프로젝트를 만들던 중 게시판 목록을 보여주는
table태그를 활용해Table컴포넌트를 제작을 했다.
매번 새로 만드는 것은 번거로운 일이므로, 컴포넌트 폴더에 넣어서 재사용 가능한 컴포넌트로
제작을 했다.
table에서 특정 게시물을 클릭하면 해당 게시물로 이동을 하게 될텐데,
재사용 가능하게 만들다보니, 접근 경로에 따라 다르게 이동을 시켜줘야하는 문제를 처리해야했다.
어떤 상황이었는지, 어떻게 해결했는지를 기록하고자 한다.
얻고자하는 데이터
두 개의 페이지에서 Table 컴포넌트를 사용하게 되었다.
하나는 /lecture, 하나는 /wish 라는 경로에서 사용했다.
react-router-dom을 사용했다는 것을 바로 짐작하실 수 있으실텐데
Routes 태그쪽을 살펴보면 다음과 같다.
<Routes>
<Route path="/lecture" element={<LecturePage />} />
<Route path="/lecture/:lecturenum" element={<OneLecturePage />} />
<Route path="/wish" element={<WishContentsPage />} />
<Route path="/wish/:wishnum" element={<OneWishPage />} />
</Routes>/lecture에서 게시물 하나를 클릭하면 /lecture/:lecturenum 페이지로 이동하고,
/wish에서 게시물 하나를 클릭하면 /wish/:wishnum 페이지로 이동한다.
그리고 Table 컴포넌트는 각각 /lecture, /wish 페이지에서 호출되고 있다.
하나의 컴포넌트를 각각 다른 페이지에서 불러서 사용하다보니
navigate 처리가 애매해졌다.
대략 아래와 같은 상황이었는데,
// Table.tsx
const navigate = useNavigate();
const tableClickHandler = () => {
navigate({특정 강의 페이지 경로});
}
// ... //
<td onClick={tableClickHandler}>{강의 제목 등의 정보}</td>Table 컴포넌트가 두 페이지에 호출되었고,
이로인해서 navigate 부분에
/lecture/:lecturenum이 들어가야할 때도 있고,
/wish/:wishnum이 들어가야할 때도 있기 때문이다.
파라미터 부분만 변하는거면 모르겠는데,
루트부터 다른 것들을 유동적으로 수용할 수 있게 해줘야하니 문제였다.
따라서, 루트 경로를 캐내고싶었다.
useLocation으로 path 경로 얻기
위에서 Routes 태그를 봤을 때 path라는 속성에 경로를 적었었다.
필자는 그 것을 얻어야한다.
/lecture 페이지에서 URL은 아래와 같다.

이제 저 /lecture를 얻어볼 생각이다.
이때 사용하는 것이 바로 useLocation이다.
// Table.tsx
const navigate = useNavigate();
const location = useLocation();
const tableClickHandler = () => {
navigate({특정 강의 페이지 경로});
}
// ... //
<td onClick={tableClickHandler}>{강의 제목 등의 정보}</td>Table 컴포넌트에 약간 추가된 것들이 있다.
바로 useLocation과 location이다.
/lecture 페이지가 랜더링 될 때 Table 컴포넌트도 랜더링 될텐데,
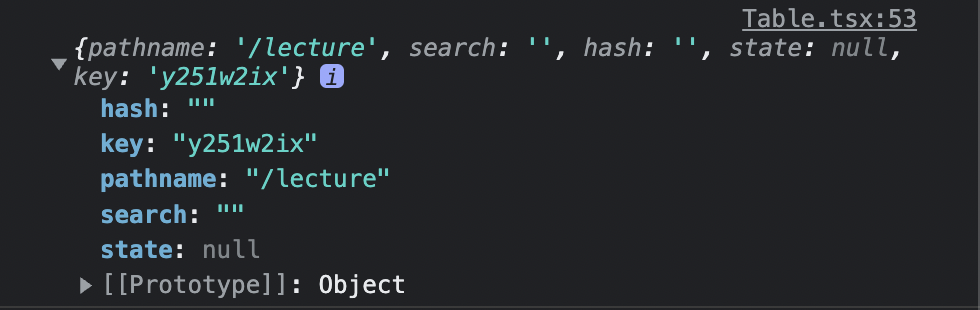
이 때의 location을 콘솔에 출력해볼 것이다.

오! pathname이라는 key에 필자가 원하던 루트 경로가 있다!
이걸 활용해서 코드를 아래와 같이 수정할 수 있겠다.
// Table.tsx
const navigate = useNavigate();
const location = useLocation();
const tableClickHandler = () => {
navigate(`${location.pathname}/${item.id}`, { state: item });
}
// ... //
<td onClick={tableClickHandler}>{강의 제목 등의 정보}</td>짠! 이제 location.pathname을 통해서
/lecture 페이지에서 특정 게시물을 클릭하든,
/wish 페이지에서 특정 게시물을 클릭하든 상관없이
유동적으로 루트 경로부터 경로를 잡아줄 수 있게되었다!
이제 재사용 컴포넌트로서 자격을 갖춘 것 같다 ㅎㅎ

잘 봤습니다!