📝 0509 월 회의를 통해 웹은 리액트를 사용하여 구현하자는 결론을 내렸다.
📝 팀원들이 추천해준 영상과 구글링을 통해 환경구축을 하려고 한다.
1. npm을 사용하기 위해 Node.js를 설치한다.
- 이전에 node.js를 설치한 적이 있어 node -v 명령어를 통해 최신 버전인지 확인했다.

- 최근 릴리즈되어 있는 버전은 v16.15.0으로, 업데이트가 필요했다. node.js는 최신 버전을 다운받으면 기존의 버전이 업데이트 되므로 따로 업데이트 방법을 쓰지 않아도 된다.
- 따라서 공식 홈페이지에 들어가서 최신 버전을 다운 받았다.

2. React 프로젝트 생성하기
- 로컬에 폴더를 하나 생성하고, 그 폴더에서 powershell로 이동하여 명령어를 통해 프로젝트를 생성한다.
npx create-react-app 프로젝트명
- 터미널에서 npm start를 통해 미리보기가 가능하다.

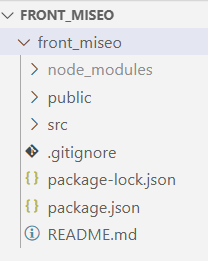
📌 디렉터리 구조
front_miseo
├── README.md
├── node_modules
├── package.json
├── package-lock.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── reportWebVitals.js
- node_modules : 폴더 라이브러리 코드 보관함
- public 폴더 : static 파일 모아 놓는 곳
✔️ index.html : 입구 파일/전역적인 설정/index.js에 의해 일어와서 렌더링된 결과가 표시됨/브라우저에 보여주고자 할 화면
- src 폴더 : 코드 짜는 곳
✔️ App.js : 메인 페이지/실질적인 코드/사용자가 만든 컴포넌트
✔️ App.css : App.js의 css 코드
✔️ index.js : 외부의 모듈을 로드/App.js와 index.html을 연결해주는 다리 기능/호출한 App.js를 root라는 아이디를 가진곳에 그려줄거다~
- react의 사용에 대한 이해도가 떨어져 팀원들에게 조금 멍청한 질문을 했던 것같은데,, 환경 구축을 하면서 예전에 vue를 경험해봤던 기억이 새록새록 떠올라 react의 사용처에 대한 의문이 풀렸다😊
