React
1.[React] useState 사용 후 state가 undefined로 나올 때

useState를 사용해서 state를 업데이트 할 때 분명히 코드 상으로는 업데이트가 되야지 정상인데, undefined가 나올 때가 있다.console.log()를 찍어보면 업데이트가 된게 맞는데, 왜 state는 변화가 없을까?아래 코드를 살펴보자.(typescr
2.[React] 무한 자동 슬라이드 구현하기(ft. Typescript, Tailwind)

문제 상황 > 최근 웹 페이지는 슬라이드 효과가 정말 많이 보인다. 다양한 상품을 보여주기 위해서 자동적으로 페이지가 넘어가기도 하고, 유저가 직접 페이지를 넘길 수도 있고, 원하는 슬라이드로 이동할 수도 있다. 많은 웹 페이지에서 쓰이는 만큼, 기본적으로 다룰 줄 알
3.[React] Arrow Function으로 map() 사용시 주의점(ft. eslint 에러)

필자는 React에서 배열 원소에 같은 스타일을 적용하거나, 나열하고 싶을 때 map() 메서드를 사용한다.그런데...eslint 에러가 발생할 때가 있다. 아래와 같은 에러가 발생한다.Array.prototype.map() expects a return value f
4.[React] NavLink 활성시 className 설정하기(ft. react-router-dom v6)

리액트로 프로젝트를 진행하다보면 react-router-dom을 사용하는 경우가 많다.그 중, NavLink는 해당 주소에 접근 중이면 특정 효과를 넣을 수 있게 해주는 기능이 있다.v6에서는 어떻게 적용할 수 있는지 알아보자!isActive를 사용하면 된다.to에 있
5.[React] 클릭 시 맨 위로 가는 버튼 구현하기

최근 웹이나 앱을 보면 어느정도 스크롤이 진행되고 나서 하단에 맨 위로 가는 버튼이 생기는 것을 어렵지 않게 볼 수 있다.50%의 확률로 보이는 것 같은데...이정도면 꼭 구현할 줄 알아야겠다!어떻게 하면 이를 구현할 수 있을까?기능을 구현하기 위해서 내가 알아야하는
6.[React] useState는 비동기이다. 동기적으로 사용하는 방법은?

프로젝트를 진행하다보면 로그인, 회원가입 등을 구현하기 위해서 input 태그를 사용하는 일이 꽤 자주 있다. 혹은, 수량 선택 기능을 만들기 위해서 증감 버튼을 만들 때도 있다.보통 이런 기능을 구현할 때, 우리가 가장 먼저 하는 것은 useState로 state를
7.[React] 회원가입, 로그인 기능 구현시 input값 유효성 검사(ft. 버튼 disabled)

문제 상황 > 요즘은 회원가입, 로그인 기능이 없는 웹, 앱을 찾는 것이 더 어렵다. 구현은 간단해보인다. form, input, button 태그 정도면 될 것 같다. 그런데, 보안상의 문제로 인해 몇 자 이상을 입력해야한다든지, 특수문자를 꼭 포함해서 입력해야한다든
8.[React] useRef를 통해 특정 요소로 스크롤 이동시키기(ft. Typescript 약간)

문제 상황 > 어떤 목록이 주르륵 내려와 있고, 그 중 어떤 것을 클릭하면 해당 목록에 해당하는 내용으로 주르륵 이동하는 기능을 가진 것들이 있다. Velog에서도 볼 수 있듯이 오른쪽에 고정된 리스트들이 있고, 그 중 어떤 것을 클릭하면 그 내용으로 이동한다. 이는
9.[React] input에서 비밀번호 보이기/숨기기 기능 구현

많은 사이트에서 비밀번호 입력창에 버튼을 달아놓고, 이를 클릭하면 ...으로 보이던 비밀번호가 텍스트로 전부 보이게 되는 기능을 구현해놓는다.어떻게 이 기능을 구현할 수 있을지 알아보자!정말 간단하다.input 태그의 type을 변경할 뿐이다.비밀번호를 입력할 때 ..
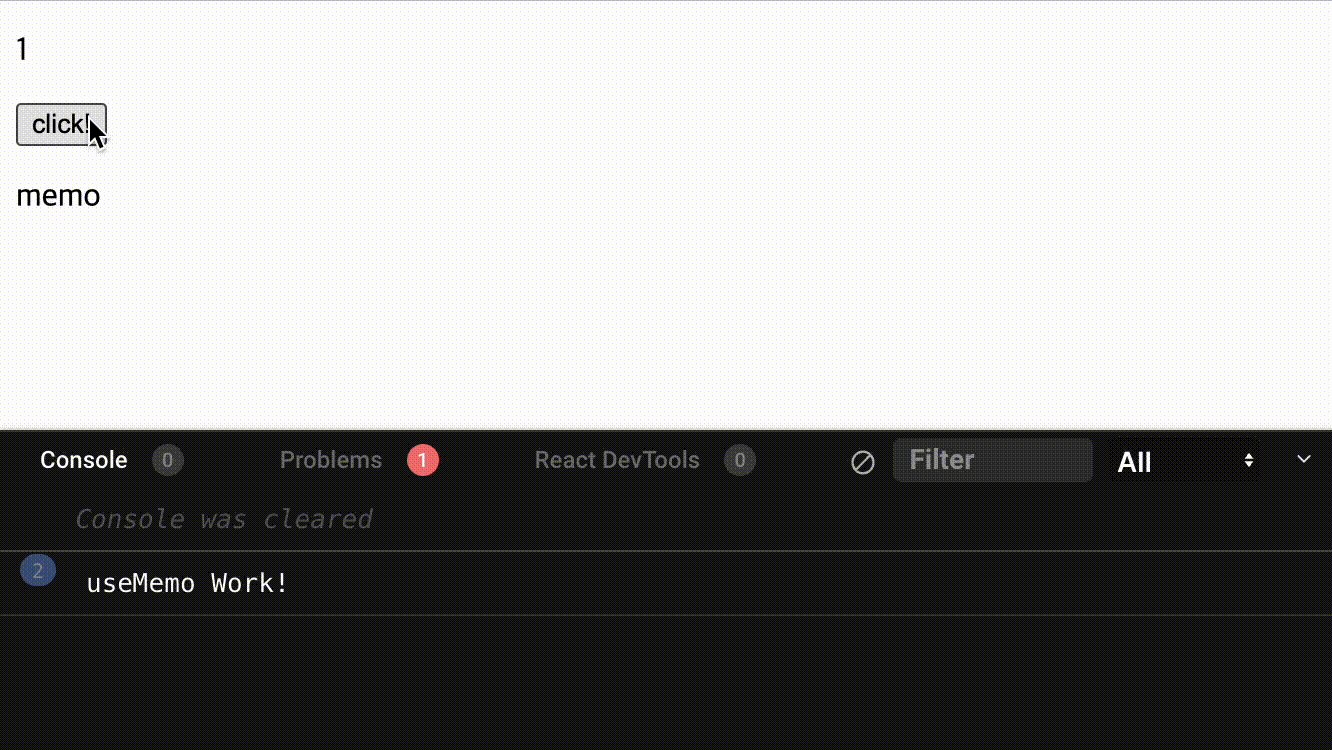
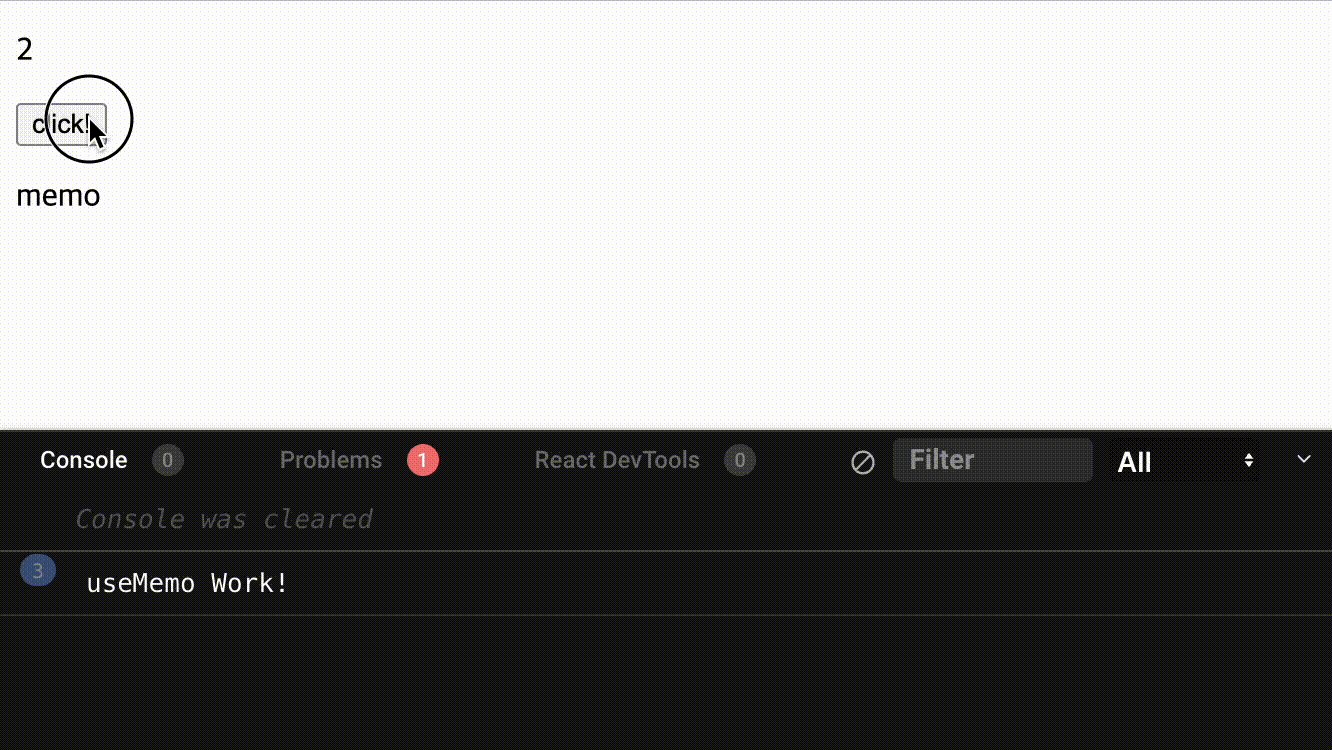
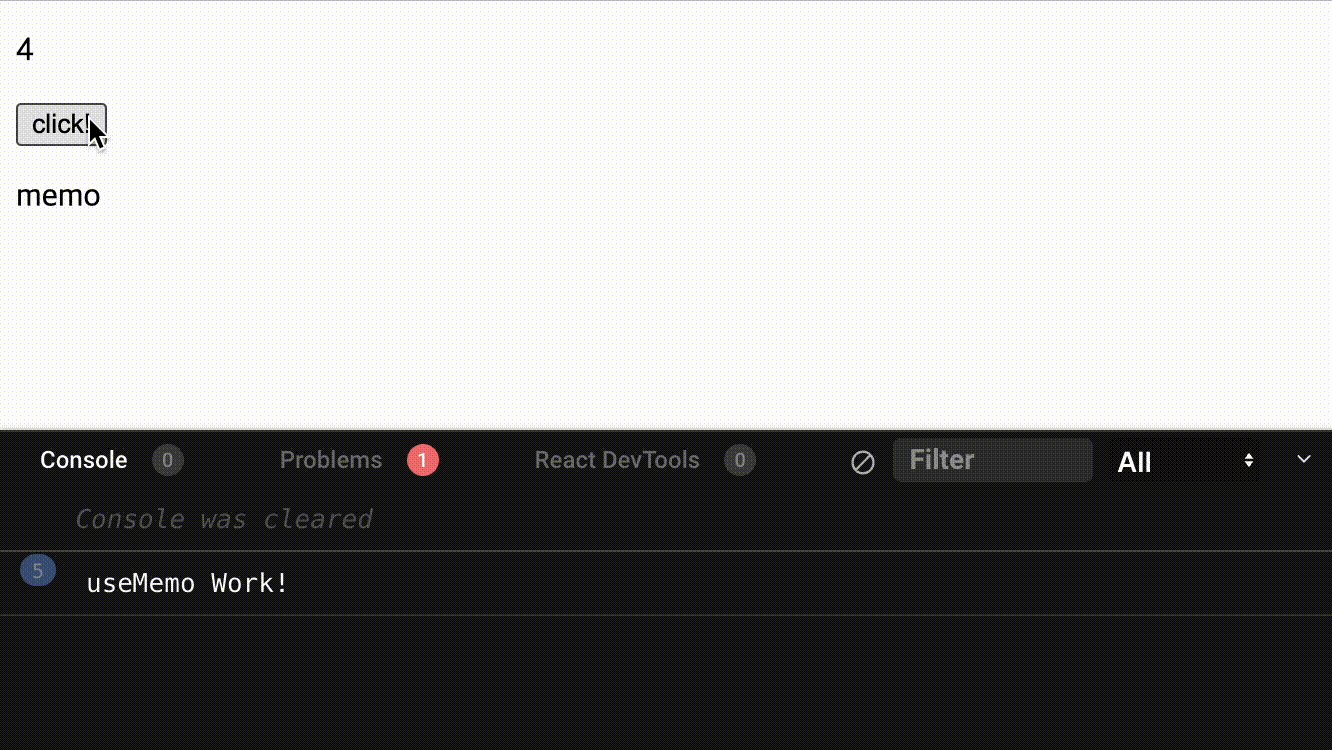
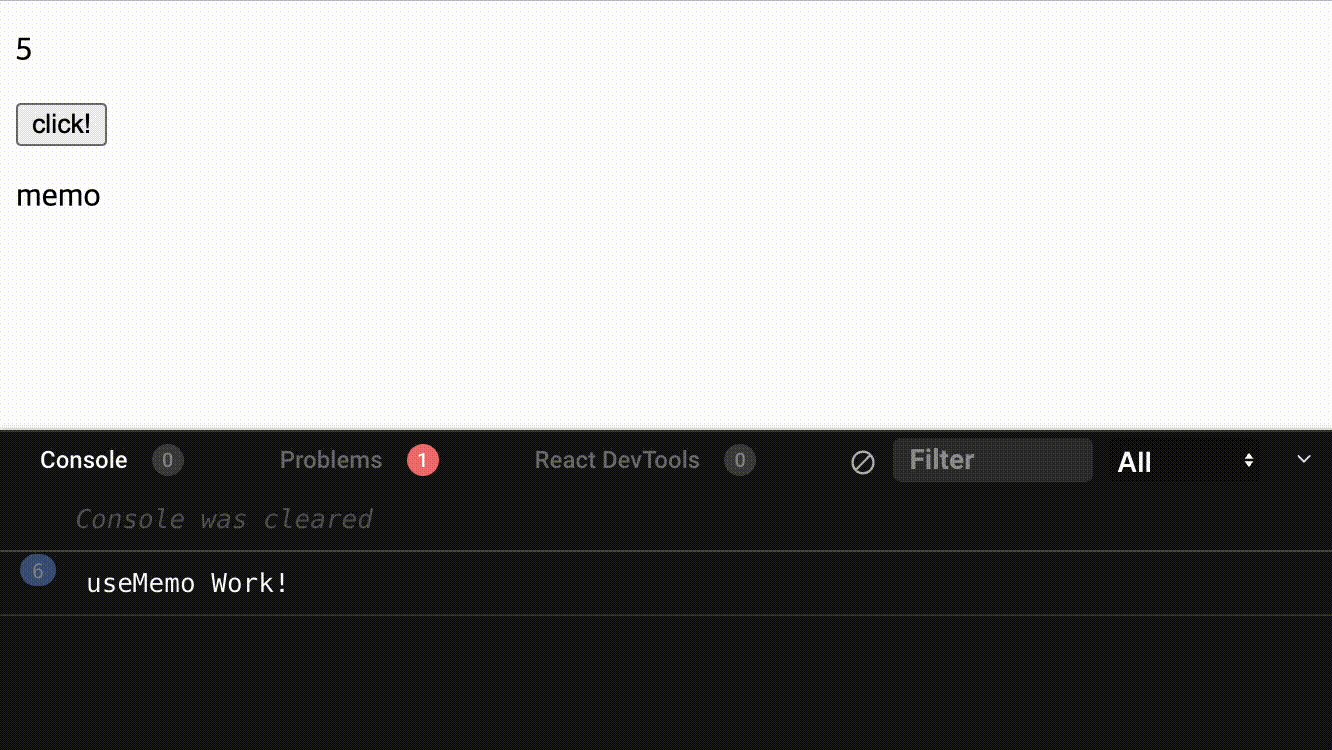
10.[React] useMemo 사용 시 dependency Array 유무에 따른 차이

useMemo라는 hooks는 최적화에 사용된다. 함수형 컴포넌트를 예로 들면, 컴포넌트 재랜더링 때마다 변수가 호출되는 것이 아니라 첫 랜더링 때, 한 번만 호출 될 수 있도록 하는 것이다. 또한 useEffect처럼 dependency Array를 사용해서 특정 s
11.[React] Link와 useNavigate의 차이

Link도 페이지를 이동시키고, useNavigate도 페이지를 이동시킨다. 둘은 어떤 차이가 있는 것이고, 어떤 상황에 사용해야하는가?
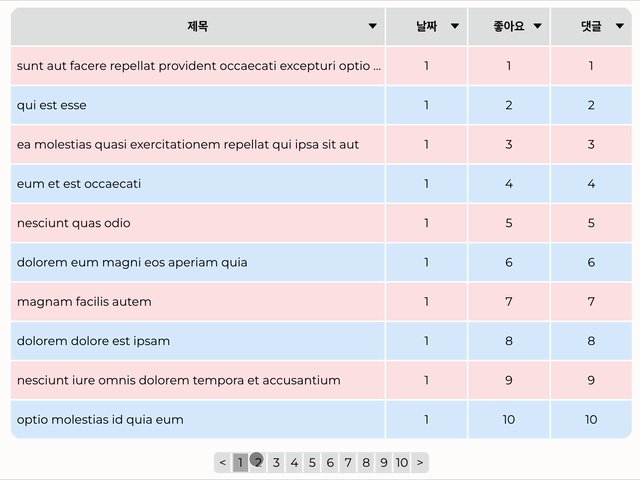
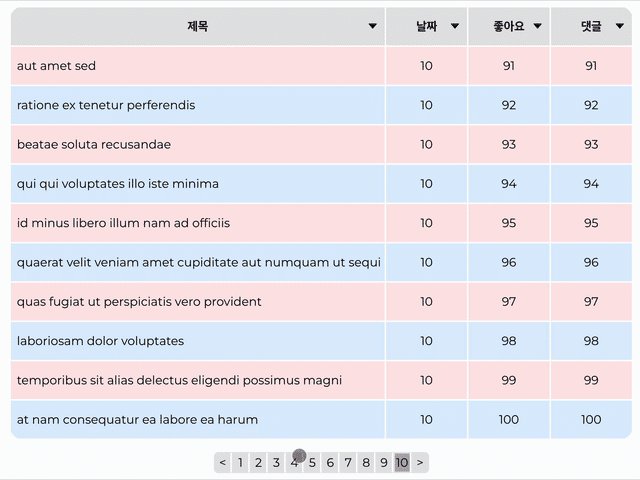
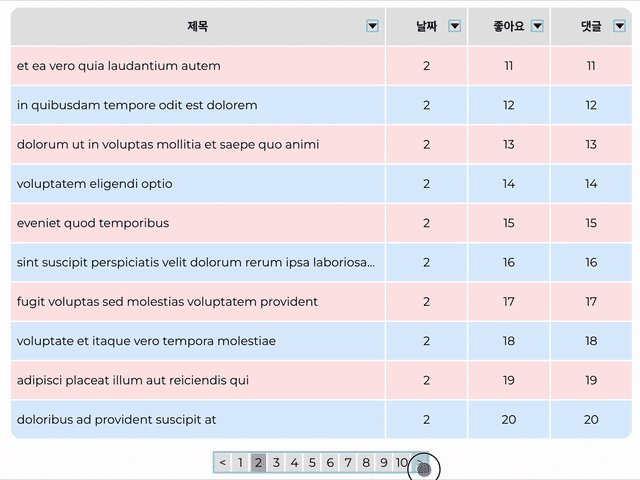
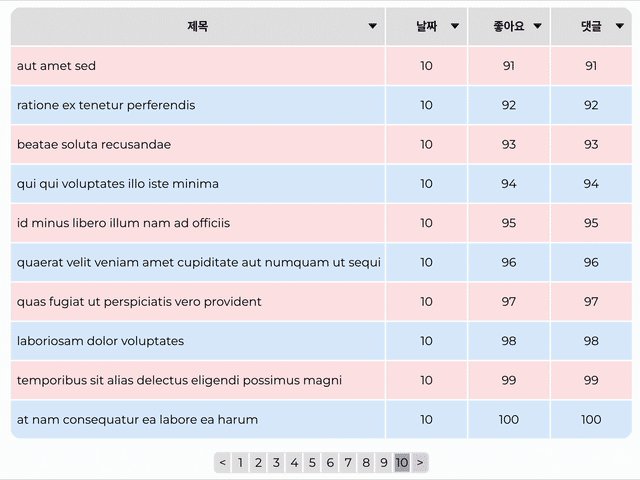
12.[React] 페이지네이션(Pagination) 구현하기(ft. Typescript)

보통 게시판을 제작할 때 무한 스크롤 느낌이 아니라면 한번에 보여줄 게시물 개수를 제한하고, 페이지네이션(pagination)을 만들어 이동할 수 있게한다. 어떻게 만들 수 있을까? 참고 자료 Daleseo님 블로그
13.[React] form 내에서 input 태그가 button(type = " reset")으로도 지워지지 않는 경우

댓글창을 구현하기 위해서 input 태그를 만들고 지우기 기능과 등록 기능을 하는 reset과 submit 타입의 button 태그를 두 개 만들었다. 그런데...두 버튼이 정상적인 기능을 하지 않는다. reset은 댓글창 초기화를 하지 못했고, submit은 입력된
14.[React] 라우터 path 가져오기(react-router-dom)

프로젝트를 만들던 중 게시판 목록을 보여주는 테이블을 제작을 했다. 매번 새로 만드는 것은 번거로운 일이므로, 컴포넌트 폴더에 넣어서 재사용 가능한 컴포넌트로 제작을 했다. 테이블에서 특정 게시물을 클릭하면 해당 게시물로 이동을 하게 될텐데, 재사용 가능하게 만들다보니
15.[React] useMemo와 useCallback

useMemo, useCallback은 보통 변수, 상수, 함수 등에 대한 memoization을 위하여 사용된다. 그런데, 사용하다보면 두 hooks가 뭔 차이가 있는건지 이해가 안될 때가 있다. 둘이 어떤 차이가 있고, 언제 활용하면 좋을지 정리해보자.
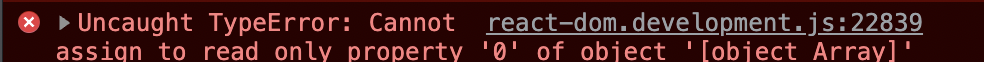
16.[React] TypeError: Cannot assign to read only property '0' of object '[object Array]'

제목에 있는 오류에 대한 해결법을 작성하고자 한다. 변경할 수 없는 배열에 대한 변경을 시도했을 경우 발생하는 에러이다. 필자는 TS + Redux Toolkit으로 받아온 데이터를 수정하고자 했고, useSelector를 활용하여 스토어에서 꺼내온 데이터를 직접 수정
17.[React] export default와 export의 차이(ft. import)

리액트로 프로젝트를 진행할 때, import를 사용하게 되는데어느 경우에는 { }를 사용할 때가 있고, 사용하지 않는 경우가 있다.export와 imoprt, 그리고 { }는 무슨 상관 있을까?굳이 export와 import { }를 묶어놨다.그 이유는 당연하게도 둘은
18.[React] 컴포넌트에 props를 전달할 때, { }의 사용 여부는 왜 달라질까?

리액트를 쓰다가 막히는 부분이 있으면 검색을 통해 지식을 얻는데, 많은 분들이 props를 다루는 방법이 제각각이다. 물론, 정해진 규칙이 있을 것이라 생각이 되는데, 어떤 때에는 { }로 파라미터를 감싸서 표현할 때가 있고, 어떤 때에는 그냥 사용하는 경우가 있다.
19.[React] React.Fragment에 대하여

클론 코딩을 하며 공부를 하던 중,map()을 사용하여 영화 목록을 보여주는 과정에서 React.Fragment를 사용하는 것을 보았다.필자였다면 최상위 엘리먼트로 <div>를 쓰고 넘어갔을 것 같은데...React.Fragment는 왜 사용하는걸까? 이유와 예시
20.[React] .env 파일로 API KEY 관리하기

최상위 폴더에 .env 파일 생성 예를들어, 구글 맵을 사용하기 위해 발급받은 API KEY가 abcd1234라면 아래와 같이 .env 파일에 작성한다. REACTAPP + GOOGLEMAPAPI_KEY 이런 식으로 써야한다. public 폴더 public/i
21.[React] ReactDOM.createPortal()

모달 공부를 하다가 마주친 ReactDOM.createPortal()에 대해 알아보자!
22.[React] useReducer()에 대하여(ft. 회원가입 폼 구현)

하나의 컴포넌트에서 관리해야할 state가 많아질 경우, 일일이 useState()를 사용할 수도 있고, useReducer()를 사용해 한번에 관리하는 방법을 사용할 수 있다.
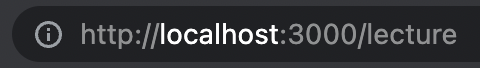
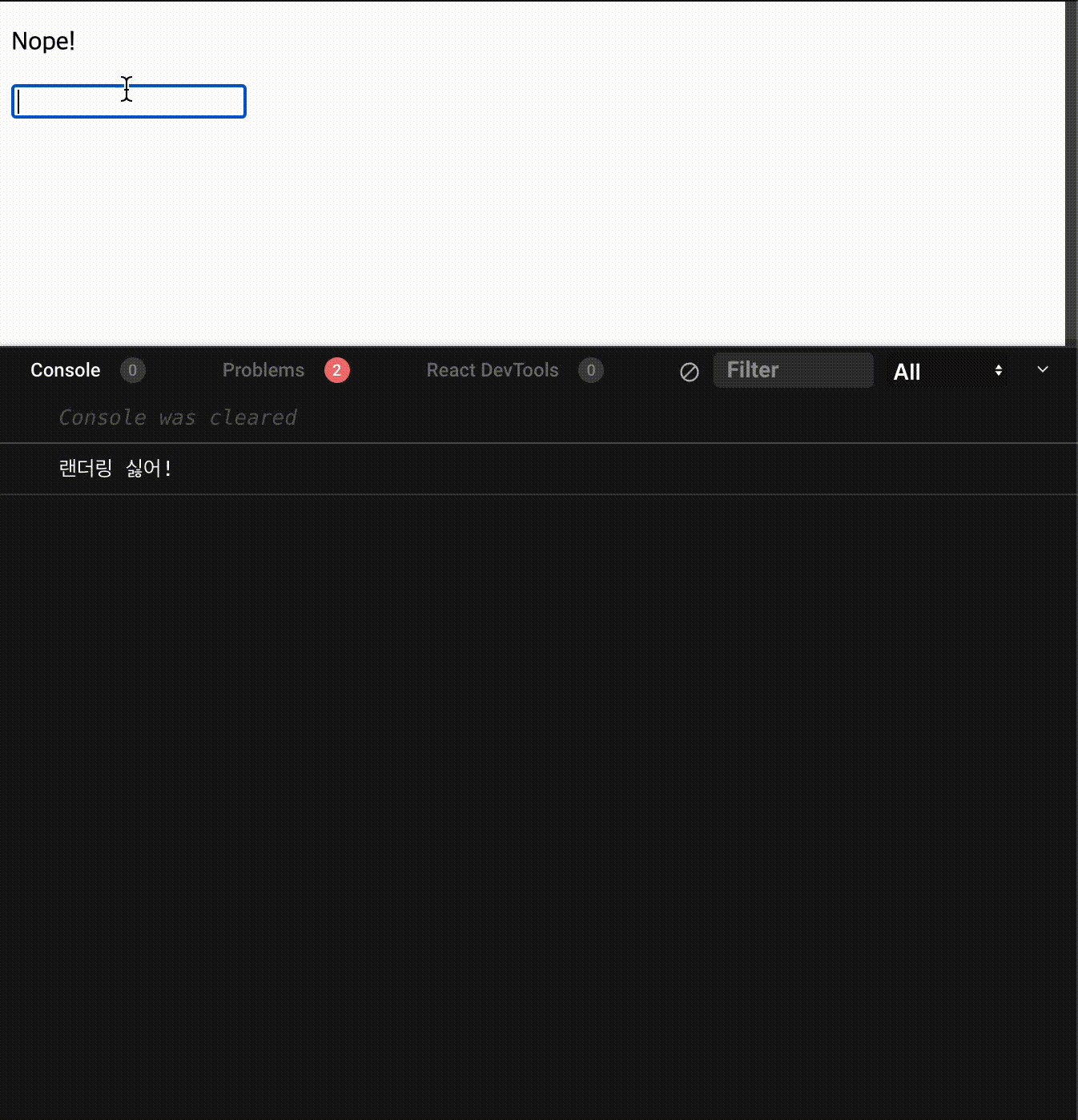
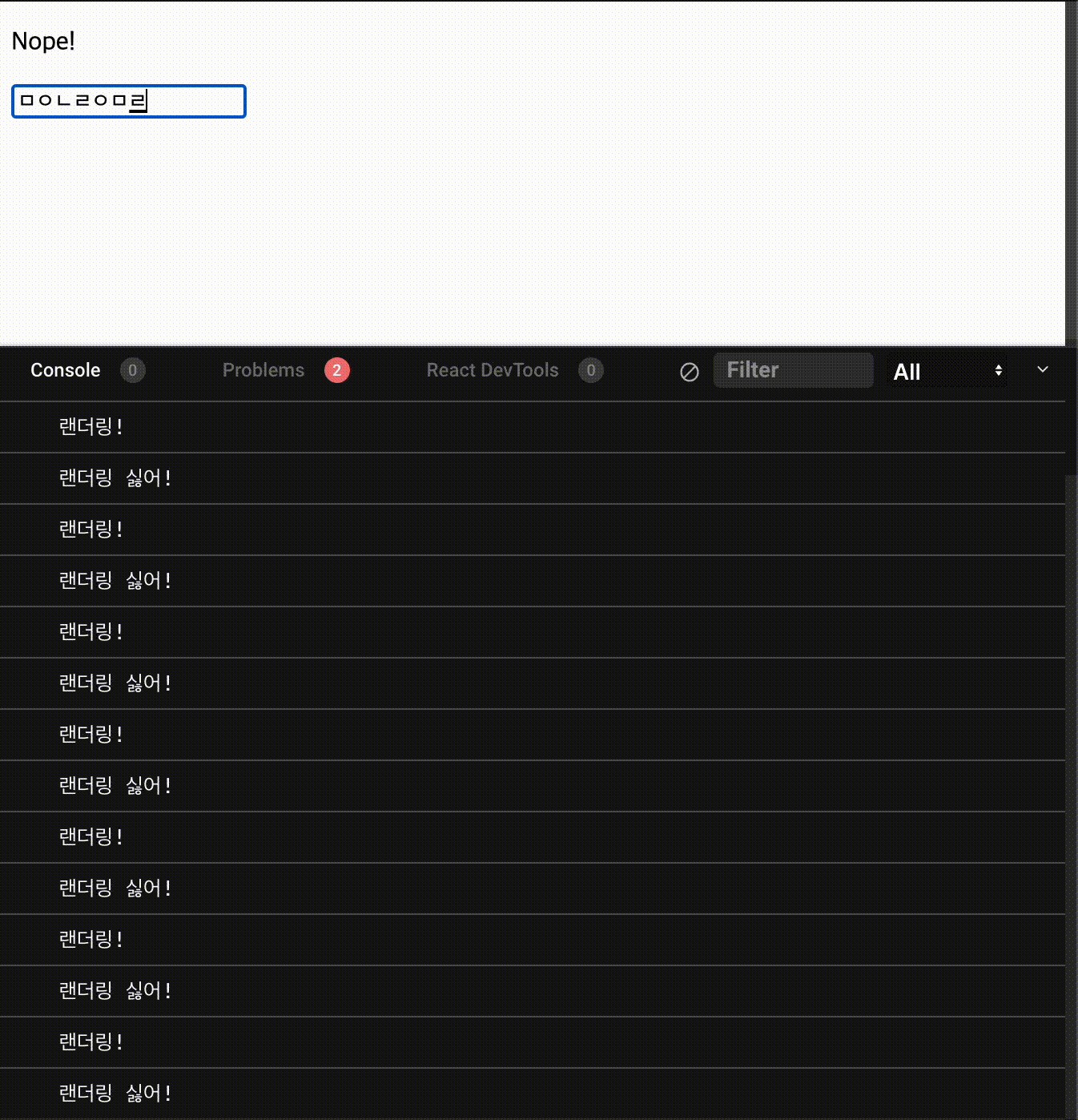
23.[React] React.Suspense에 대하여

렌더링이 준비가 덜 되었다면, 이 것을 보여줘!
24.[React] URL을 통한 직접 접근 제한하기(유저 인증을 통한 접근 제한)

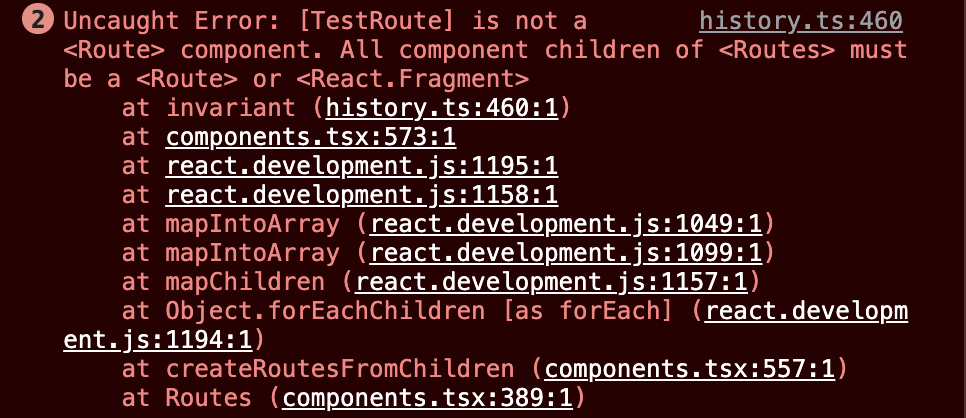
react-router-dom으로 Route를 만들고 그 곳에서 자유롭게 오가는건 구현하기 쉽다.단, 로그인 기능이 추가되는 순간부터 고려해야할 것이 생긴다.URL에 경로를 입력해서 인가되지 않은 사용자가 접근하는 것을 막아줘야하는 것이다.예를 들어, 로그인한 유저가
25.[React] ContextAPI - useContext()에 대하여

ContextAPI가 무슨 라이브러리인줄 알았는데, React 내장 API 였다. 도대체 이게 무엇이고, 언제 사용하며, 어떻게 사용하는지 알아보자. 역시 공식 문서가 최고다. Context > Context provides a way to pass data thr
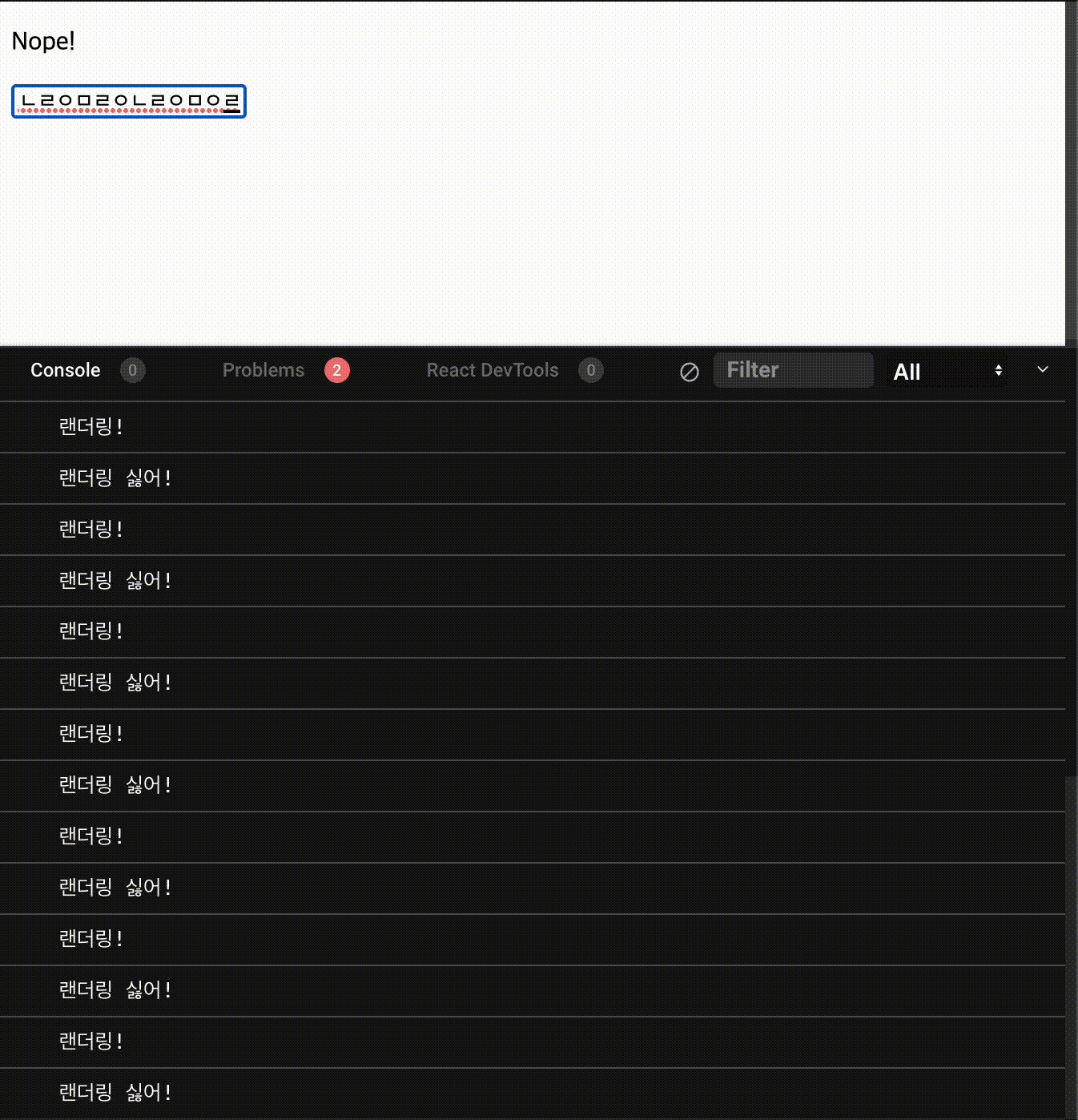
26.[React] React로 글자 타이핑 애니메이션 구현하기(ft. Tailwind)

글자가 타이핑되는 애니메이션 효과는 라이브러리로 많이 나와있다. 라이브러리만 가져와서 무지성으로 쓰는 것보다는, 직접 구현해보는 것이 더 의미있으므로 알아본 자료들을 통해 얻은 정보를 기록해놓으려고 한다. 방법 하나의 완성된 문자열을 선언한다. 원하는 속도를 설정해서
27.[React] 게시물 검색 기능 만들기

React로 게시물 검색 기능을 구현해보자!
28.[React] i18n으로 다언어 지원해보기(i18next, react-i18next)

개인 프로젝트에서 일본어 지원 기능을 만들게 되었다.i18n이라는 라이브러리가 가장 유명했고, 자연스럽게 이를 공부하게 되었다.다언어 지원에 관심이 많기에 언젠가 분명히 다시 쓸 것이라 생각되어,사용법을 간단하게 적어놓고자 한다.필자는 React + TypeScript
29.[React] 이미지가 완전히 load 되었는지 확인하는 방법

img 태그는 src에 있는 url에서 보여주고자 하는 이미지를 가져온다. 그런데 이 과정에서...img 태그는 존재하는데 src가 아직 불려와지지 않아서 이미지에 대한 설명과 이미지가 따로 load되는 경우가 있다. UX를 해치는 부분이라고 생각해서 이미지 load에
30.[React] redux-persist

새로고침을 하면 사라지는 redux store! 어떻게 하면 이 녀석을 영속적으로 만들 수 있을까? 이를 해결해주는 라이브러리인 redux-persist를 알아보자! 참고 자료 choyeon-dev님 블로그 sj0826님 블로그 [stackoverflow 질문글](
31.[React] react-draggable에서 Drag and Drop과 click 이벤트를 구분해야하는 상황

팀 프로젝트 중 화면 상에서 자유롭게 움직일 수 있고, 클릭하면 채팅 모달을 보여줘야하는 컴포넌트가 있었다.다른 팀원 분께서 react-draggable을 사용해 제작하시던 중,드래그 앤 드롭이 끝나는 시점에 click 이벤트가 같이 발생해서 애를 먹었는데이를 해결하는
32.[React] 절대 경로 커스텀하기(CRA, Vite)

프로젝트를 진행하다보면 import를 할 때 ../../../.....처럼 경로가 길어질 때가 있다. 상대 경로를 사용하기 때문인데, 다른 분들의 프로젝트를 보면 @components/..... 이런 식으로 매우 간단하게 작성하시는 경우가 있다. 어떻게 이게 가능한건지