댓글창을 구현하기 위해서
input태그를 만들고
지우기 기능과 등록 기능을 하는reset과submit타입의button태그를 두 개 만들었다.
그런데...두 버튼이 정상적인 기능을 하지 않는다.
reset은 댓글창 초기화를 하지 못했고,
submit은 입력된 데이터를 전달하지 못했다.(undefined)
어떻게 된 일일까?
사실 30초정도 고민하다가 이유를 알았다.
state 때문이었다.
input과 button 예시
리액트에서 input 태그를 쓰면 value, onChange 속성에 state를 활용하게 된다.
예를들어, 아래와 같은 상황이다.
댓글창을 만든다고 가정하고, 내용을 다 지워버리는 초기화 버튼도 만들어놨다.
const [text, setText] = useState("");
<form>
<input type="text" value={text} onChange={() => setText(e.target.value)} />
<button type="reset">초기화</button>
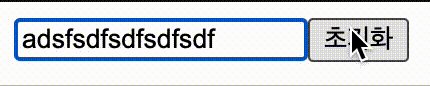
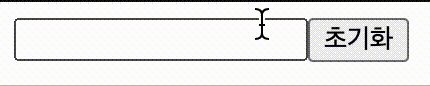
</form>input에 신나게 욕을 작성하고 button을 누르면 초기화가 될 것만 같다.
실제로 확인해보자.

엥??????
안 없어진다.
이유가 뭘까?
state를 사용하지 않았다면?
위 예시에서 input 태그를 보면 value 속성에 state를 넣어놨다.
이게 문제다.
초기화 버튼을 누르더라도 state는 그대로 그 값을 가지고 있기 때문에
지워지지 않는 것이다.
button의 타입을 reset으로 하면 form 태그의 데이터를 초기화하는 것은 맞지만
state를 value 속성값으로 넣어놨다면 말이 다르다.
흠...아직까지 아리송하다.
확실하게 차이를 보기 위해서 state를 사용하지 않은 input을 만들어보자.
<form>
<input type="text" />
<button type="reset">초기화</button>
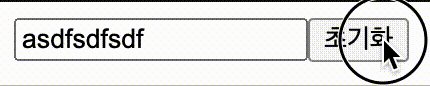
</form>순수 HTML로 만드는 것 처럼 작성해봤다.
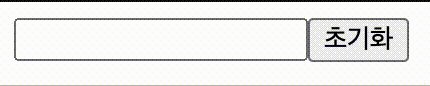
과연 결과는 어떨까?

놀랍게도 초기화가 매우매우 잘 된다.
따라서 state가 문제였다는 것을 확신할 수 있다.
state를 지워줘야한다
그러나, React를 사용하면 필연적으로 state라는 유용한 도구를 사용해야한다.
state를 사용하면서 input과 button의 기능까지 구현할 수 있는 방법은 뭘까?
const [text, setText] = useState("");
const resetHandler = () => {
setText("");
};
<form>
<input type="text" value={text} onChange={() => setText(e.target.value)} />
<button type="reset" onClick={resetHandler}>초기화</button>
</form>이번에는 button 태그의 onClick 속성에 함수를 하나 넣어줬다.
클릭하면 resetHandler가 실행된다.
resetHandler는 setText를 통해 state를 초기화한다.(초기화라기 보다는 빈 문자열로 만드는 건데)
아무튼 동일한 동작을 하게끔 되었는지 살펴보자.

굳! 잘된다.
결론
아마 자바스크립트, 리액트를 다룰 줄 아는 분이라면 이걸 게시물로 쓸 정도로 고민을 해야하는 문제인가 싶을거다.
그런데 랜더링이나 state에 관한 기본적인 지식이 없는 상태로 막 코드를 쓰다보면
이렇게 엄청나게 쉬운 문제에서 갸우뚱하는 경우가 발생한다.
항상 기본을 잘 알아야한다는 것을 다시 한번 느낀다.
