본 게시글은 엘리스 SW 엔지니어 트랙 강의 자료를 참고하였습니다.
여러 줄, 혹은 어떤한 텍스트에서 특정 조건을 만족하는 텍스트의 스타일을 변경하는 기능을 배웠다.
문자열에 대한 처리에 흥미가 많기 때문에, 기록해놓고자 한다.
어떤 것을 구현할 것인가?
크게 두 가지이다.
- 특정 조건을 만족하는 텍스트 스타일 변경하기
- 특정 이벤트 발생시 특정 태그에 감싸진 텍스트 스타일 변경하기
html 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<p id="targetp">This is the extremely long paragraph that we want to highlight all words longer than eight
characters in.
To be, or not to be, that is the question:
Whether 'tis nobler in the mind to suffer
The slings and arrows of outrageous fortune,
Or to take arms against a sea of troubles
And by opposing end them. To die—to sleep,
No more; and by a sleep to say we end
The heart-ache and the thousand natural shocks
That flesh is heir to: 'tis a consummation
Devoutly to be wish'd. To die, to sleep;
To sleep, perchance to dream—ay, there's the rub:
For in that sleep of death what dreams may come,
When we have shuffled off this mortal coil,
Must give us pause—there's the respect
That makes calamity of so long life.
For who would bear the whips and scorns of time,
Th'oppressor's wrong, the proud man's contumely,
The pangs of dispriz'd love, the law's delay,
The insolence of office, and the spurns
That patient merit of th'unworthy takes,
When he himself might his quietus make
With a bare bodkin? Who would fardels bear,
To grunt and sweat under a weary life,
But that the dread of something after death,
The undiscovere'd country, from whose bourn
No traveller returns, puzzles the will,
And makes us rather bear those ills we have
Than fly to others that we know not of?
Thus conscience doth make cowards of us all,
And thus the native hue of resolution
Is sicklied o'er with the pale cast of thought,
And enterprises of great pith and moment
With this regard their currents turn awry
And lose the name of action.This is the extremely long paragraph that we want to highlight all words longer than
eight characters in.</p>
<p>
<a href="#" onMouseOver="highlight()" onMouseOut="returnNormal()">이 문장에 마우스를 가져갔을 때 햄릿 리뷰평의 bold체로 된 단어의 색을
파란색으로 바꾸세요.</a>
</p>
<p>
Hamlet is arguably Shakespeare’s greatest play, <strong>tragicomic</strong>, complex and one of the best of his
era. It is a <strong>psychologically gripping</strong> and <strong>morally ambivalent</strong>, play that will
haunt you long after its final scene ends. Like his other great play, Romeo and Juliet, the hero dies.
</p>
<script src="index.js"> </script>
</body>
</html>CSS 구조
.lightext {
background-color: yellow;
}특정 조건 만족하는 텍스트 스타일 변경
HTML 태그 내에서 문자열이 존재할 때,
특정 조건을 만족하는 텍스트만 스타일을 변경해볼 것이다.
function highlightWords() {
// id로 특정 태그의 텍스트를 얻는다.
const txt = document.getElementById('targetp').innerText;
// 공백을 기준으로 문자열을 나눈다.
let words = txt.split(' ');
let output = '';
// 분리된 문자열을 순회하며, 특정 조건을 만족하는 문자열에 대해서 스타일을 적용한다.
for (let i = 0; i < words.length; i++) {
let word = words[i];
let replacementword = word;
// 이 예시에서는 길이가 8 이상인 문자열을 class가 lightext인 span 태그로 감싸줬다.
if (word.length >= 8) {
replacementword = "<span class='lightext'>" + word + '</span>';
}
// 변수 output에 공백과 변경된 문자열을 누적해서 합한다.
output = output + ' ' + replacementword + ' ';
}
return output;
}
// 함수를 만들기만 하고 실행하지 않으면 의미가 없다.
// 페이지 렌더링과 동시에 실행해서 바로 하이라이트를 해주도록 했다.
// highlightWords()에서 반환한 새로운 문자열을 특정 태그에 넣어준다.
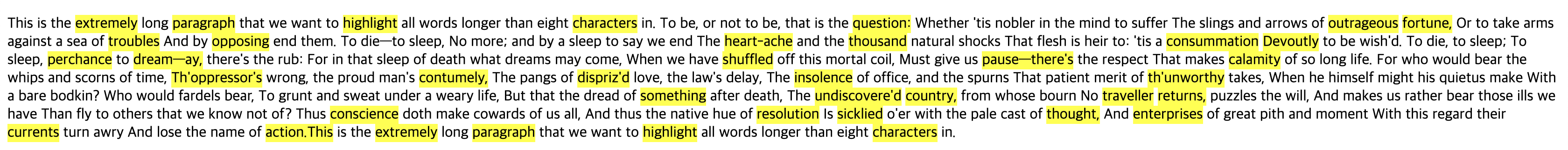
document.getElementById('targetp').innerHTML = highlightWords();결과는 다음과 같다.

문자열의 길이가 8 이상인 것들만 하이라이트 처리가 된 것을 확인 할 수 있다.
특정 이벤트 발생시 특정 태그의 스타일 변경
이번에는 특정 이벤트가 발생했을 때, 특정 태그의 스타일을 변경해보자.
이벤트 핸들러가 보이지 않는데, 이는 HTML 구조를 보면 이유를 알 수 있다.
onMouseOver과 onMouseOut에 직접 함수를 넣어줬기 때문에 그런 것이다.
// 특정 태그에 마우스를 올렸을 때 작동하는 함수
function highlight() {
// strong 태그 정보를 얻어온다.
// 위 HTML 구조를 보면 알 수 있듯이 strong 태그는 여러 개이므로 배열이 된다.
const boldTxts = document.getElementsByTagName('strong');
// 배열을 순회하며 그들의 텍스트 색상을 변경한다.
for (let i in boldTxts) {
boldTxts[i].style.color = 'blue';
}
}
// 특정 태그에서 마우스가 나갔을 때 발생하는 함수
function returnNormal() {
const boldTxts = document.getElementsByTagName('strong');
for (let i in boldTxts) {
boldTxts[i].style.color = 'black';
}
}결과는 다음과 같다.

특정 태그에 마우스가 올라가면 하이라이트가 발생하고, 나가면 하이라이트가 사라진다.
결론
사실 정말 정말 간단한 함수의 구현이었다. 블로깅 과제 때문에 급하게 선정한 주제이다.
그치만 문자열 처리에 대한 부분은 정말 재밌다고 느껴왔고,
바닐라 JS로 구현해본 적은 없기 때문에 신선한 경험이었다.
아마 진짜 프로젝트에서는 리액트나 뷰 같이 라이브러리를 사용해서 작업을 하게 될텐데,
이렇게 특정 태그의 스타일을 변경시키는 것은 utils 폴더에 만들어 두거나,
혹은 프로젝트에 따라서 비중있게 다루거나 할 수 있을 것 같기 때문에 중요하다고 생각한다.
지금은 엘리스 측에서 사용한 방법만 가져와서 회고를 했지만,
다른 이벤트를 적용하거나, 다른 스타일을 적용하거나, 다른 태그를 사용하거나 하는 등
다양한 방법으로 활용할 수 있으므로 접근법에 대한 공부를 할 수 있었다.
