목차
useState란
useState는 함수형 컴포넌트에서 state(상태값)을 관리 할 수 있는 Hook입니다.
useState 함수가 호출되면 배열을 반환하며, 첫번째 원소는 상태값, 두번째 원소는 상태를 설정하는 함수입니다.
사용방법
- 선언
-
const [value, setValue] = useState(초기값)Ex1) const [count, setCount] = useState(0) Ex2) const [name, setName] = useState('')
-
- 수정
- 두번째 원소인 설정하는 함수를 통해 상태값을 수정할 수 있습니다.
Ex) setValue((prev)=>prev+1) 또는 setName('newName') 과 같이 사용할 수 있습니다.
- 두번째 원소인 설정하는 함수를 통해 상태값을 수정할 수 있습니다.
사용예시
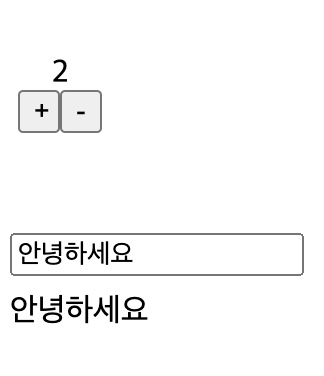
1. count state 관리
+ 클릭시count가 +1씩 됩니다.- 클릭시count가 -1씩 됩니다.
2. name state 관리
- input에 값을 넣으면 아래 나타나도록 구현

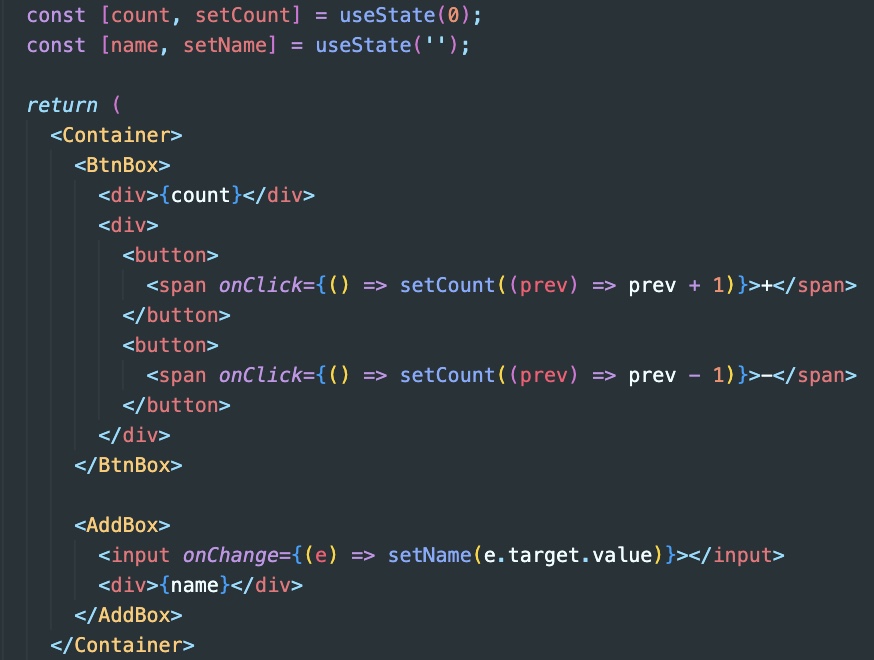
코드예시

왜 useState를 사용할까
- 상태를 관리 하는것은 원래는 클래스형 컴포넌트에서만 가능한 일이었는데 React v16.8 버전 이후 hooks가 나와 useState를 사용하여 상태를 관리할 수 있게 되었습니다.
-
- 클래스형으로 상태를 관리 하는것 보다 코드가 더 간결하고, 읽기도 더 편해서 함수형 컴포넌트에서 상태를 관리하기 위해 uesState를 사용합니다.
-
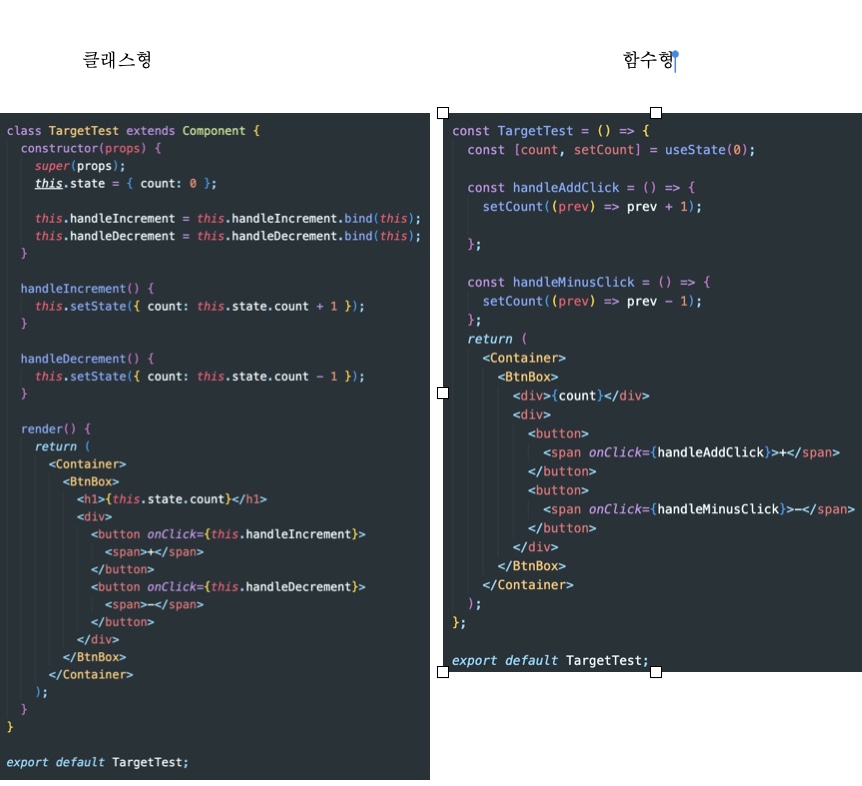
클래스형 상태관리
-
- constructor를 선언하여, 안에서 state값을 설정 합니다.
-
- 메소드 내에서 this를 사용할 수 있도록 해당 메소드를 바인딩(binding)을 해줍니다.
this는 Javascript에서 호출되는 시점에 결정나기 때문입니다.
bind를 사용하지 않는다면 화살표 함수를 사용해도 됩니다.
화살표 함수는 자신만의 this를 만들지 않고, 상위 스코프의 this를 그대로 사용하기 때문입니다.
- 메소드 내에서 this를 사용할 수 있도록 해당 메소드를 바인딩(binding)을 해줍니다.
-
- setState를 사용하여 count상태값을 this.state.count+1을 사용하여 변경해줍니다.
-

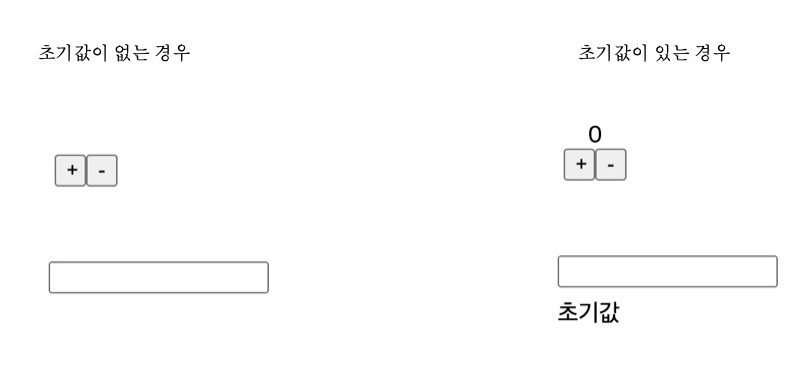
useState에 초기값을 지정해주지 않는다면 어떻게 될까
초기값을 지정해주는 이유는 크게 2가지가 있습니다.
-
상태값이 undefined으로 설정됩니다. 이는 원하지 않는 동작을 초래할 수 있으므로, 초기값을 반드시 지정하는 것이 좋습니다.
-
초기값을 지정함으로써 컴포넌트가 마운트될 때 초기값이 렌더링되기 때문에 사용자에게 빈 화면을 보여주는 것을 방지할 수 있습니다. 이는 사용자 경험을 향상시키는 데 도움이 됩니다.
- 아래의 사진에서 초기값이 없는경우는 뭔가 어색한 것 같습니다.

주의할 점
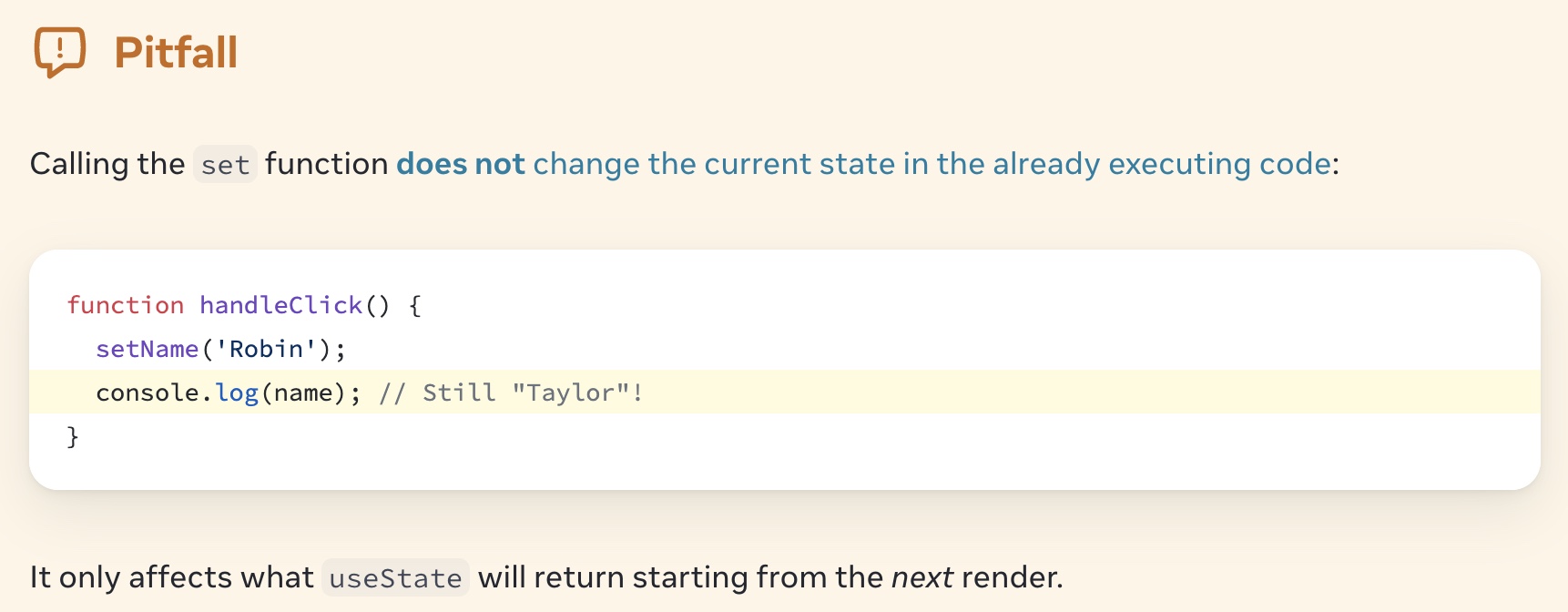
공식문서를 살펴보면 아래와 같이 Pitfall(함정)이 있습니다.
이게 무엇일까요?

-
+ 버튼을 클릭해서 count 상태를 1개 더해보겠습니다. -
아래의 사진과 같이
+ 버튼을 눌러 상태값을 +1 해줬지만 console.log를 통해 알아본 현재의 상태값은 아직 0으로 되어있습니다. -
즉 클릭 Event을 통해 상태를 변경했지만, 리랜더링이 일어나기 전까지는 상태값이 변하지 않습니다.

왜 console.log에 찍힌 상태값이 변경되지 않는것일까요?
-
이유는 useState 함수는 비동기적으로 작동하며, 상태 변경 함수(setCount)는 비동기 처리가 되기 때문입니다.
즉 비동기적으로 처리되기 때문에console.log로 count값을 확인하는 시점에는 아직 state값이 변경되기 전입니다. -
따라서 console.log를 통해 count값을 확인하는 시점에는 0이 출력이 되는 것이고, 이후 비동기적으로 상태값이 변경된 뒤, state값이 변경되면 react는 리랜더링 되기 때문에 화면에는 1이 출력되고, console.log는 0이 출력되는 것 입니다.