React 설치
1.React 설치하기

1. OS에 프로그램 설치하기 2. 폴더에 수업 프로젝트 설치하기 1. 바탕화면에 "codecampO기이름" 폴더 만들기 2. "codecampO기이름" 폴더에 "class" 라는 이름의 Next.js 프로젝트 설치하기 Next.js => Next.js를 설치하면 React.js는 자동으로 함께 설치됩니다. 3. "class" 폴더에 Emotio...
2.라이브러리 사용하기

ant-Design, Material-UI Ant-Design과 Material-UI는 디자이너의 도움 없이 개발자가 스스로 디자인된 컴포넌트를 만들 수 있도록 도와주는 UI 프레임워크입니다. 만약 조금 더 간편하고 예쁘게 만들고 싶으면 적용해보세요! ant-Design 사이트 Material-ui 사이트 1. 다양한 아이콘들 2. 색다른 체크박...
3.eslint / prettier (+ 설치방법)

코드의 규칙 정하기 우리는 협업시에 팀단위로 코딩을 하게 됩니다. 따라서 각자의 코드 스타일이 다르게 됩니다. 이렇게 다양한 사람들고 협업을 하게 되면서 일정한 규칙을 정하게 되면, 일이 조금 더 수월하게 진행이 가능합니다. 코드린터와 코드 포멧터 코드 린터 는
4.Typescript 설치 및 세팅

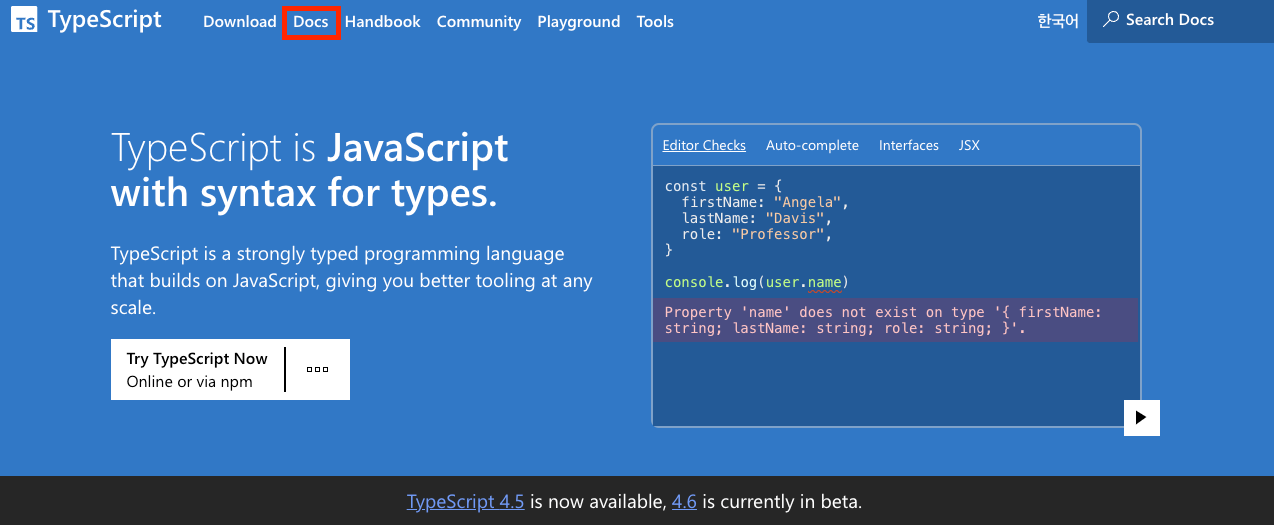
1-1) class 폴더와 freeboard_frontend 폴더 두군데 모두 설치를 시작합니다. 1-2) typescript 홈페이지 접속 또는 구글에서 typescript를 검색해 주세요. 1-3) Docs를 클릭해 주세요. 1-4) 스크롤을 내려 getstart의 installation을 눌러주세요 1-5) npm install typescri...
5.eslint(코드 린터) / Prettier(코드 포멧터) 설치

코드의 규칙 정하기 우리는 협업시에 팀단위로 코딩을 하게 됩니다. 따라서 각자의 코드 스타일이 다르게 됩니다. 이렇게 다양한 사람들고 협업을 하게 되면서 일정한 규칙을 정하게 되면, 일이 조금 더 수월하게 진행이 가능합니다. 코드린터와 코드 포멧터 코드 린터는 문법에서 에러는 아니지만 에러로 약속하자고 규칙을 정하는 것 입니다. 에러는 아니라 규...
6.VSCode 설정

root(최상위) 디렉토리에 .vscode 폴더를 만들고 그 안에 settings.json 파일을 만들어 줍니다. 이제 이 프로젝트를 함께 개발하는 모두가 같은 vscode 설정을 사용하게 됩니다.
7.husky

🐶
8.uuid

uuid uuid_github map을 배울때 key값에 index를 주는 방법은 좋지 않은 방법이라고 배웠습니다. 따라서 key값에 index가 아닌 uuid를 넣어주도록 하겠습니다. uuid 사용법 위와 같이 import 해주시고, key={uuidv4()} 로 key값을 생성해주시면 됩니다.
9.Recoil

Recoil 설치 npm 사용자 : 터미널에 npm install recoil 을 입력합니다. yarn 사용자 : 터미널에 yarn add recoil 을 입력합니다. Recoil 세팅 세팅은 늘 그렇듯 app.tsx 파일에서 하시면 됩니다. Recoil 사용 Recoil에서는 Atom으로 state의 일부를 보여줍니다. 그리고 컴포넌트들은 자신...
10.react-hook-form

폼 라이브러리(react-hook-form) 우리가 여태까지 힘들게 만들었던 폼, 사실은 폼을 대신 만들어주는 도구가 있습니다. react-form, redux-form, react-hook-form, formik 등 그 종류도 굉장히 다양합니다. 함수형 컴포넌트
11.검증 라이브러리(yup)

검증 라이브러리로 대표적인 것이 yup 입니다.
12.웹 에디터 (React-quill)

게시물을 등록하는 게시물 등록 페이지를 만든다고 했을 때, 글을 작성한 작성자와 글에 대한 내용을 담는 부분을 만든다면 아래의 방법을 이용해서 만들어 본 적이 있으신가요? 내용을 담아오는 페이지를 구성할 때는 input 태그와 textarea 태그를 이용해 내용을 담아올 수 있습니다. 그런데, textarea 태그에서 줄바꿈으로 내용을 입력하고 글...
13.결제 프로세스

우리가 인터넷을 통해 옷을 구매하는 과정은 실제로 아래와 같습니다. > 구매자가 구입할 옷에 대한 정보와 금액을 판매자에게 전달 판매자는 전달받은 금액을 PG사에게 결제해줄 것을 요청 PG사는 요청받은 정보를 은행사에게 다시 결제 요청 은행사는 요청받은 금액을 구매자의 계좌에서 출금 후 PG사로 전달 PG사는 판매자에게 금액을 전달 (일정량의 수수료를 제...
14.카카오 맵 (Kakao Map)

여러분들은 주소나 길을 검색할 때 어떤 방법을 사용해서 검색을 하시나요? 아마 검색창으로 주소를 검색하게 되면 마주하게 되는 첫번째 페이지가 바로 지도 페이지를 먼저 보게 되실겁니다. 주소지를 검색하게 되면 위와 같이 지도 페이지가 나타나고 우리는 이 지도에서 쉽게 경로나 주소를 파악할 수 있습니다. 상대방에게 현재 내가 있는 위치를 알려주기에도 ...
15.dompurify

예시로 들었던 스크립트를 활용한 토큰 탈취 처럼 취약점을 노려서 javascript와 HTML로 악의적 코드를 웹 브라우저에 심어, 사용자 접속시 그 악성코드가 실행되는 것을 크로스 사이드 스크립트 라고 합니다. 이 문제에 대한 방어법중 하나는 dompurify 입니다. 코드에 적용시켜 안정성을 확보할 시간입니다! 스크린샷 2021-12-0...
16.jest로 테스트하기

자바스크립트에서 테스트 코드를 작성하는 것을 도와주는 여러가지 프레임워크들이 있지만, 그 중에 Jest에 대해 알아보겠습니다. 설치 첫번째 테스트 코드 작성 값을 더해주는 기능을 하는 함수를 작성해보고, 제대로 동작하는지 테스트 해보겠습니다. test 폴더를 생성합니다. sum.ts 파일을 만들어줍니다. sum.test.ts 파일을 만들어줍니다....