객체(object) 형태로 주어진 데이터를 배열화하여 처리해야할 때가 있다.
정말 다양한 방법이 있는데, 필자는for in과Object.entries()를 사용한다.
두 방법에 어떤 차이가 있는지 알아보자.
더미 데이터는 아래와 같다.
let obj = {
zen: 100,
honal: 24,
gand: 200,
safari: 150,
yaku: 42,
};이름과 점수를 담고 있다고 생각하자.
이제 이 객체를 배열화해보자.
필자가 원하는 형태는 아래와 같다.
[[key, value], [key, value], ...]2차원 배열로 만들고 싶다.
for in
let ans = [];
for (let name in obj) {
ans.push([name, obj[name]]);
}for in문에서는 obj의 key값을 name이라는 변수로 사용한다.
결과는 아래와 같다.
[
[ 'zen', 100 ],
[ 'honal', 24 ],
[ 'gand', 200 ],
[ 'safari', 150 ],
[ 'yaku', 42 ]
]의도한대로 잘 나왔다.
Object.entries()
let ans = Object.entries(obj);Object.entries()는 객체 형태의 데이터를 2차원 배열로 만들어준다.
그 때, 2차원 배열의 형태는 다음과 같다.
[[key, value], [key, value], ...]결과를 살펴보자.
[
[ 'zen', 100 ],
[ 'honal', 24 ],
[ 'gand', 200 ],
[ 'safari', 150 ],
[ 'yaku', 42 ]
]for in을 사용했던 방법과 결과가 완벽하게 동일한 것을 확인 할 수 있다.
for in vs Object.entries()
둘 다 같은 결과를 만들어낼 수 있다면, 중요한 것은 성능이다.
어떤 것이 더 빠를까?
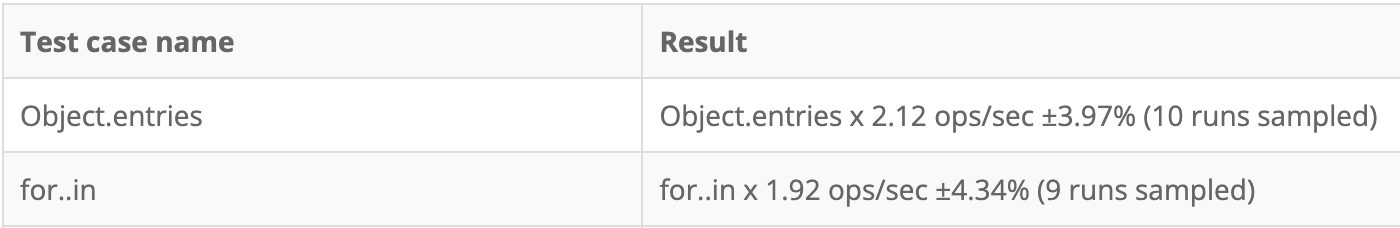
마침 둘을 비교해놓은 테스트 사이트가 있어서 결과를 가져와봤다.


Object.entries()가 ops/sec(operations/second)가 더 높다.
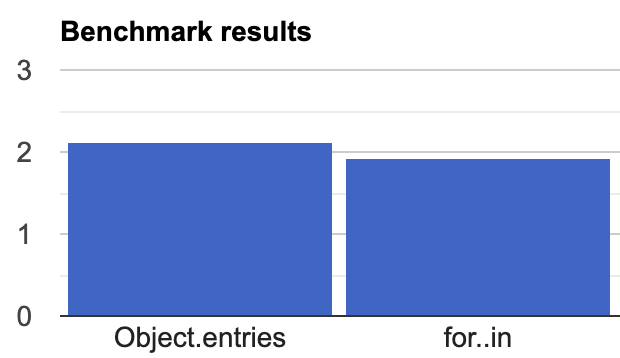
성능 그래프 또한 더 높게 나오는 것을 볼 수 있다.
참고 자료
MeasureThat.net 벤치마크 비교
for in - MDN docs
Object.entries - MDN docs
