가끔 객체 내에 특정 key가 존재하는지에 따라 연산을 다르게 진행해야할 때가 있다.
이 때 key가 존재한다는 것을 어떻게 확인 할 수 있을까?
object[key] === undefined
let test = {
yaya: 1000,
ho: 133,
naldo: 184,
nolja: 235,
toss: 49,
};
console.log(test["hoho"] === undefined); // true
console.log(test["ho"] === undefined); // false객체[key]를 활용하여 직접 존재 여부를 알아내는 방법이다.
그런데..여기까지 보면 문제가 없어보이지만
undefined라는 값은 할당이 가능한 값이다.
무슨 소리시죠...?
예시로 살펴보자.
let test = {
yaya: 1000,
ho: 133,
naldo: 184,
nolja: 235,
toss: 49,
bbik: undefined,
};
console.log(test["bbik"] === undefined); // true띠용...? 그렇다. value가 undefined로 할당되어 있는 데이터가 있다면
이 방법은 무용지물이 되버린다.
key가 존재를 하지 않는다는건지...아니면 존재는 하는데 value가 undefined라는 건지...
알 수 있는 방법이 없기 때문이다.
typeof obj[key] === undefined
이번에는 typeof를 통해 key 존재 여부를 판단해보자.
let test = {
yaya: 1000,
ho: 133,
naldo: 184,
nolja: 235,
toss: 49,
bbik: undefined,
};
console.log(typeof test["bbik"] === "undefined"); // true
console.log(typeof test["ho"] === "undefined"); // false
console.log(typeof test["nonono"] === "undefined"); // truetypeof는 변수의 타입을 확인시켜주는 명령어인데,
만약 key가 존재한다면 해당 value의 타입은 string, number 등등이 되므로
undefined와 같지않아 false를 반환하게 된다.
아, 주의해야하는 것!
typeof로 반환되는 값들은 string 타입이다.
따라서 undefined가 아니라 "undefined"와 비교해야한다.
이 방법은 첫 번째 방법과 똑같은 문제점이 있다.
value가 undefined인 key에 대해서는 판별하기 어렵다는 것이다.
key가 없어서 true가 나온 건지, value가 undefined여서 true가 나온건지 구분이 안된다.
in 사용해서 확인하기
let test = {
yaya: 1000,
ho: 133,
naldo: 184,
nolja: 235,
toss: 49,
bbik: undefined,
};
// true
if ("yaya" in test) {
console.log("키가 있네요!!");
}
// true
if ("bbik" in test) {
console.log("키가 있네요!!");
}
// false
if ("nonono" in test) {
console.log("키가 없네요...");
}in을 사용하는 방법은 객체 내에 존재하느냐를 boolean 타입의 값으로 알려준다.
이번에는 key가 존재하는지, 존재하지 않는지 여부는 확실하게 판단 할 수 있다!
두 번째 if문과 세 번째 if문을 보면 알 수 있다.
첫 번째 방법에서는 value가 undefined인 것으로 인해,
정확한 판단을 할 수 없었던 것에 반해,
이번에는 같은 상황임에도 key의 존재 여부는 확실하게 판단 할 수 있었다.
object.hasOwnProperty()
이번에는 메소드를 사용해보자.
hasOwnProperty()라는 메소드이다.
사용법은 아래와 같다.
obj.hasOwnProperty("key name");해당 key의 존재 여부를 boolean 타입의 값으로 알려준다.
let test = {
yaya: 1000,
ho: 133,
naldo: 184,
nolja: 235,
toss: 49,
bbik: undefined,
};
// true
if (test.hasOwnProperty("yaya")) {
console.log("키가 있네요!!");
}
// true
if (test.hasOwnProperty("bbik")) {
console.log("키가 있네요!!");
}
// false
if (test.hasOwnProperty("nonono")) {
console.log("키가 없네요...");
}같은 예시를 사용해보았다.
이번에도 역시 key의 존재 여부를 확실하게 판단하는 것을 확인 할 수 있다.
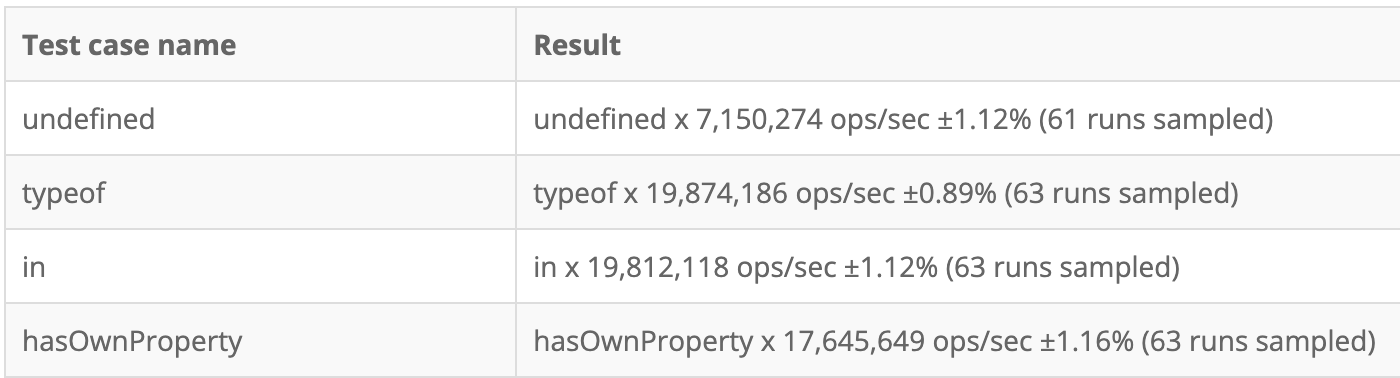
성능 비교
4가지의 방법을 비교해보면서 in, hasOwnProperty()가 정확한 판단을 해줄 수 있다는 것을 알았다.
이번에는 4가지 방법 중 어느 것이 가장 좋은 성능을 가지는지 알아보자.


hasOwnProperty()가 in을 활용하는 방법보다 성능이 좋지않았다.
아무래도 in을 사용하는 방법을 주로 사용하게 될 것 같다.
참고 자료
stackoverflow 질문
minong님 블로그
codechacha 사이트 게시글
hasOwnProperty() - MDN docs
MeasureThat.net 벤치마크
