Link도 페이지를 이동시키고,useNavigate도 페이지를 이동시킨다.
둘은 어떤 차이가 있는 것이고, 어떤 상황에 사용해야하는가?
두 개 다, react-router-dom 이라는 라이브러리에서 사용 가능하다.
Link
Link 태그는 a 태그와 같은 기능을 한다.
그래서 DOM에서 a 태그로 변환된다.
단, Link는 SPA(Single Page Application)에 맞게 새로고침 없이 이동할 수 있다.
필자는 보통 버튼처럼 만들어놓고, 클릭하면 어디론가 이동시킬 때 사용한다.
상단 메뉴바의 메뉴, 사이드 메뉴바의 메뉴, 상세 페이지로의 이동하기 등
본인이 구현해놓은 컴포넌트들 사이를 바로바로 이동할 때 사용한다.
간단한 예시를 만들어봤다.
// App.js
import { Routes, Route } from "react-router-dom";
import Hello from "./Hello";
import Bye from "./Bye";
export default function App() {
return (
<Routes>
<Route path="/" element={<Hello />} />
<Route path="/bye" element={<Bye />} />
</Routes>
);
}// Hello.js
import { Link } from "react-router-dom";
function Hello() {
return (
<div>
<Link to="/bye">Bye 페이지로 이동</Link>
</div>
);
}
export default Hello;// Bye.js
import { Link } from "react-router-dom";
function Bye() {
return (
<div>
<Link to="/">홈페이지로 이동</Link>
</div>
);
}
export default Bye;Hello 페이지에는 Bye 페이지로 가는 Link 태그가 있고,
Bye 페이지에는 Hello 페이지로 가는 Link 태그가 있다.

간단한 예제라서 잘 안 보일 수도 있지만
서로 다른 페이지를 새로고침 없이 이동하는 것을 볼 수 있다.
useNavigate
useNavigate를 사용해도 새로고침 없이 특정 페이지로 이동시킬 수 있다.
Link와 기능은 같지만, Link는 바로 이동하는 반면
useNavigate는 추가적인 로직을 수행할 수 있다.
보통 이 친구는 아래와 같은 형태로 많이들 사용한다.
const navigate = useNavigate();위에서 사용했던 Bye 컴포넌트를 아래와 같이 수정했다.
// Bye.js
import { useNavigate } from "react-router-dom";
function Bye() {
const navigate = useNavigate();
const toTheHome = () => {
console.log("어, 가면서 이 것도 좀 실행해줘~");
navigate("/");
};
return (
<div>
<button onClick={toTheHome}>홈페이지로 이동</button>
</div>
);
}
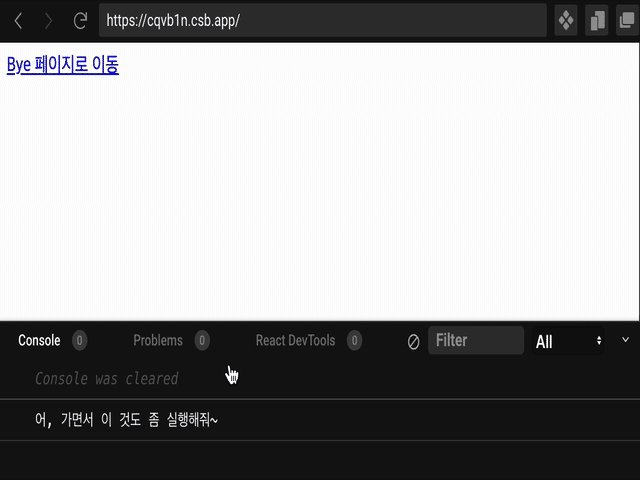
export default Bye;결과를 살펴보자.

짠! 어떤 태그에서 이벤트가 발생했을 때 실행되는 함수 내에서
특정 로직을 수행하고, 해당 페이지로 이동하게된다.
위 예시는 필자가 만든 것이므로 언제나 저렇게 쓰이는 것은 아니다.
정말 다양한 방법으로 사용될 수 있다.
로그인 form이 제출되면 홈페이지로 이동시키거나,
앞으로 가기, 뒤로 가기를 구현하거나 등등..
