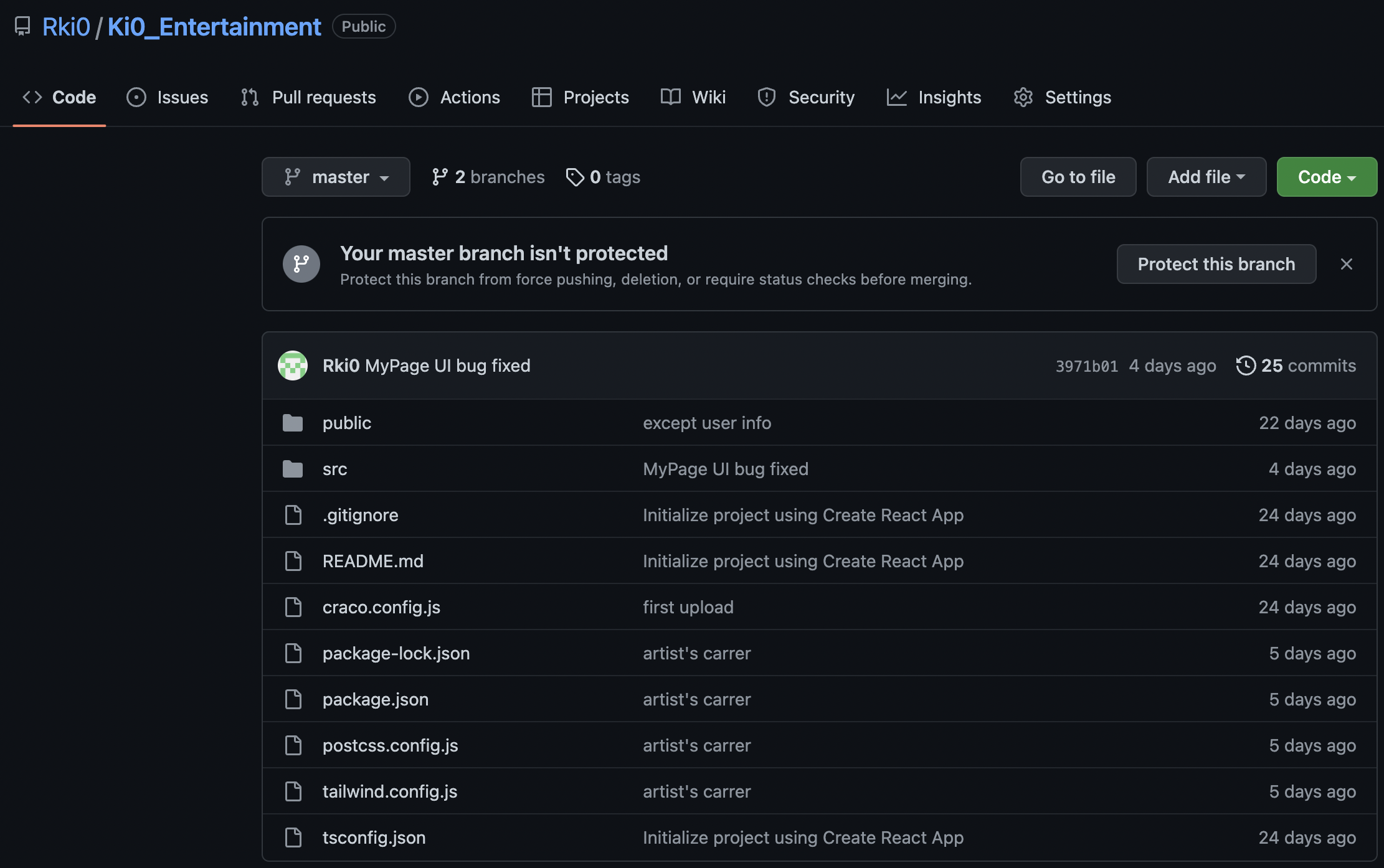
참고로, 프론트쪽 Github는 아래와 같다.
branch 이름은 master, 파일 구조는 CRA로 만들어지는 것들을 그대로 넣어놨다.

Build command : build를 해야지 배포가 가능한 파일로 만들 수 있는데, 이를 구현하기 위한 코드를 어떻게 할 것인지를 작성해줘야한다.
npm run build라는 것은 package.json의 scripts에 있는 명령어를 가져온 것이다.
본인이 다르게 설정해놨다면, Netlify에도 다르게 설정해놓은 것을 알려줘야한다.
추가로 "CI="이라는게 붙어있는데, Netlify에서는 그냥 npm run build를 하면 제대로 작동하지 않기 때문에 저렇게 붙여줘야한다.
Publish directory : 말그대로 배포할 파일을 정하라는 것이다. build를 하면 build 폴더가 생기기 마련인데, 그 폴더의 이름을 알려줘야한다.
CRA에서는 build라는 이름으로 폴더가 생성되므로 build라고 작성해줬다.
빌드 설정을 잘못하더라도 나중에 수정할 수 있으니, 걱정말자!
이제 하단에 있는 Deploy site를 입력해주면 배포 끝!
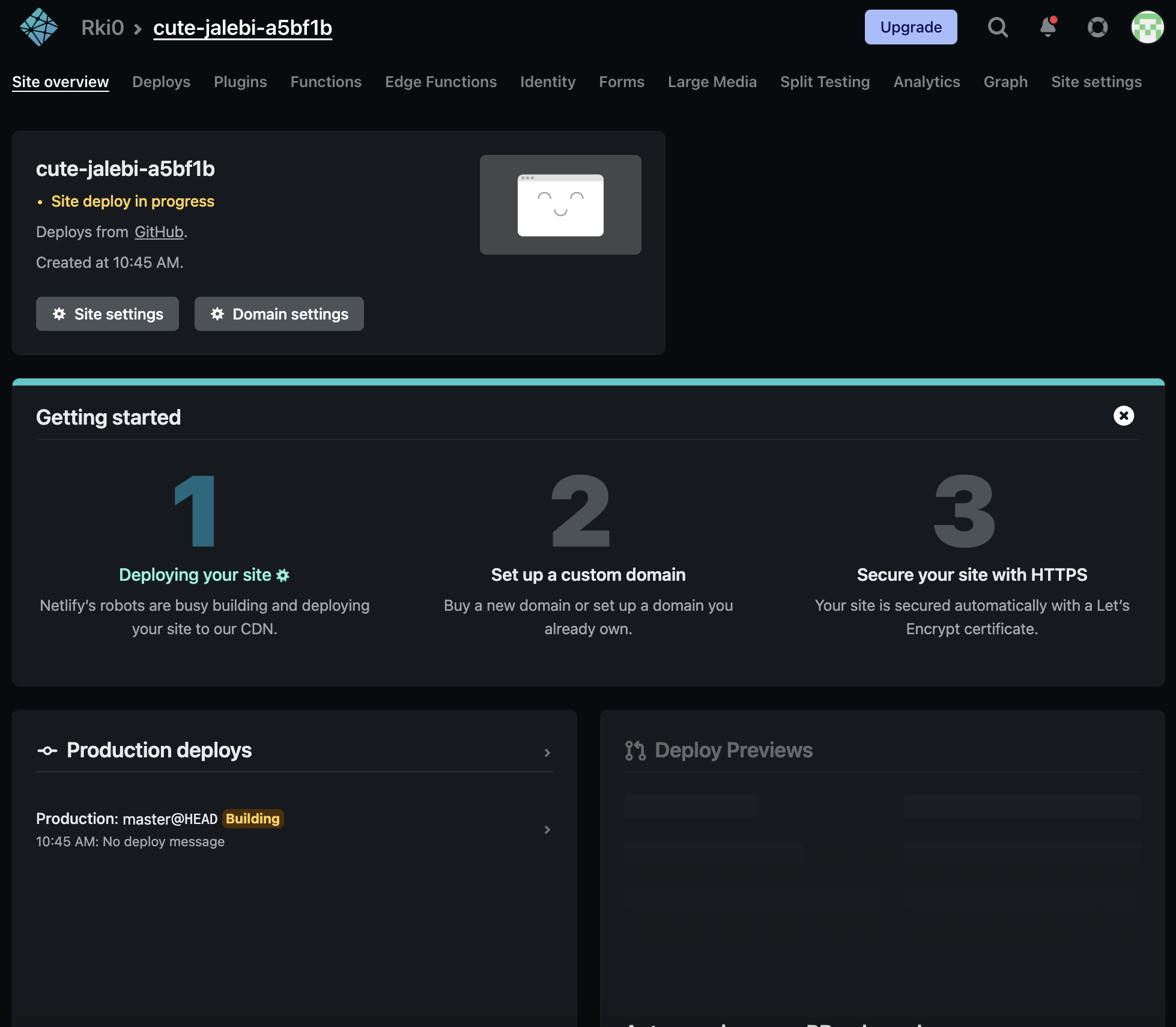
아래와 같은 화면으로 이동이 될텐데, 왼쪽 하단에 Production deploys에 빌드 상황이 표시된다.
리스트를 클릭하면 더 자세한 상황을 살펴볼 수 있으니, 에러가 난다면 들어가서 원인을 찾아볼 수 있다.

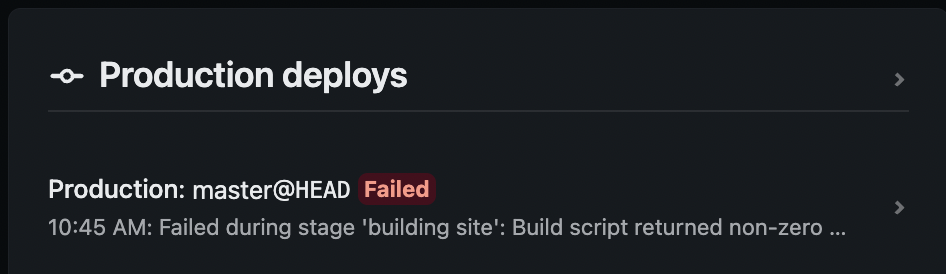
만약 빌드가 실패했다면, 아래와 같이 표시된다.
들어가서 이유를 살펴보고 고쳐내면 된다.

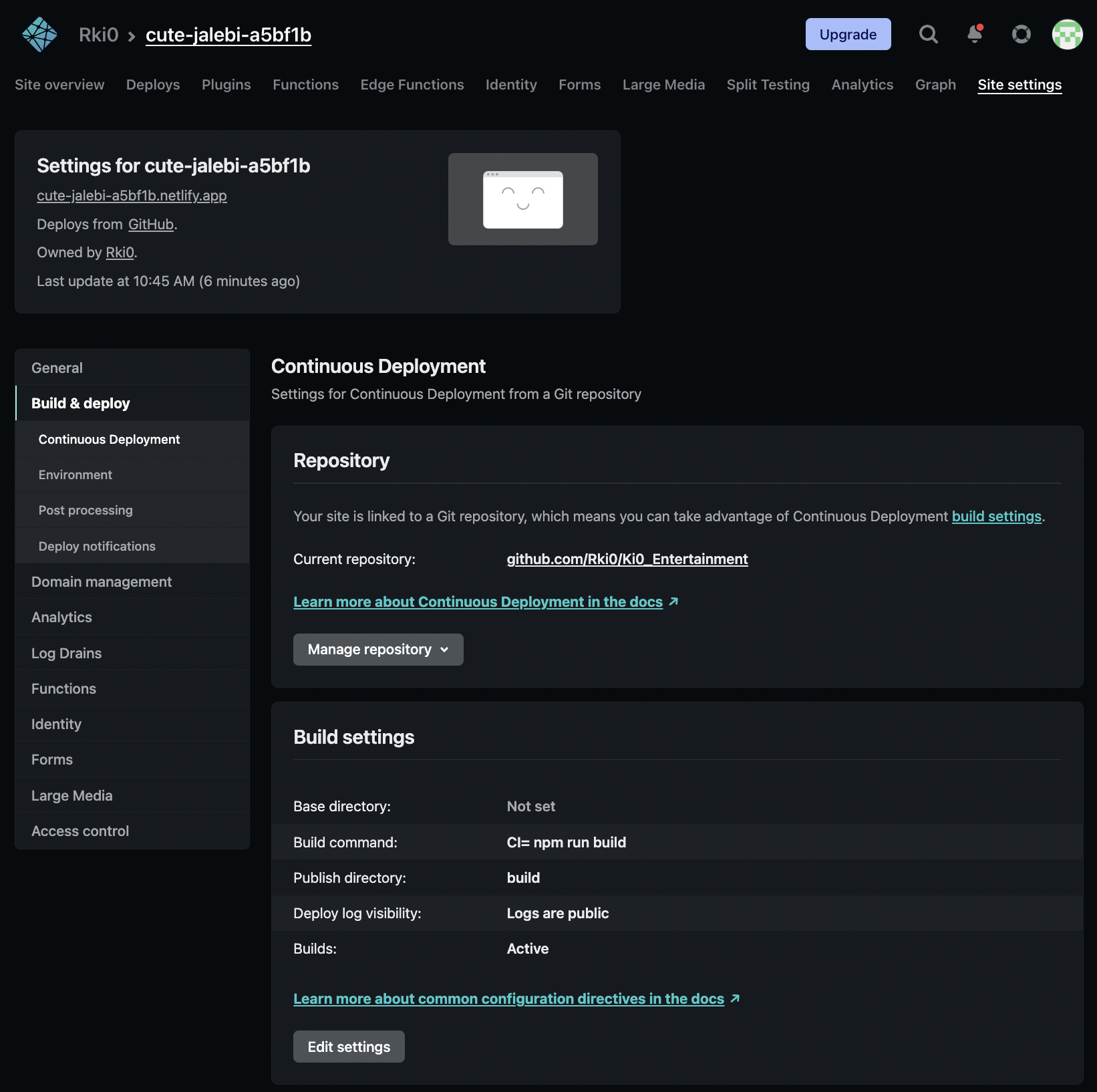
아까 빌드 설정을 수정할 수 있다고 했다.
무엇인가를 고쳐야할 때, 메뉴바 가장 오른쪽에 있는 Site settings에 들어가면 된다.

해당 페이지에서 Build & deploy 탭에 들어가서, Build settings에서 Edit settings를 누르면 아까 설정했던 빌드 세팅을 수정할 수 있다.
코드 부분
보통 프로젝트를 만들면, 백엔드와 연결되는 것들을 구현하기 마련이다.
그냥 움직이기만하는 사이트를 만드는 것은 요즘 시대에 포트폴리오에 넣기도 힘든 것이기 때문이다.
자, 그러면 Netlify에 배포한 프론트엔드를 백엔드와 연결하려면 어떤 것들을 설정해줘야할까?
_redirects 파일 설정하기
CRA로 프로젝트를 만들었다면 public 폴더가 있을 것이다.
public 폴더의 바로 아래에(즉, public 폴더라 루트 폴더가 되게 하라는 의미이다)
_redirects 라는 파일을 생성해준다.
이 파일에 아래와 같이 작성해준다.
/* /index.html 200왜 이렇게 작성하느냐?
Netlify에서 배포한 페이지를 이리저리 이용해보다가 새로고침을 하면 갑자기 404 에러가 뜨면서 페이지가 다운되는 현상이 있다.
이는 api 통신이 들어가는 페이지에서 발생할 확률이 높을 것 같은데(필자가 그랬다)
문제 원인은...라우팅 문제이다.(404 에러니까 당연한 소린가 ㅎㅎ;)
데이터를 랜딩페이지에서 받아왔다가 다른 페이지로 옮긴 후 새로고침을 하는 바람에
받아왔던 데이터가 날아간 상태로 옮겨진 페이지가 다시 렌더링 되는 것이다.
흔히들 개발할 때 많이 겪는 이 문제를 해결하기 위한 방법인 것이다.
이는 어떠한 경로로 들어와도 ( /* ),
200 상태코드를 내려주며, index.html 파일을 렌더링 하겠다는 의미이다.
http-proxy-middleware 설정
CORS 에러를 해결하기 위한 방법이다.
우선, http-proxy-middleware 라는 라이브러리를 설치한다.
npm i http-proxy-middleware그 후, 아래의 코드가 적힌 setupProxy.js 파일을 생성한다.
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
createProxyMiddleware("/api", {
// 백엔드 주소
target: "https://ki0ent.herokuapp.com",
changeOrigin: true,
})
);
};이 때, 파일명을 다르게 설정하면 안된다는 점을 주의하자!
또한, 파일은 src 폴더가 루트 폴더가 되도록 해줘야한다.(src 폴더 바로 아래에 만들어야한다는 뜻)
axios instance 생성하기(baseURL)
필자는 axios를 사용하여 api 통신을 했다.
배포 전에는 아래와 같은 코드로 통신을 했다.
// 배포 전 axios 통신 코드
const { data } = await axios.post("/api/users/register", registerInfo);그런데 이렇게만 해놓고 프론트 배포본에서 api 통신을 진행하면
작동하지를 않는다.
그래서 /api 앞에 백엔드 주소를 입력해줘야한다.
그런데 axios 하나하나에 주소 전부를 다 입력하는 것은 매우 귀찮은 일이다.
그래서 axios instance를 생성해서 사용한다.
const instance = axios.create({
baseURL: "https://ki0ent.herokuapp.com",
});이제 instance를 사용해서 axios 통신을 하면 굳이 axios 코드마다 주소를 입력하지 않아도 된다.
사용하면 코드는 이렇게 바뀔 것이다.
// 배포 후 axios 통신 코드
const { data } = await instance.post("/api/users/register", registerInfo, {
withCredentials: true,
});axios 자리에 instance가 들어가 있는 것을 확인할 수 있다.
이러면 instance에 적혀있는 baseURL 주소로 통신이 들어가게 된다.
그런데...withCredentials라는 것이 추가된게 보인다.
이게 뭐지?
withCredentials 설정
이 부분도 CORS 에러 방지에 관여하는 부분이다.
http cookie와 http authentication 정보를 인식할 수 있게 해주는 요청으로,
프록시(직접 통신하지 못하는 2개 컴퓨터 사이에서 통신할 수 있도록 돕는 역할) 설정 필요할 때 사용한다.
위 코드 처럼 axios 통신에 넣어주면 된다.
참고 자료
_redirects 파일 관련 참고 자료
http-proxy-middleware 관련 참고 자료
axios instance 관련 참고 자료
withCredentails 관련 참고 자료
