
ant-Design, Material-UI
Ant-Design과 Material-UI는 디자이너의 도움 없이 개발자가 스스로 디자인된 컴포넌트를 만들 수 있도록 도와주는 UI 프레임워크입니다.
만약 조금 더 간편하고 예쁘게 만들고 싶으면 적용해보세요!
1. 다양한 아이콘들

2. 색다른 체크박스
3. 회전하는 로딩
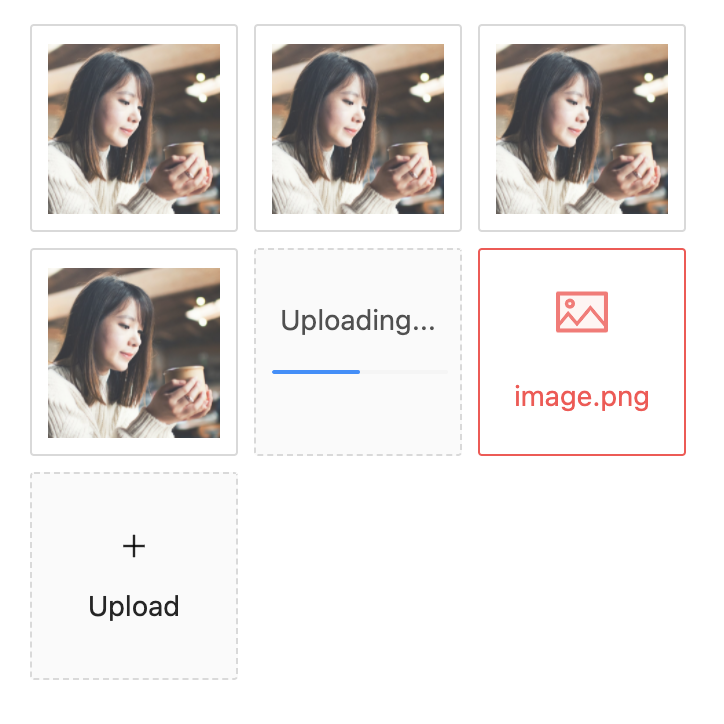
4. 이미지 컨트롤

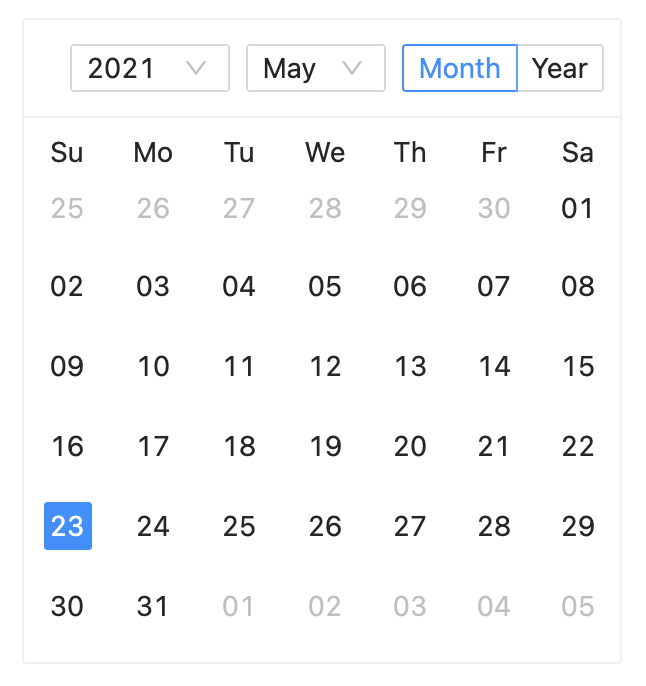
5. 달력

개발자라면 앞으로 한 번은 듣게 될 말이 있습니다.
"바퀴를 재발명하지 마라"
여기서 바퀴란 이미 잘 만들어진 부품, 즉 라이브러리를 의미합니다.
라이브러리를 사용하는 이유는 크게 2가지 이유가 있습니다.
시간 절약의 관점
: 직접 만들지 않아도 되므로, 시간을 절약할 수 있습니다.버그 최소화의 관점
: 유명한 라이브러리, 다운로드 수가 많은 라이브러리는 이미 수 많은 사람들이 함께 버그를 고쳐가며 안정화가 된 라이브러리들입니다. 만약 직접 개발하게되면 안정화가 될 때까지 예기치 못한 버그가 발생하여 서비스의 안정성을 떨어뜨릴 수 있습니다.
💡 왜 많은 사람들이 함께 만드나요?
여러 다양한 환경에서 적용이 가능하도록 만들어야 하기 때문입니다.
여러분들이 직접 만든 라이브러리!
크롬 이외의 브라우저에서 잘 작동되는지, 여러 다양한 사이즈에서 잘 작동되는지 확인해 보셨나요?!
혼자서 만드신다면, 많은 시간을 필요로 할 것입니다!
💡 주의사항
적은 다운로드 수, 유명하지 않은 라이브러리도 있습니다.
****이는 예기치 못한 버그를 발생시킬 수 있습니다.
따라서, 안전한 라이브러리 판단 능력도 개발자에게 반드시 필요합니다.
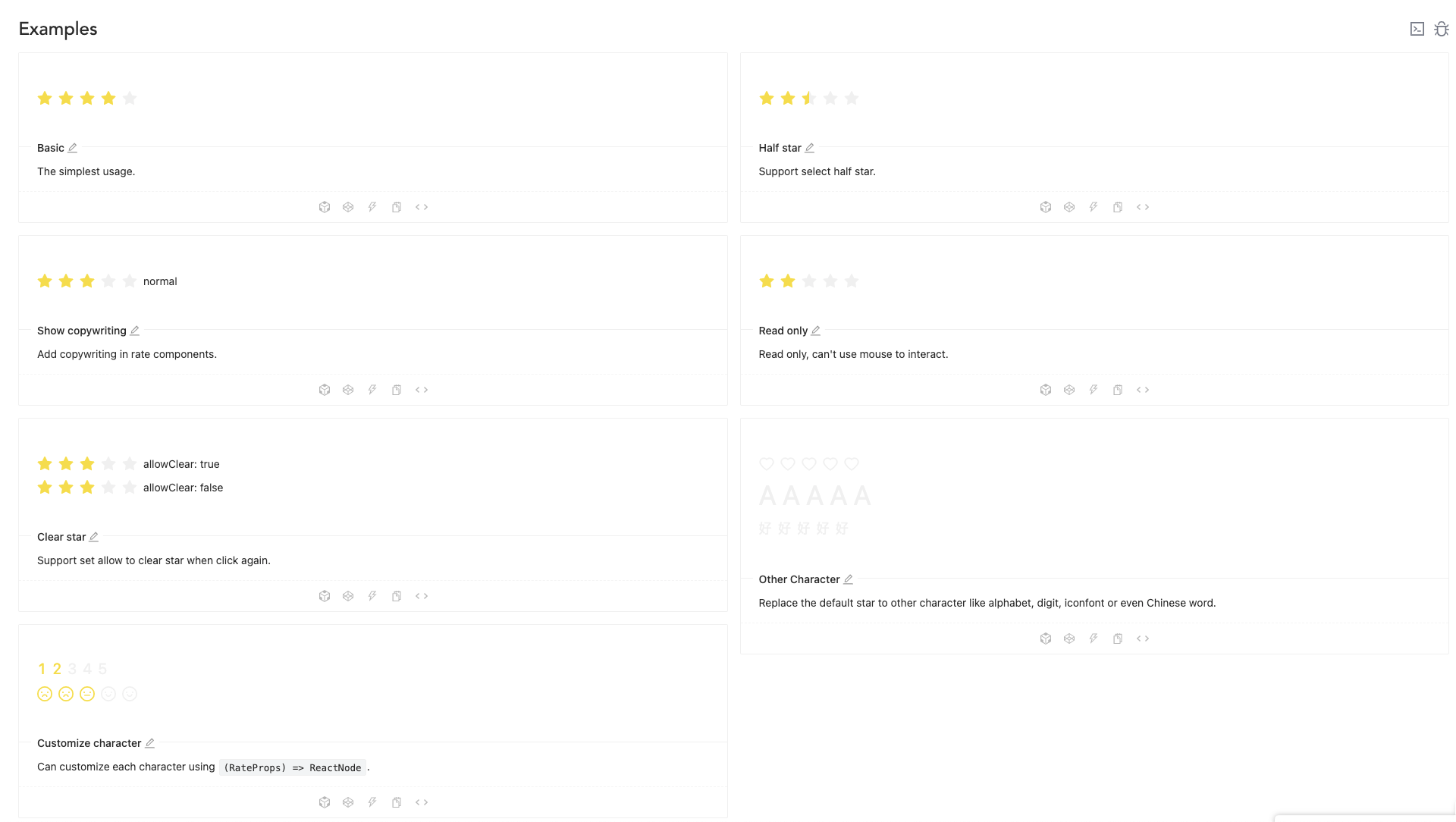
별점

별점 코드는 굉장히 간단합니다. 바로 적용해 보세요!
import { Rate } from "antd";
import { useState } from "react";
export default function Star() {
const [value, setValue] = useState(3);
function handleChange(value: number) {
setValue(value);
}
return <Rate onChange={handleChange} value={value} />;
}YouTube
최근 YouTube 사용량이 급증하면서 YouTube를 사용하지 않는 사람은 찾기 힘듭니다.
그러다보니 최근 웹사이트의 동영상 링크들은 모두 YouTube에 올린 영상들이죠.
여러분들의 자유게시판에도 Youtube링크를 올리고, 영상을 볼 수 있는 기능이 포함되어 있습니다.
위의 주소로 들어가시면 react-player를 설치하실 수 있습니다.
혹은 밑에서 하나를 입력하셔도 됩니다.
npm install react-player
yarn add react-playerReact-player의 사용방법은 매우 간단합니다.
먼저 상단에 아래 코드를 입력합니다.
import ReactPlayer from 'react-player'그리고
아래와 같이 입력해주시면 끝입니다.
import ReactPlayer from 'react-player';
export default function Test4() {
return (
<ReactPlayer url="https://www.youtube.com/watch?v=hnanNlDbsE4"></ReactPlayer>
);
}그 외에 ReactPlayer에는 길이, 볼륨, 스타일, 음소거 등 다양한 속성을 이용할 수 있습니다.
해당 속성은 위 React-player npm에 들어가셔서 직접 보면 좋을 것 같습니다
추가
동영상 재생을 도와주는 라이브러리는 다양합니다. 그 중에서 가장 다운로드 수가 많은 것을 소개해드렸습니다.
만약 추후에 더 좋은 라이브러리, 더 많은 다운로드 수가 있는 라이브러리가 나온다면 다양하게 이용해보시는 것도 좋습니다.
💡 실무자처럼 변수 선언하기 (naming)
여러분은 변수 선언 시 이름을 잘 정하시나요? 네이밍(naming)이라고 부르는 변수에 이름 붙이기 작업은 실제 실무자들도 많이 어려워하는데요. 네이밍을 하실 때 백엔드 Docs에 작성된 이름으로 선언을 해주시면 네이밍도 쉬워지고 코드 리팩토링에도 도움이 됩니다.
예를 들어, fetchBoard를 해주실 때에는 graphql의 query가 아래와 같습니다.
const FETCH_BOARD = gql`
fetchBoard($boardId: ID!) {
fetchBoard(boardId: $boardId) {
_id
writer
title
contents
}
}
`위와 같을 경우 변수 선언 시 writer는 writer, title은 title 처럼 백엔드에 내보내줄 이름과 같은 이름으로 변수를 선언해주시면 코드도 짧아지고 네이밍도 쉬워지겠죠?
이러한 방식을 우리는 Short Hand Property라고 합니다
앞으로는 aaa, qqq, myWriter 등 대신에 이렇게 네이밍을 해주세요!
경고창 모달로 변경하기
alert()를 대신 Modal을 이용해서 더 다양한 기능과 디자인으로 경고창을 만들 수 있습니다.
직접 구현할 수도 있고, ant-Design을 이용할 수도 있습니다.
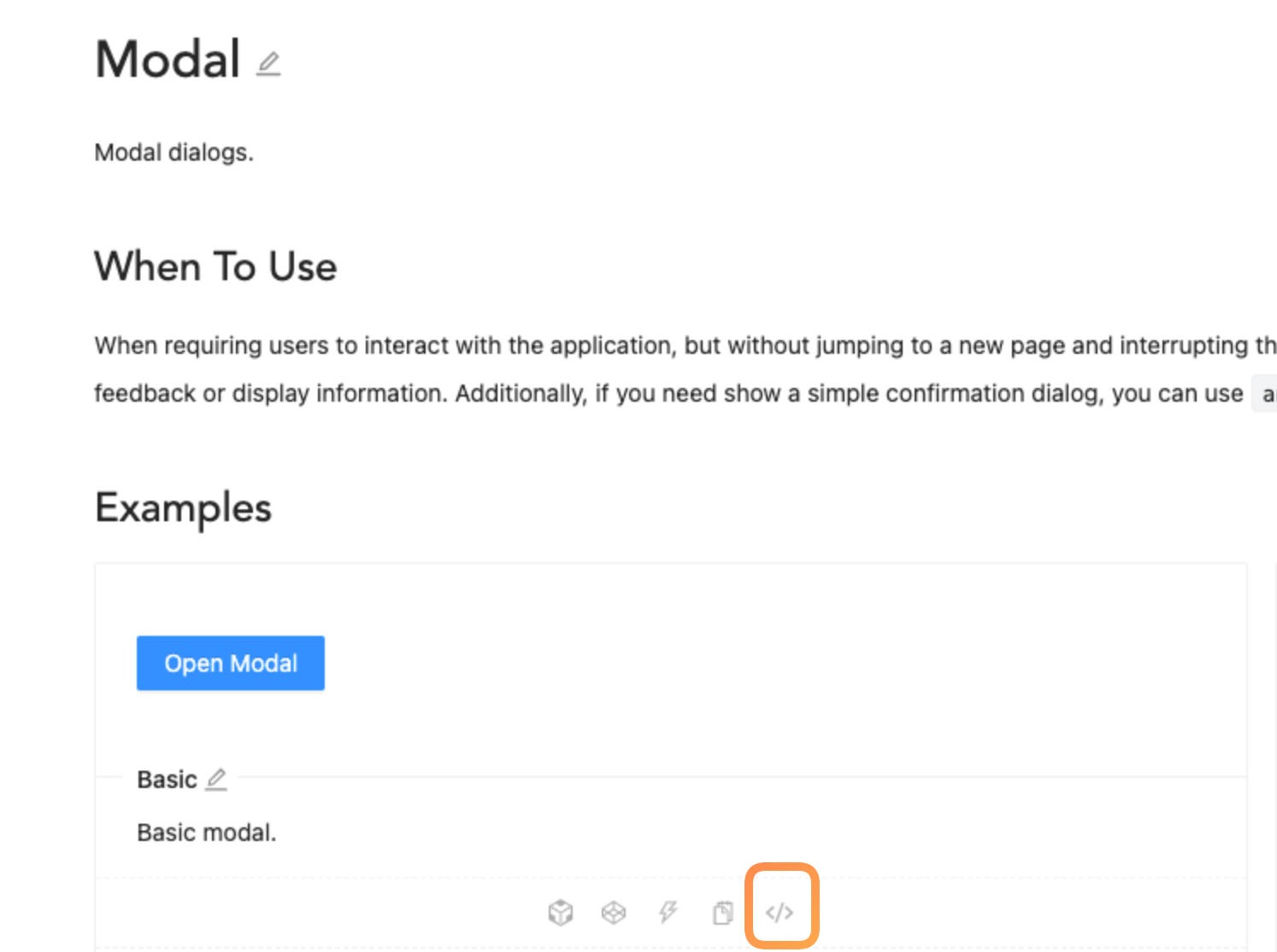
ant-Design에 들어가보겠습니다.

위에 표시된 곳을 클릭하면 코드가 나옵니다.
해당 코드를 그대로 가져가면, 기본적인 Modal을 사용할 수 있습니다.
거기서 추가적으로 필요한 내용과 스타일을 조절하시면 됩니다. (아마 조금 힘들 수도 있습니다.)
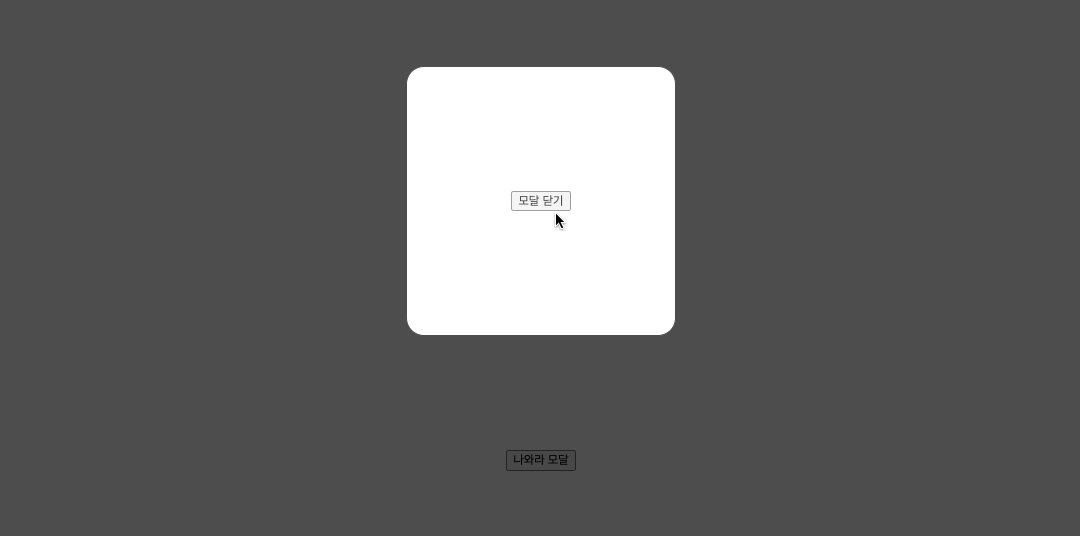
만약 ant-Design, material-ui에서 Modal을 사용하는 것이 너무 힘드시면 조건부 렌더링을 통해 직접 만들 수도 있습니다.
import { useState } from 'react';
import { Modal, Wrapper, ModalWrapper } from '../../src/test2';
export default function ModalTest() {
const [isTrue, setIsTrue] = useState(false);
const handleModal = () => {
setIsTrue((prev) => !prev);
};
return (
<>
<Wrapper>
<button onClick={handleModal}>나와라 모달</button>
{isTrue && (
<ModalWrapper>
<Modal>
<button onClick={handleModal}>모달 닫기</button>
</Modal>
</ModalWrapper>
)}
</Wrapper>
</>
);
}import styled from '@emotion/styled';
export const Wrapper = styled.div`
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
`;
export const ModalWrapper = styled.div`
position: absolute;
display: flex;
justify-content: center;
width: 100vw;
height: 100vh;
background: black;
opacity: 0.7;
`;
export const Modal = styled.div`
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background-color: white;
top: 100px;
width: 300px;
height: 300px;
border: 1px solid black;
border-radius: 20px;
`;
엄청 간단한 예제로 모달을 만들어 보았습니다.
Modal은 보통 다른 Tag들 보다 앞에 있어야 하기 때문에 position:absolute 속성을 주게 됩니다.
여러분들도 직접 구현해 보세요! 의외로 간단합니다.
💡 UI 프레임워크의 종류
앞서 배웠던 아이콘, 별점 등 사용에서는 Ant-Design을 사용하였었죠? 그리고 Material-UI도 있다고 알려드렸었는데요. 두 프레임워크 모두 React에 최적화된 UI 프레임워크입니다.
이 외에도 React Bootstrap, Semantic-UI 등이 있으습니다. 각 프레임워크마다 스타일이 조금씩 다르니 원하는 프레임워크를 선택하여 사용하시면 됩니다.
주소 및 우편번호
주소를 검색하면 우편번호 및 번지 수, 도로명 주소를 알려주는 라이브러리도 있습니다.
아마 다른 웹 사이트에서 보셨을 수도 있을 겁니다.
아래 링크로 들어가면 해당 문서가 나옵니다.
아래 명령어로 설치가 가능합니다.
npm install --save react-daum-postcode
yarn add react-daum-postcode이번에는 따로 예제가 없습니다.
위 링크에서 "사용" 부분에 있는 코드를 그대로 사용할 경우 {...props}를 지우면 화면에는 잘 뜹니다.
하지만, 주소를 검색하고 나서 우편번호 창이 계속 남아있게 됩니다. console.log()에는 여러분들이 클릭한 주소가 잘 나옵니다.
여기서 에 있는 속성을 이용하면 주소 검색이 끝나고 자동으로 닫히게 만들 수 있습니다.
그 외에 길이 조절, 애니메이션 등 다양한 속성이 있습니다.
한 번 위에 있는 문서를 읽어 보시고 적용해보세요!
추가
주소 및 우편번호를 도와주는 라이브러리는 다양합니다. 그 중에서 가장 다운로드 수가 많은 것을 소개해드렸습니다.
만약 추후에 더 좋은 라이브러리, 더 많은 다운로드 수가 있는 라이브러리가 나온다면 다양하게 이용해보시는 것도 좋습니다.
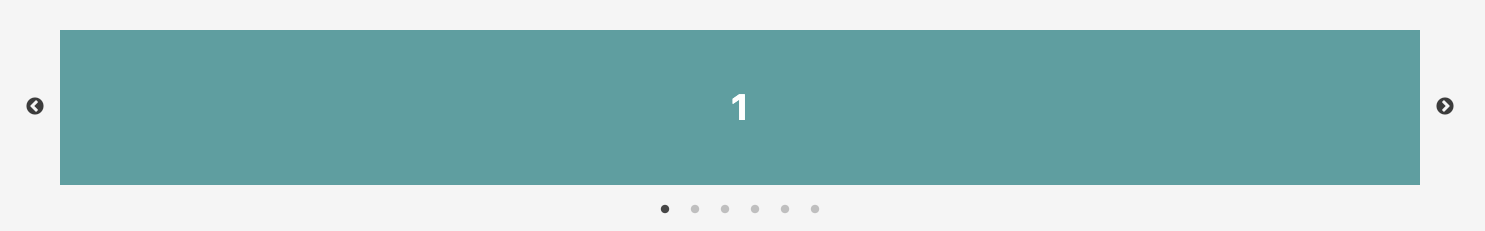
캐러셀 이미지 (React-slick)

위와 같이 사진 넘기는 것을 도와주는 라이브러리가 있습니다.
주소 라이브러리
아래 명령어로 설치가 가능합니다.
npm install --save react-daum-postcode
yarn add react-daum-postcode위 링크에서 "사용" 부분에 있는 코드를 그대로 사용할 경우 {...props}를 지우면 화면에는 잘 뜹니다.
하지만, 주소를 검색하고 나서 우편번호 창이 계속 남아있게 됩니다. console.log()에는 여러분들이 클릭한 주소가 잘 나옵니다.
여기서 DaumPostcode에 있는 속성을 이용하면 주소 검색이 끝나고 자동으로 닫히게 만들 수 있습니다.
그 외에 길이 조절, 애니메이션 등 다양한 속성이 있습니다.
한 번 위에 있는 문서를 읽어 보시고 적용해보세요!
추가
주소 및 우편번호를 도와주는 라이브러리는 다양합니다. 그 중에서 가장 다운로드 수가 많은 것을 소개해드렸습니다.
만약 추후에 더 좋은 라이브러리, 더 많은 다운로드 수가 있는 라이브러리가 나온다면 다양하게 이용해보시는 것도 좋습니다.
