useMemo라는 hooks는 최적화에 사용된다.
함수형 컴포넌트를 예로 들면, 컴포넌트 재랜더링 때마다 변수가 호출되는 것이 아니라
첫 랜더링 때, 한 번만 호출 될 수 있도록 하는 것이다.
또한useEffect처럼 dependency Array를 사용해서 특정 state에 변화가 발생했을 때만 재호출되도록 만들 수도 있다.
그런데..사용 중에 문득 이런 생각이 들었다.
dependency Array를 안 써놓으면 어떻게 되지?
이 때도, 최적화가 되는건가? 안 쓸 수 있으면 안 쓰고 싶은데?
자, 알아보도록 하자.
안 썼을 때
만약 dependency Array를 아예 표시하지않으면 useMemo는 그 기능을 다하지 못한다.
아래 코드를 예시로 들어보자.
import { useMemo, useState } from "react";
export default function App() {
const [count, setCount] = useState(0);
const memo = useMemo(() => {
console.log("useMemo Work!");
return "memo";
});
const clickHandler = () => {
setCount((curr) => curr + 1);
};
return (
<div>
<p>{count}</p>
<button onClick={clickHandler}>click!</button>
<p>{memo}</p>
</div>
);
}button 태그를 클릭 할 때마다, count라는 state가 변하므로
재랜더링이 발생할 것이다.
여기서 우리는 useMemo 내부에 주목해야한다.
과연 저 내부는 한번만 실행될까?
재랜더링이 되더라도?
우리가 useMemo를 사용하는 의도대로 흘러가려면 딱 한 번만 실행되고
다음부터는 실행되면 안된다.
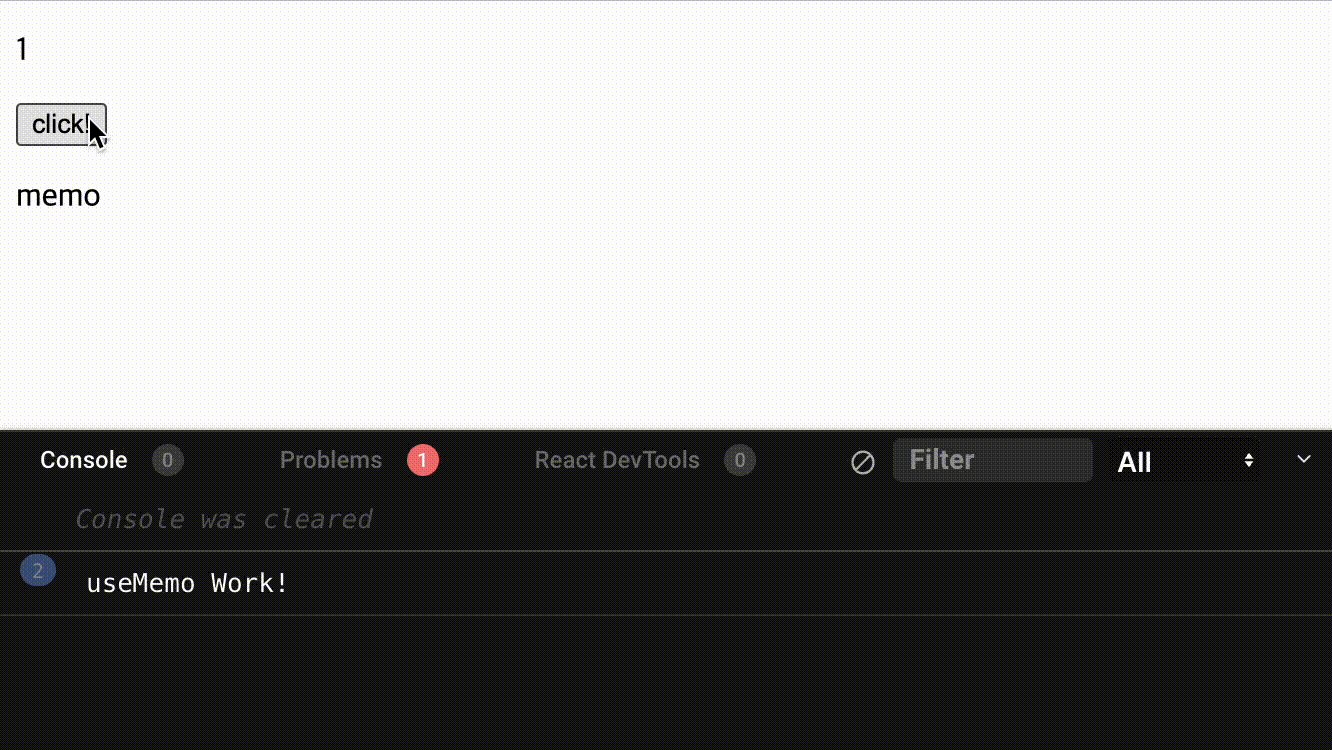
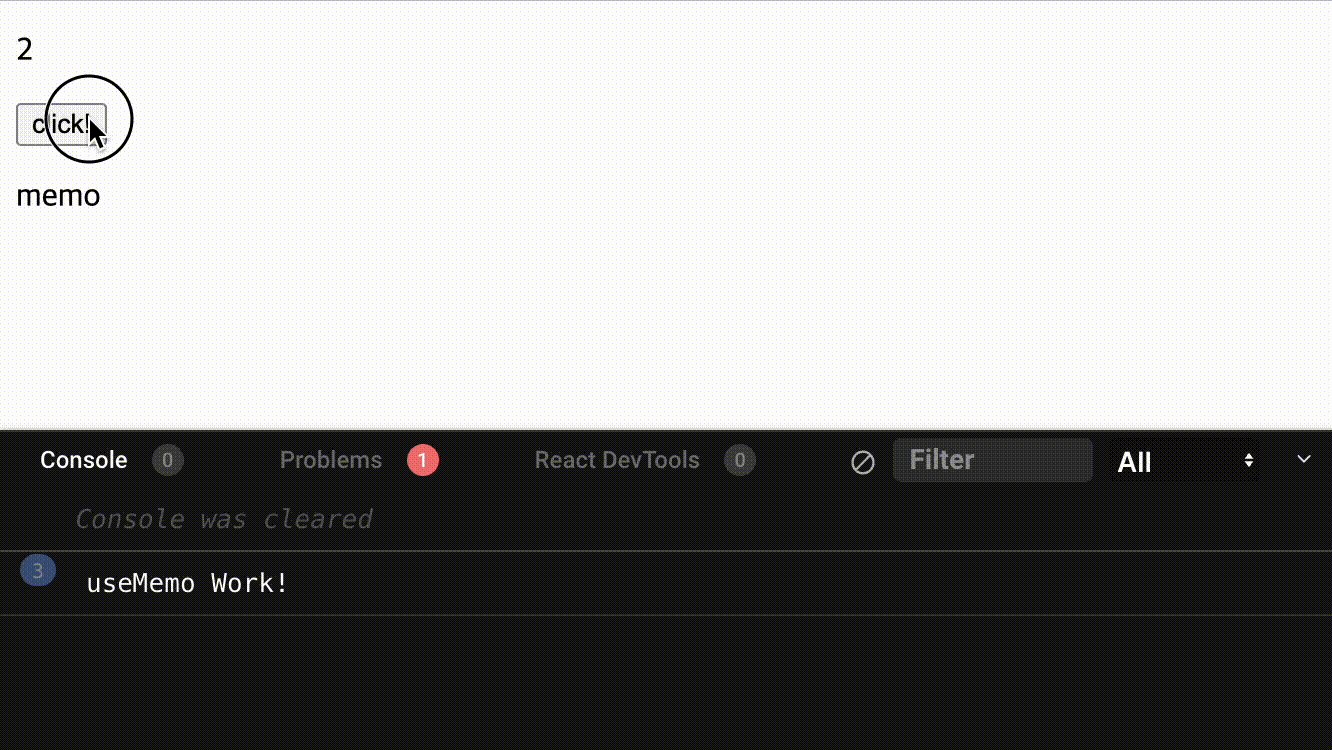
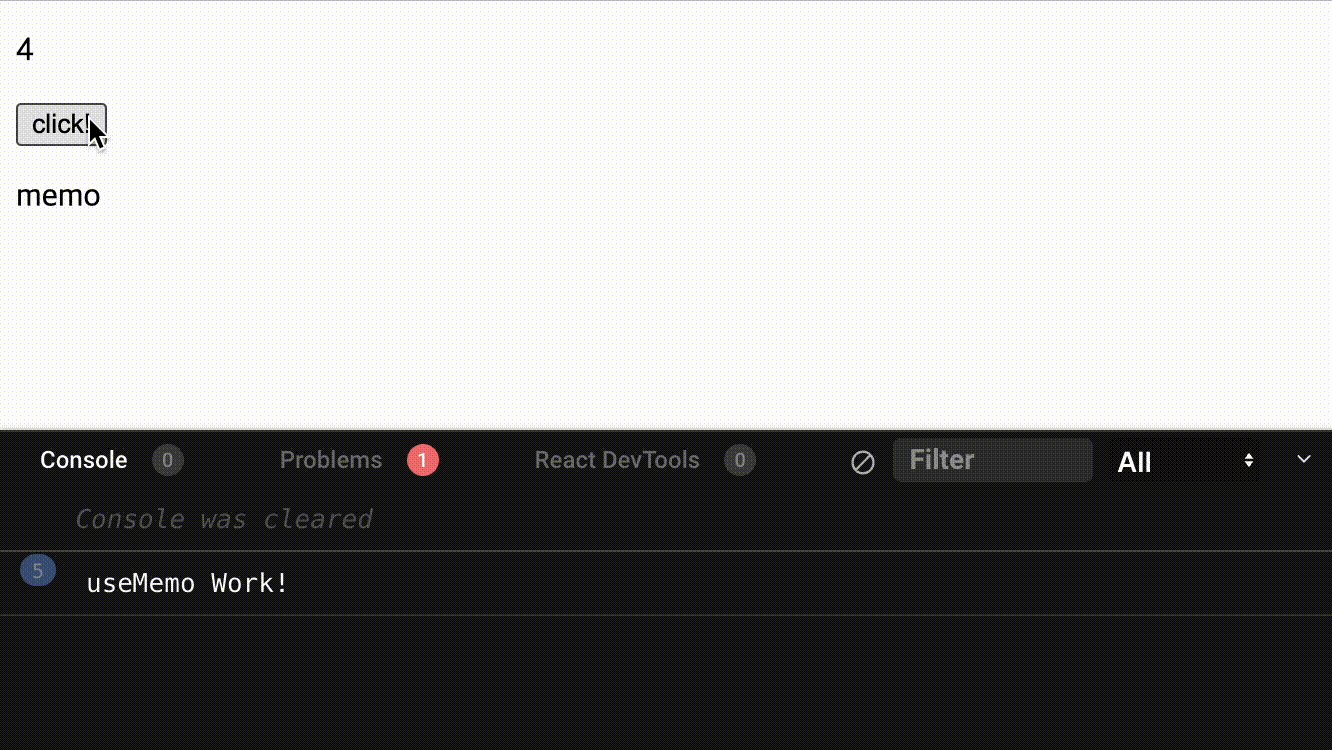
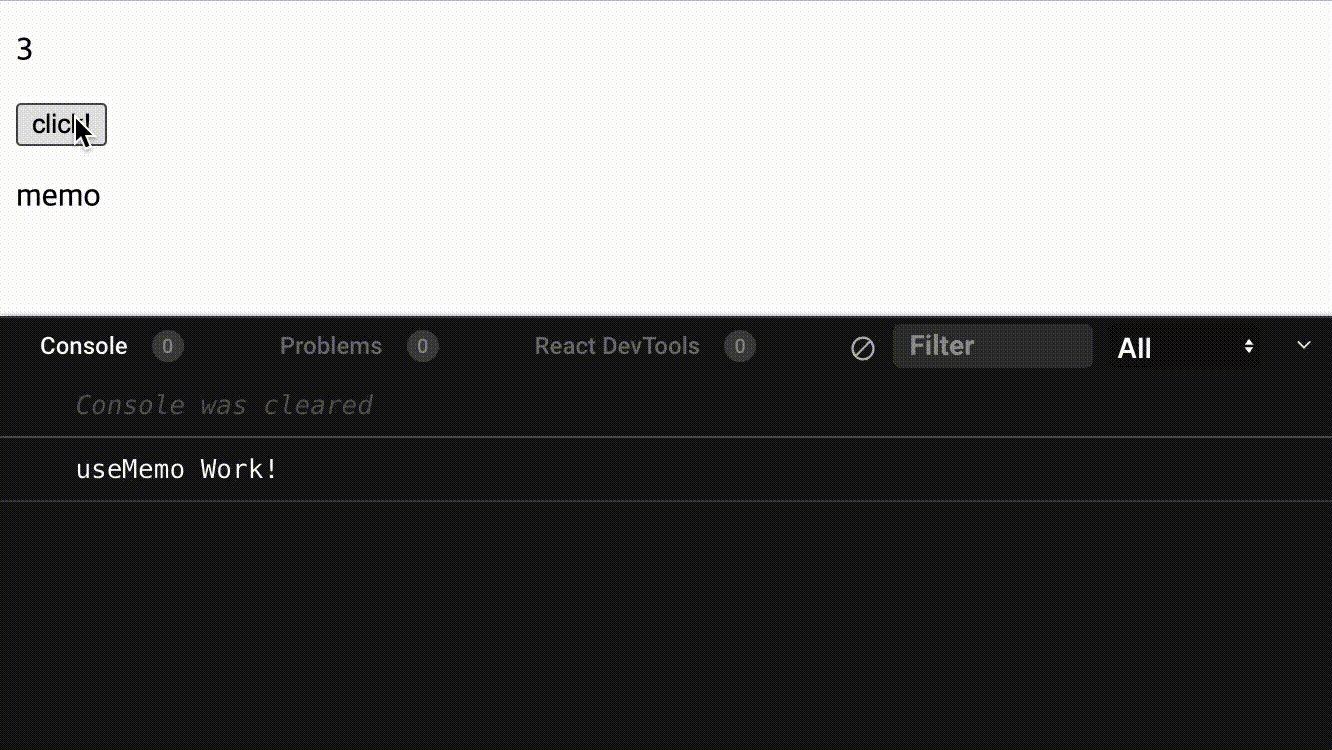
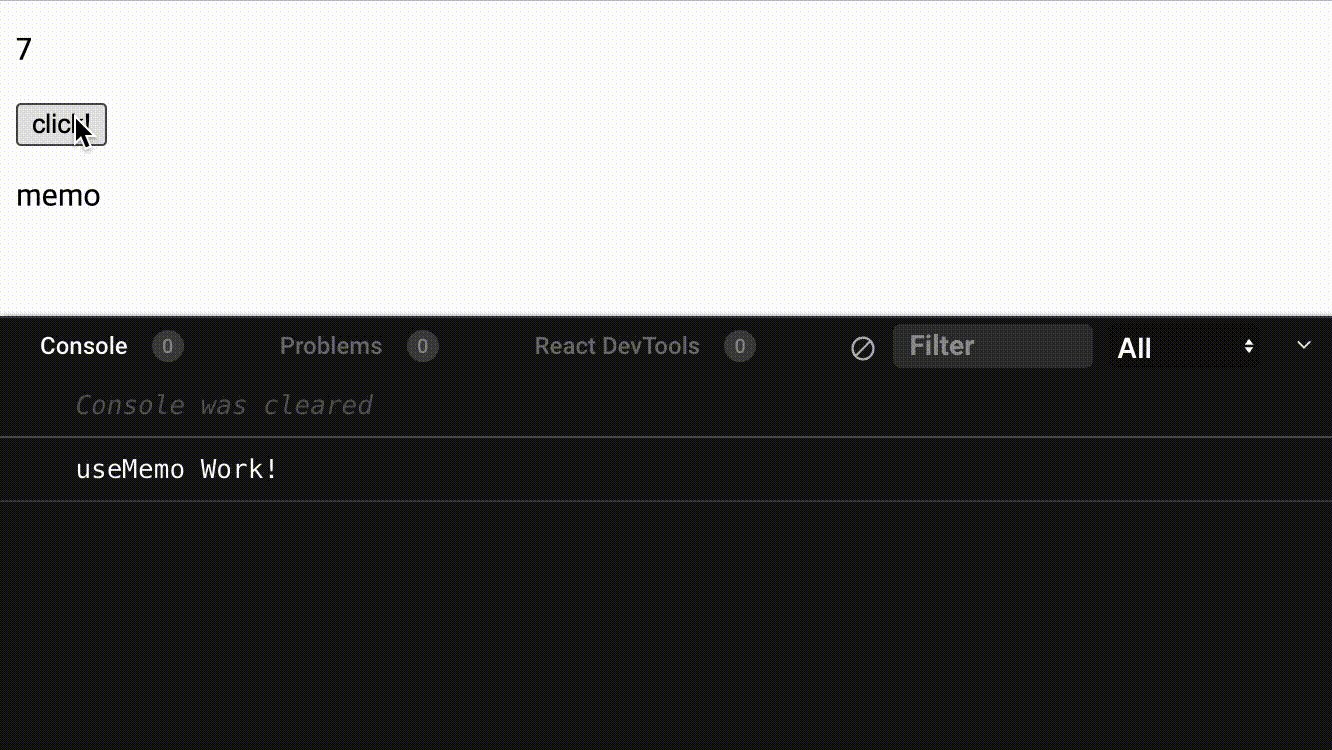
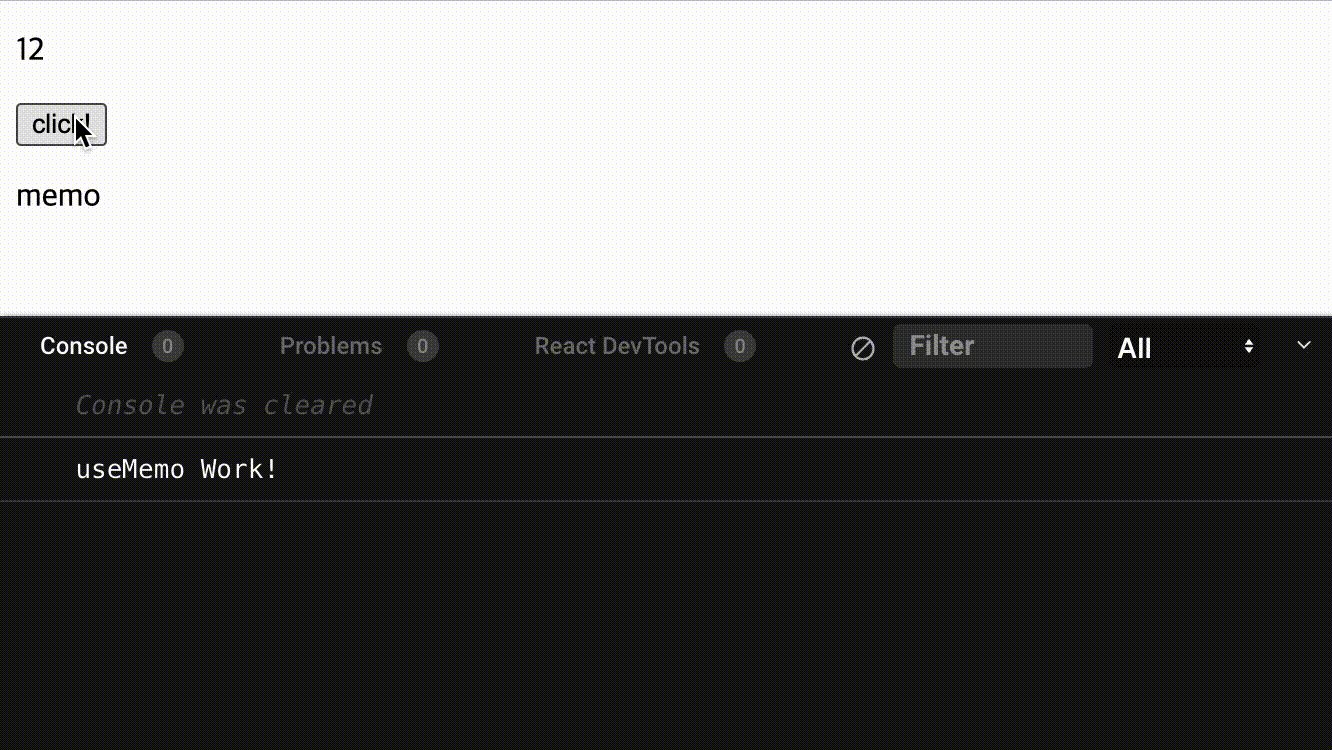
확인해보자.

button 클릭과 함께 계속해서 증가하는 것을 확인할 수 있다.
즉, 재랜더링마다 계속 실행되고 있다는 것이다.
썼을 때
이번에는 dependency Array를 입력해보자.
const memo = useMemo(() => {
console.log("useMemo Work!");
return "memo";
}, []);위에서 작성했던 코드와 똑같고, 변한 것은 dependency Array 뿐이다.
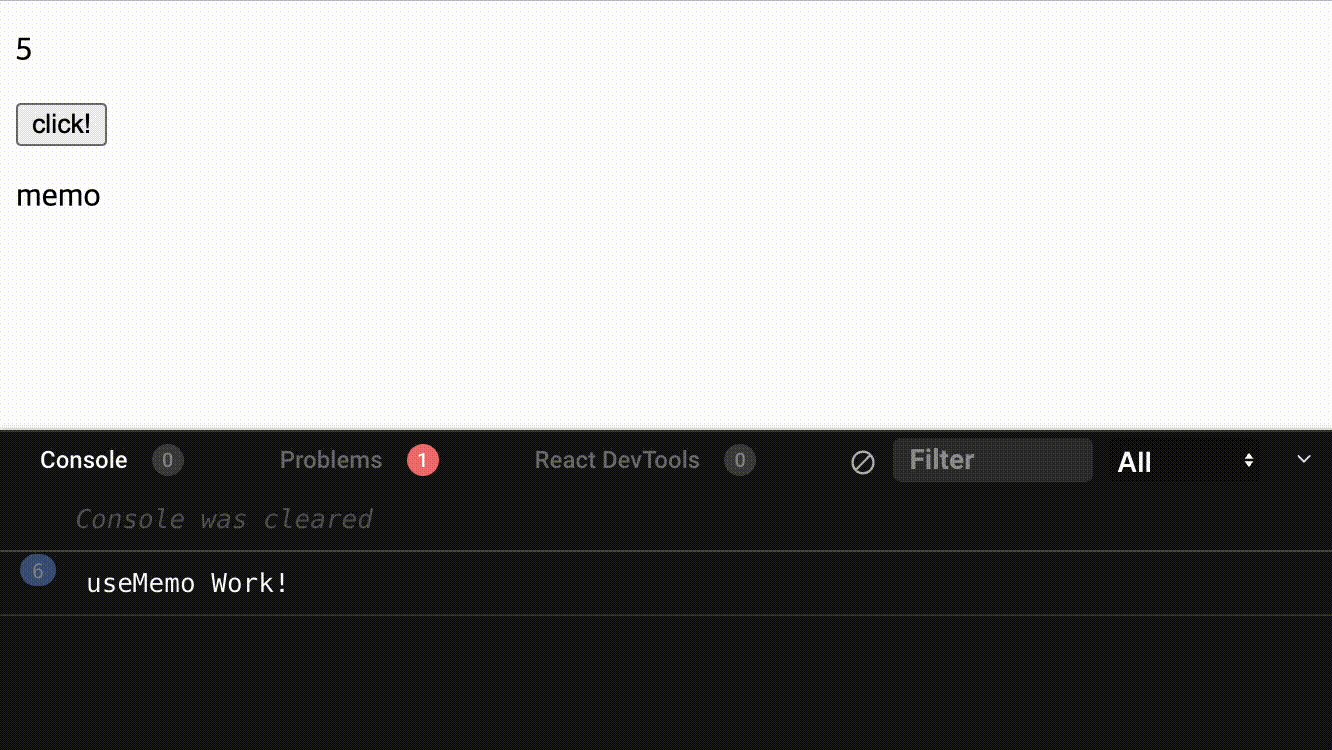
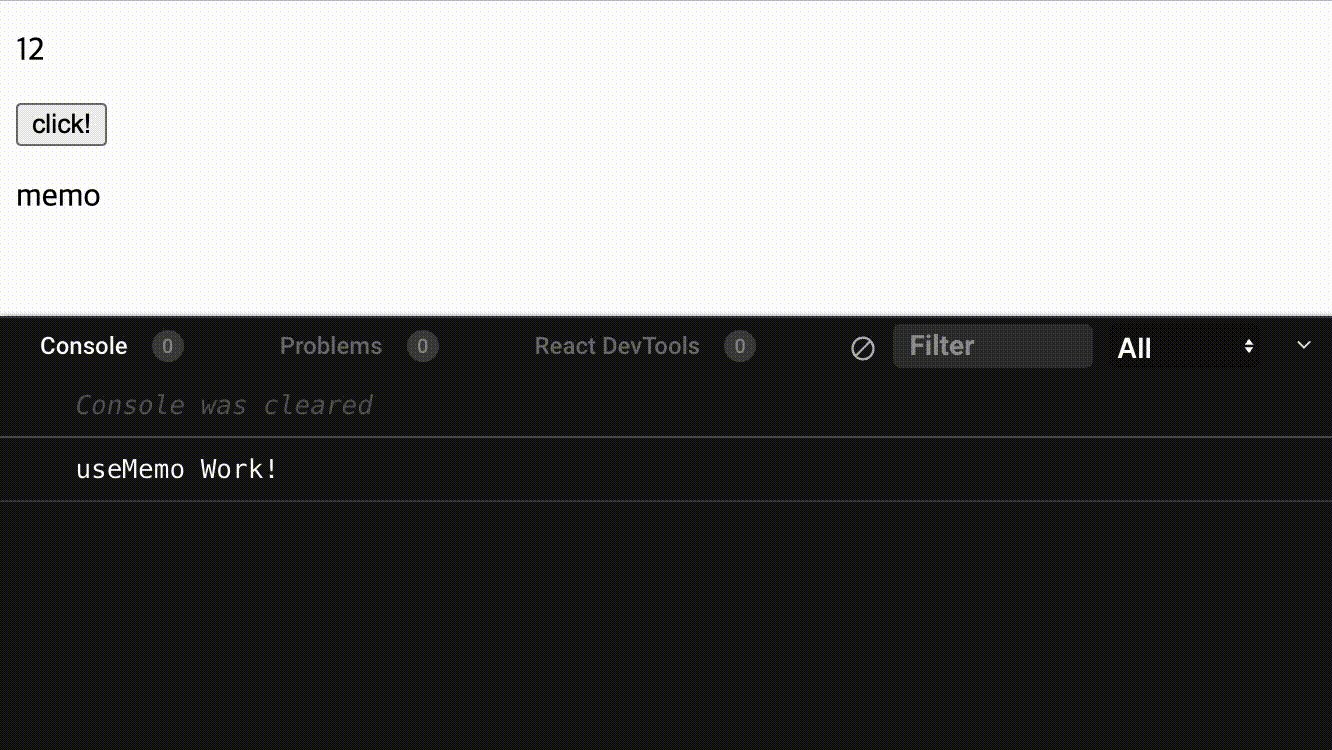
바로 결과를 살펴보자.

아무리 클릭해도 useMemo 내부는 첫 랜더링 됐을 때를 제외하고는 전혀 다시 실행되지 않았다.
결론
dependency Array를 꼭 적어주자.
빈 배열로 입력하면 첫 랜더링 시에만 실행된다.
useEffect와 같은 것 같다.
